javascript - 请问 JS 如何能实现动态展开 N 阶 Table, Row 功能算法,类似finereport?
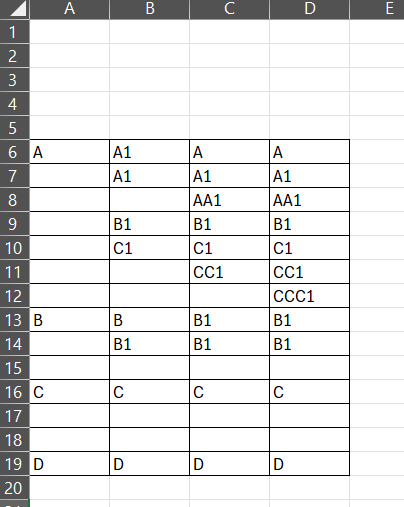
如下图
想要做类似finereport功能,可以动态横向、纵向、任意位子展数据
可以动态N阶集合展开
不知道类似算法的关键字,谢谢!
共有1个答案
在JavaScript中实现类似FineReport的动态N阶表格展开功能,你可以考虑使用递归和动态生成DOM元素的方式。这种功能通常涉及到多级数据结构的处理和视图的动态更新。以下是一个基本的思路和示例代码框架,用于指导你如何实现这样的功能:
1. 数据结构设计
首先,你需要设计一个能够表示多级数据结构的数据模型。这通常是一个树形结构,每个节点可以包含多个子节点。
const data = [
{
id: 1,
name: "Root",
children: [
{
id: 2,
name: "Child 1",
children: [
{ id: 4, name: "Grandchild 1" },
{ id: 5, name: "Grandchild 2" }
]
},
{
id: 3,
name: "Child 2"
}
]
}
];2. 递归函数生成表格
然后,你可以编写一个递归函数来遍历这个数据结构,并动态生成HTML表格元素。这个函数将检查每个节点是否有子节点,并相应地添加展开/折叠的控件。
function renderTable(data, parentElement) {
data.forEach(node => {
const row = document.createElement('tr');
const cell = document.createElement('td');
cell.textContent = node.name;
if (node.children && node.children.length > 0) {
// 添加展开/折叠按钮
const toggleButton = document.createElement('button');
toggleButton.textContent = '展开';
toggleButton.onclick = () => toggleChildren(node, row);
cell.appendChild(toggleButton);
// 初始时不显示子节点
const childrenContainer = document.createElement('div');
childrenContainer.style.display = 'none';
row.appendChild(childrenContainer);
// 递归渲染子节点
renderTable(node.children, childrenContainer);
}
row.appendChild(cell);
parentElement.appendChild(row);
});
}
function toggleChildren(node, parentRow) {
const childrenContainer = parentRow.querySelector('div');
if (childrenContainer.style.display === 'none') {
childrenContainer.style.display = 'block';
} else {
childrenContainer.style.display = 'none';
}
}
// 假设你有一个表格元素 <table id="myTable"></table>
const table = document.getElementById('myTable');
const tbody = document.createElement('tbody');
table.appendChild(tbody);
renderTable(data, tbody);3. 样式和交互的完善
以上代码提供了基本的功能框架,但你可能还需要添加CSS样式来美化表格,以及更复杂的交互逻辑(如处理列的动态添加/删除、数据的异步加载等)。
4. 注意事项
- 递归深度:如果你的数据结构非常深,递归可能会导致性能问题或堆栈溢出。考虑使用迭代方式或其他优化策略。
- 异步数据:如果数据是异步加载的,你可能需要在数据加载完成后调用
renderTable函数。 - 响应式设计:确保你的表格在不同屏幕尺寸下都能良好地显示和交互。
这个示例提供了一个简单的起点,你可以根据具体需求进行调整和扩展。
-
需求:实现一个功能,有多个span标签,内容为用户名,点击span标签,使其以tag的形式出现在一个contentEditable为true的div中,并且tag有背景色和4px的padding,tag不可编辑,当鼠标在div有焦点,则在当前焦点处插入tag,否则将tag加在最后面。 各位有什么实现方案吗 技术:在vue项目中。不要库。原生js实现
-
本文向大家介绍js实现计算器功能,包括了js实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下 知识点 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 代码如下 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现QQ列表展开收缩扩展功能,包括了JavaScript实现QQ列表展开收缩扩展功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现QQ列表展开收缩扩展展示的具体代码,供大家参考,具体内容如下 效果图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript如何实现暂停功能,包括了javascript如何实现暂停功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的自定义网页拖动类。分享给大家供大家参考,具体如下: Javascript本身没有暂停功能(sleep不能使用)同时 vbscript也不能使用doEvents,故编写此函数实现此功能。 javascript作为弱对象语言,一个函数也可以作为
-
本文向大家介绍C#实现类似jQuery的方法连缀功能,包括了C#实现类似jQuery的方法连缀功能的使用技巧和注意事项,需要的朋友参考一下 jQuery的方法连缀使用起来非常方便,可以简化语句,让代码变得清晰简洁。那C#的类方法能不能也实现类似的功能呢?基于这样的疑惑,研究了一下jQuery的源代码,发现就是需要方法连缀的函数方法最后返回对象本身即可。既然javascript可以,C#应该也是可以
-
本文向大家介绍Easy UI动态树点击文字实现展开关闭功能,包括了Easy UI动态树点击文字实现展开关闭功能的使用技巧和注意事项,需要的朋友参考一下 只需要在JSP处,点击树的函数中,添加一段代码即可: 整体如下: 总结 以上所述是小编给大家介绍的Easy UI动态树点击文字实现展开关闭,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支

