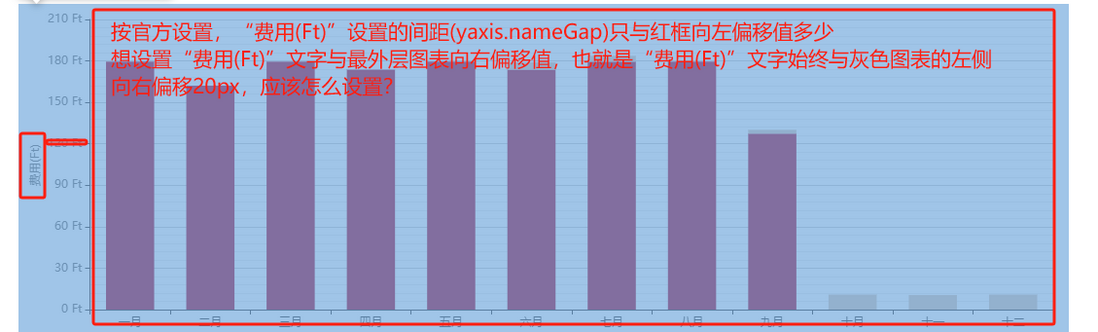
javascript - echart yAxis.nameGap与整个图表的左侧向右偏移,怎么设置?

因为如果 yAxis.nameGap与图表值向左偏移固定值,yAxis.data可大可小,有时候yAxis.name会与data值重叠或看不到值了。
共有2个答案
使用js计算yAxis的最大值,根据值的大小,重新三目运算,赋值 yAxis.nameGap值了。
yAxis.nameGap = yAxisMaxVal > 1000000 ? 100 : yAxisMaxVal > 10000 ? 75 : 50在 ECharts 中,yAxis.nameGap 属性用于设置坐标轴名称与轴线之间的距离。然而,这个设置并不直接影响图表整体在容器中的位置,而是影响坐标轴名称与其轴线之间的相对位置。如果你发现 yAxis 的名称与图表值之间存在重叠或者偏移问题,可能需要考虑以下几个调整方向:
- 调整
yAxis.nameTextStyle的属性:通过修改yAxis.nameTextStyle中的padding或left属性(如果支持),可以尝试调整名称的显示位置,以避免与数据值重叠。 - 调整
grid组件的left属性:grid组件定义了图表的绘制区域,通过调整其left属性可以改变整个图表(包括 y 轴)相对于容器左侧的偏移量。这有助于在整体层面上解决偏移问题。 - 动态调整
yAxis.nameGap:如果你的 yAxis 数据长度或内容变化较大,可能需要根据数据动态调整nameGap的值。这可以通过在图表初始化或数据更新时,根据 yAxis 的数据情况计算并设置合适的nameGap值来实现。 - 检查其他可能影响布局的属性:比如
yAxis.axisLabel.margin、yAxis.axisLabel.padding等,这些属性也可能影响 yAxis 标签的布局,从而间接影响名称的显示位置。
下面是一个示例代码片段,展示了如何通过调整 grid 的 left 属性来影响图表的整体偏移:
option = {
grid: {
left: '10%', // 调整整个图表的左侧偏移
right: '10%',
bottom: '3%',
containLabel: true
},
yAxis: {
type: 'value',
name: 'Y轴名称',
nameGap: 20, // 根据需要调整名称与轴线的距离
nameTextStyle: {
// 可以在这里调整名称的样式,比如 fontSize, color, padding 等
// padding: [0, 0, 0, 20] // 例如,增加右侧的 padding 以避免重叠
},
axisLabel: {
// 这里可以调整轴标签的样式和边距
}
// 其他 yAxis 配置...
},
xAxis: {
// xAxis 配置...
},
series: [
// series 配置...
]
};请注意,上述代码中的 left: '10%' 是一个示例值,你需要根据实际的布局需求和容器大小来调整这个值。同样,nameGap 和 nameTextStyle 中的属性也需要根据具体情况进行调整。
-
问题内容: 有没有一种方法可以将背景图像从其元素的右侧定位一定数量的像素? 例如,要从 左侧 定位一定数量的像素(例如10个),这就是我的方法: 问题答案: 我发现此CSS3功能很有帮助: 据我所知,IE8不支持此功能。在最新的Chrome / Firefox中,它可以正常运行。 更新 : 现在,所有主要浏览器(包括移动浏览器)都支持此功能。
-
我们用AngularJS HTML创建了一个应用程序。在这种情况下,文本框、链接、按钮和其他对象上的选项卡顺序应该是从左到右的。一旦到达行上最右边的对象,选项卡就应该向下移动到最左边的文本框。 为了实现这一点,我在元素上添加了tab-index,但根据需要,我需要从左到右移动。 下面添加了一个示例代码: 由于所设计的UI是列式设计,所以如果设计分为两部分,每部分有四个组合框,则添加为: DIV1
-
问题内容: 情况1: 我想在默认WordPress主题的标题中的照片上方放置徽标徽标 我的解决方案:在照片前添加徽标,然后在其上 进行 设置, 而无需 设置任何属性: HTML: CSS: 案例2: 另一个示例是水平多级菜单,其宽度为100%,并带有布局,但不支持 它适用于IE6-7,Firefox1.5,不适用于Firefox 0.8等。 您认为这是一个很好的解决方案,还是非标准的破解程序,可以
-
我的问题是:如何确定已拆分的旋转矩形几何体的和是拆分该几何体的任意的“左”和“右”边? 对于这个问题,"左"和"右"被定义为从节点到节点"行走"时,按顺序的拆分器的左边和右边。 我创建了此函数,用于将任意几何体(非集合)拆分为两个面——“左”和“右”: 上面的想法在此处链接的笔记本中进行了说明(与上面的链接相同): http://nbviewer.jupyter.org/urls/dl.dropb
-
我想使用白色的图标,并希望它指向正确的方向 这有可能吗?
-
我正在构建一个页面,允许用户根据用户按下按钮来选择数据集来生成多个d3图表。第一个图表生成良好。将生成第二个图表,但线条从图表左侧开始。每个额外的图表都有同样的问题。有没有人遇到过类似的问题?我没有发布特定的代码行,因为我不确定问题出在哪里?我希望其他人也遇到类似的问题。 这是代码运行的示例。单击部门按钮开始显示其他图表以查看问题。http://www.justingosses.com/cookC

