codemirror - 有用过CodeMirror的吗,对与html代码怎么显示?
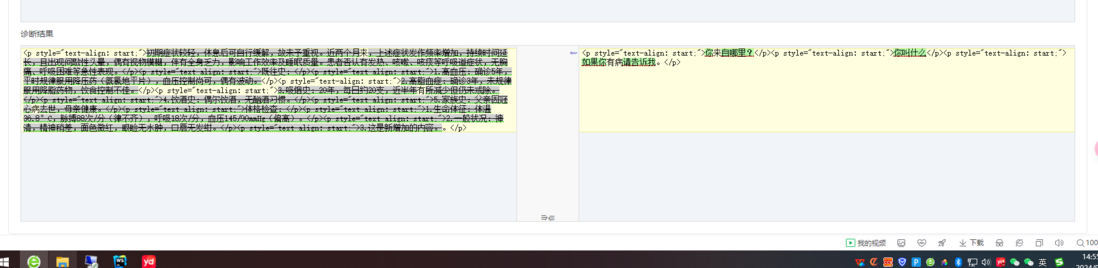
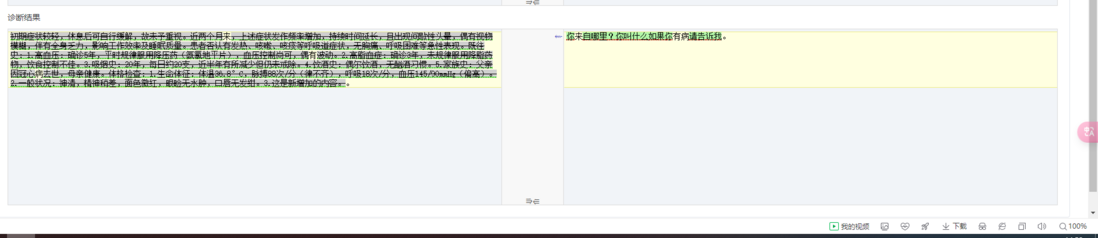
我想做的是把一个 wangeditor编辑器里的文本内容进行对比,这时就遇到一个问题,wangeditor会带有各种html标签,如果我用正则把标签去掉吧,那回车也就没了,也不符合客户的要求?怎么来解决这个问题呢?想让下面图中的编辑器内只显示文本,不显示html标签。
下面没去html标签
下面去了html标签,同时回车也没有了。
共有1个答案
在使用你的正则去掉标签之前,给的html内容加上换行符\n。
比如:给</p>替换为 </p>\n,这一步完成再执行你的正则去掉标签
-
CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。 本站的 RunJS.cn 、在线LESS编译器和Markdown编辑器就是采用这个组件开发。 可以看出,CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单
-
code-blast-codemirror 是 CodeMirror 中输入时的粒子爆炸结果。
-
本文向大家介绍vue使用codemirror的两种用法,包括了vue使用codemirror的两种用法的使用技巧和注意事项,需要的朋友参考一下 这是我自己做的一个左边点击对应的标题,右边显示相应代码的一个功能。代码显示这里用的是vue-codemirror插件。 第一种用法: 1、安装:npm install vue-codemirror --save 2、在main.js中引入 3、在组件中使用
-
本文向大家介绍vue实现codemirror代码编辑器中的SQL代码格式化功能,包括了vue实现codemirror代码编辑器中的SQL代码格式化功能的使用技巧和注意事项,需要的朋友参考一下 vue实现codemirror代码编辑器中的SQL代码格式化功能 1、首先使用npm安装sql-formatter插件 npm install --save sql-formatter 2、然后引入该sql-
-
本文向大家介绍在vue项目中使用codemirror插件实现代码编辑器功能,包括了在vue项目中使用codemirror插件实现代码编辑器功能的使用技巧和注意事项,需要的朋友参考一下 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示),具体内容如下所示: 1、使用npm安装依赖 npm install --save codemirror; 2、在页面中放入如下代
-
我的一个视图返回了一个字符串,如下所示: 我试图用刀片显示它: 但是,输出是原始字符串,而不是呈现的超文本标记语言。如何在Laravel中使用Blade显示超文本标记语言? PS.PHP正确显示HTML。

