hexo - Hexo Butterfly 主题部署到 GitHub Pages 后 Gallery 相册 404 错误如何解决?

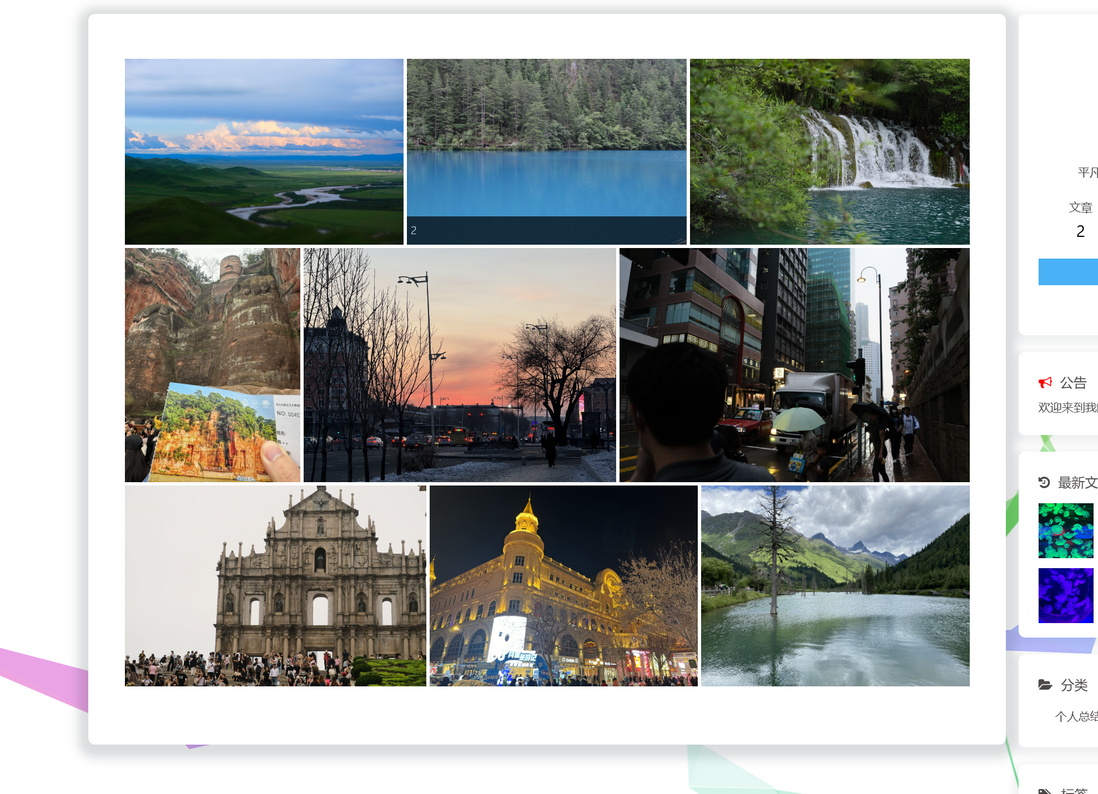
我使用hexo butterfly主题进行博客搭建,并使用了gallery相册,在本地能够显示。
输入hexo clean hexo g hexo d
部署在github上后,该页面出现404.
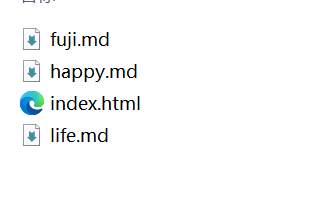
本地文件夹如下所示:
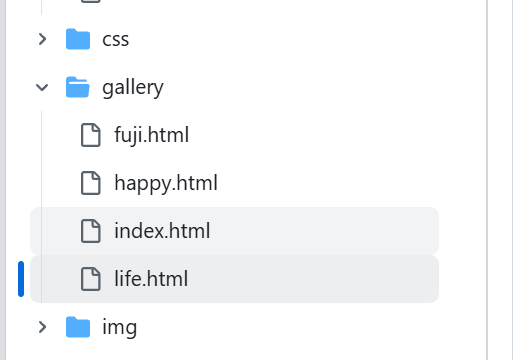
网上仓库如下所示:
是图片路径的原因吗
百般搜索无果,便询问各位大佬
gallery相册 md代码
{% gallery [lazyload],[rowHeight],[limit] %}









{% endgallery %}共有2个答案
问题找到了,gallery文件下的index.html原来是这样的:
<div class="gallery-group-main">
{% galleryGroup '旅游风光' '自己拍摄的图片' '/gallery/fuji/' https://s2.loli.net/2024/09/09/snZ7ybRfBvr8Eu5.jpg %}
{% galleryGroup '我和我的朋友们' '欢乐时光' '/gallery/happy/' https://s2.loli.net/2024/09/09/s1hpRzojLSDGOVr.jpg %}
{% galleryGroup '日常记录' '生活中的琐碎' '/gallery/life/' https://s2.loli.net/2024/09/09/jbOG7LqN14uneCo.jpg %}
</div>但我在引用地址时多打了个“/",本来应该是"/gallery/fuji".
这就是问题所在,删掉/后问题解决。
当你在使用 Hexo 和 Butterfly 主题部署到 GitHub Pages 后遇到 Gallery 相册 404 错误时,通常是因为图片资源的链接路径在部署后没有正确设置或更新。以下是一些可能的解决步骤:
1. 检查 _config.yml 配置
确保你的 _config.yml 文件中关于图片和其他静态资源的配置是正确的。特别是关于 url 和 root 的设置,这些在部署到 GitHub Pages 时需要特别注意。
- url: 这应该是你的 GitHub Pages 仓库的 URL(例如
https://yourusername.github.io/)。 - root: 通常设置为
/,除非你的站点位于 GitHub Pages 下的某个子目录。
2. 检查图片路径
确保你的 Markdown 文件或模板中引用的图片路径是正确的。GitHub Pages 要求所有资源都应该是相对路径或者绝对路径(但必须是基于你的 GitHub Pages URL)。
- 本地路径: 在本地开发时,你可能使用的是相对路径(如
../images/photo.jpg)。这通常没问题,但在部署到 GitHub Pages 后,路径可能需要调整。 - GitHub Pages 路径: 确保路径是相对于你的 GitHub Pages 仓库的根目录。
3. 检查 GitHub Pages 的构建和部署设置
- 确保你的 GitHub 仓库设置为了 GitHub Pages 的源。这通常在仓库的
Settings->Pages部分设置。 - 确保你的分支设置正确,通常是
master分支(或main分支,取决于你的 GitHub 仓库设置)。
4. 清除缓存
有时候,浏览器缓存或 CDN 缓存可能导致你看到的是旧的部署结果。尝试清除浏览器缓存或使用无痕模式查看你的网站。
5. 检查 .gitignore
确保你的 .gitignore 文件没有忽略掉需要上传的图片或其他资源文件。
6. 查看网络请求
使用浏览器的开发者工具(通常可以通过按 F12 打开)查看请求的图片资源的 URL 是否正确,以及是否返回了 404 错误。
7. 重新生成和部署
在完成上述检查后,重新运行 hexo clean、hexo g 和 hexo d 来清理、生成和部署你的网站。
如果以上步骤都不能解决问题,可能需要更详细地检查你的 Hexo 和 Butterfly 主题的配置,或者考虑在 GitHub Pages 的 Issues 页面或相关社区中寻求帮助。
-
我有一个grails应用程序。我没有战争档案。我只有文件夹和文件。我正在尝试安装它,我面临着一些问题。我使用的步骤包括: > 我正在创建包含应用程序(文件和文件夹)的zip文件 我将使用Elastic Beanstalk向导,并使用TomaCat 7创建新环境。我正在使用所有默认配置。 当向导要求时,我上载包含应用程序的zip。最后,向导通知我应用程序安装正确,但当我试图查看正在运行的版本时,我会
-
Gallery 用于实现上传图片的展示或幻灯片播放 这里推荐使用小程序原生的wx.chooseImage和wx.previewImage来实现,例子可以参照 uploader中图片预览的效果。 效果
-
在本教程中,我们将会使用 GitLab CI 将 Hexo 博客部署到 GitLab Pages 上。 新建一个 repository。如果你希望你的站点能通过 <你的 GitLab 用户名>.gitlab.io 域名访问,你的 repository 应该直接命名为 <你的 GitLab 用户名>.gitlab.io。 将你的 Hexo 站点文件夹推送到 repository 中。默认情况下 pu
-
在本教程中,我们将会使用 Travis CI 将 Hexo 博客部署到 GitHub Pages 上。Travis CI 对于开源 repository 是免费的,但是这意味着你的站点文件将会是公开的。如果你希望你的站点文件不被公开,请直接前往本文 [私有 Repository](#私有 Repository) 部分。 新建一个 repository。如果你希望你的站点能通过域名 <你的 GitH
-
当我在本地运行应用程序时,我使用GETlocalhost:8080/resources/sqlData/projects访问Rest资源没有问题,但是出于某种原因,当我在AWS服务器上尝试时,我使用my-app.elasticbeanstalk.com/resources/sqlData/projects. Amazon Web服务是否需要某种版本的Resteasy或其他东西?这是我的日志: 17
-
我正在尝试将我的Laravel 8应用程序部署到CPANEL中的一个文件夹中(这是我第一次部署Laravel)。我已经搜索了论坛,并根据许多帖子的直接内容进行了更改。除了主页、登录和注册页面之外,我在所有页面上都遇到了404个错误。这是一个常见的错误,但我找不到解决办法。别开枪打我。 1.上传至url/laravel/blog的所有文件 公用文件夹已移到外部并重命名为公用\u html /lara

