react.js - 如何在Ant Design的Table组件中让合并行背景色覆盖整个合并区域?
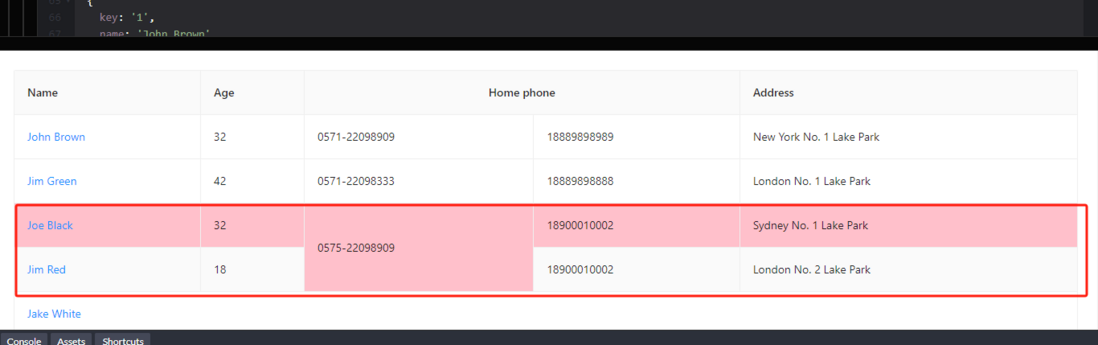
目前效果如图,想要的效果合并两行,背景也想覆盖两行,图中红框部分都会有背景。
求问这个如何实现

想过利用rwospan去把对应数量行都添加背景,但是如果鼠标从rowspan为0的行,也就是图中白色部分,移入是获取不到合并行的。
antd的版本是"4.16.13",链接中是antd的默认效果,
https://codesandbox.io/p/sandbox/biao-ge-xing-lie-he-bing-ant...
共有3个答案
之前针对 element-ui 写过一个包装方法,可以参考一下。
/**
* 给包含合并行的eltable增加斑马纹
*
* @param {import('vue').Ref<InstanceType<import('element-ui').Table> | null>} tableRef
* @param {import('vue').Ref<Array<any> | null>} tableData
*/
export function useStripeTable(tableRef, tableData) {
/**
* 将所有的行,按照跨行的列的行分组
*
* @param {HTMLCollectionOf<HTMLTableRowElement>} _rows
* @param {number} columnCount
* @returns {Array<Array<HTMLTableRowElement>>}
*/
function getGroupedRows(_rows, columnCount) {
/** @type {Array<Array<HTMLTableRowElement>>} */
const rows = [];
Array.from(_rows).forEach(row => {
if(row.children.length === columnCount) {
rows.push([row]);
} else {
const lastRow = rows[rows.length - 1];
if(lastRow) {
lastRow.push(row);
}
}
});
return rows;
}
watch(tableData, (val) => {
// 数据太多就不合并了
if(!val || val.length > 100) {
return;
}
nextTick(() => {
if(!tableRef.value) return;
/** 总列数 */
const columnCount = Array.from(
tableRef.value.$el.getElementsByTagName('thead').item(0)?.getElementsByTagName('th') || [],
).filter(el => el.className.indexOf('el-table_')>=0).length || 0;
if(columnCount <= 0) return;
/** 表格的数据行 */
const rows = tableRef.value.$el.getElementsByTagName('tbody').item(0)?.getElementsByTagName('tr');
if(!rows) return;
// 移除所有行的 striped 类
Array.from(rows).forEach(row => {
row.classList.remove('el-table__row--striped');
});
const groupedRows = getGroupedRows(rows, columnCount);
// 给行增加 striped 类
groupedRows.forEach((rows, index) => {
if (index % 2 === 1) {
Array.from(rows).forEach(row => {
row.classList.add('el-table__row--striped');
});
}
});
// 给 eltabl 增加 striped 类
tableRef.value.$el.classList.add('el-table--striped');
});
}, {
deep: true,
});
}如果从非合并的单元格移入就是图中的效果,如果从合并的单元格移入就是链接中的默认效果,也就是说它是区分了情况,动态设置了样式;
至于如果鼠标从rowspan为0的行,也就是图中白色部分,移入是获取不到合并行的,是因为合并单元格都是由上而下,设置了rowspan为0,意味着这个单元格不会渲染,也就是说下面那一行少一个单元格,所以从白色部分移入时,自然获取不到合并行;
在Ant Design的Table组件中实现合并行(rowSpan)并让整个合并区域具有统一的背景色,通常可以通过自定义渲染单元格(render)的方式来实现。由于Ant Design的Table组件本身可能不直接支持跨多行的背景色设置(因为背景色通常是基于单个单元格来应用的),你需要通过一些CSS技巧来达成这一效果。
以下是一种可能的解决方案,它涉及到使用CSS的:nth-child伪类或JavaScript来动态设置背景色:
1. 使用CSS伪类(如果行合并模式固定)
如果你的表格中合并行的模式是固定的,你可以使用CSS的:nth-child或:nth-of-type伪类来针对特定行设置背景色。但这种方法在合并模式动态变化时不太适用。
2. 自定义渲染单元格并使用JavaScript
你可以通过自定义渲染每个单元格(使用render属性),并在渲染时检查是否需要应用特定的背景色。这通常涉及到在数据源中额外添加一些标识信息(如isMerged),以指示哪些行或列应该被合并并应用特定的样式。
下面是一个简化的例子,说明如何在自定义渲染函数中设置背景色:
import React from 'react';
import { Table } from 'antd';
const dataSource = [
// 假设你的数据源中包含了需要合并的行的信息
{ key: '1', name: 'John Doe', age: 32, isMerged: true },
{ key: '2', name: '', age: '', isMerged: false }, // 这一行将被合并到上一行
// ... 其他行
];
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
render: (_, record) => (
<td
style={{
backgroundColor: record.isMerged ? '#f0f0f0' : 'transparent', // 根据isMerged设置背景色
// 可能还需要其他样式来确保合并行显示正确
}}
>
{record.isMerged ? record.name : ''} // 只有当不是合并行时才显示内容
</td>
),
},
// 其他列...
];
const MyTable = () => <Table dataSource={dataSource} columns={columns} />;
export default MyTable;注意:上面的代码示例中,为了简化,我假设了isMerged字段的存在,并且直接在数据源中设置。在实际应用中,你可能需要更复杂的逻辑来确定哪些行应该被合并,并相应地设置isMerged字段。
此外,由于合并行的内容(如name和age)在合并后可能只需要在第一行显示,因此你可能需要在渲染时根据isMerged的值来决定是否显示内容。
3. 使用CSS Grid或Flexbox(如果表格布局允许)
如果你的表格布局允许,并且你正在寻找一种更现代和灵活的布局方式,你可以考虑使用CSS Grid或Flexbox来构建表格,这样你可以更容易地控制合并单元格的背景色和其他样式。然而,这通常意味着你需要放弃Ant Design的Table组件,并手动实现表格的所有功能。
综上所述,最实用的方法可能是通过自定义渲染和额外的数据源字段来控制合并行的背景色。
-
问题内容: 我对react.js还是很陌生,并且正在通过构建砌体样式布局进行试验。 我将每个元素呈现给DOM,然后需要遍历每个项目并根据前面的元素应用x和y位置。 初始模型如下所示: (我只显示了一个项目以使内容简短)。 完成循环并获取x和y数据后,我想将其应用于podStyle对象。我用以下数据调用setState: 这似乎从模型中删除了所有当前数据,而只剩下了podStyle数据。我是否误解了
-
问题内容: 我正在使用SWT(和Eclipse RCP)来呈现表。我的问题是,如果更改单元格(实际上是ViewerCell)的背景,我会看到它具有新的颜色。 我的问题是,如果我在表格中选择一行,或者将鼠标悬停在包含相关单元格的行上,那么选择/悬停背景将覆盖我的单元格颜色。如何覆盖呢? 问题答案: 使用StyledCellLabelProvider解决了问题。告诉我是否要查看一些代码。 编辑: 我们
-
问题内容: 我有一个。当用户悬停div时,我想用rgba颜色()覆盖背景图像。 我想知道是否有一个一格解决方案(即没有多个div,一个用于图像,一个用于颜色,等等)。 我尝试了多种方法: 而这个CSS: 我看到的唯一选择是制作另一个具有覆盖层的图像,使用JavaScript预加载然后使用。但是,我想要一个仅CSS的解决方案(更整洁;更少的HTTP请求;更少的硬盘)。有没有? 问题答案: Peter
-
问题内容: 我想对具有日期时间索引的数据框执行联接/合并/追加操作。 假设我有,我想添加它。 可以具有更少或更多的列,并且索引重叠。对于索引匹配的所有行,如果具有与相同的列,我希望使用的值覆盖的值。 如何获得理想的结果? 问题答案: 如何:? 请注意,它从不与重叠的索引中获取值。如果这不能完全满足您的要求,我将愿意改进此功能/为其添加选项。
-
问题内容: 我有一个带有4列的(example-)数据框: 我现在想将B,C和D列合并/合并到新的E列,如本例所示: 我在这里发现了一个非常类似的问题,但这在A列的末尾添加了合并的列B,C和D: 感谢帮助。 问题答案: 选项1 使用和 选项2 使用分配和 选项3 最近,我喜欢第3个选项。 使用
-
我正在使用Apache Poi将数据写入Excel表格。我需要合并单元格并为合并的单元格设置背景。我有合并单元格的代码,但我不知道如何为单元格设置背景或前景。 //此代码是我用于合并单元格和设置单元格边框的代码

