前端 - TypeScript中如何定义复杂的字符串,并且不会多出换行?
在TypeScript 定义一个格式化的字符串,需要按照如下的``方式包裹定义:
const str = `class A {
name: string = 10
}`
console.log(str)
打印结果符合预期:
但是我觉得这样不是很好看,我想要类似:这样定义:
const str = `
class A {
name: string = 10
}
`但是打印会多出上下两个换行:
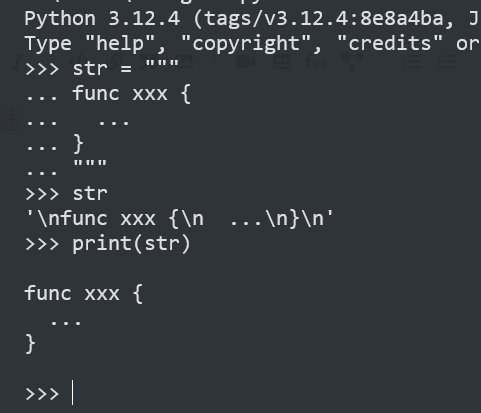
我们知道在python中可以有三个引号的方式进行定义复杂字符串:
str = """
func xxx {
...
}
"""但是在TypeScript如何实现呢?
共有1个答案
在 Python 中这样定义的话也是有首尾换行符的。
如果想要在输出时不输出首尾换行符,在 JavaScript 中可以调用 trim() 方法(类似于 Python 中的 strip())。
const str = `
class A {
name: string = 10
}
`
console.log(str.trim())
当然,也可以这样:
const str = `
class A {
name: string = 10
}
`.trim()
console.log(str)-
看到一个interface的声明,非常复杂: 1、这个很难看懂,请问一下,应该如何学习这个定义呢? 是否可以拆分一点一点地学到它的含义? 2、需要带着什么样的思路才能去看懂,从想要定义它的目的去阅读吗?
-
我写了这个字符串的所有排列的解法。我有一个关于这个解决方案的时间和空间复杂性的问题。我假设时间复杂度将是O(n),因为嵌套循环和递归,而空间复杂度将是O(n)因为递归。 我的假设正确吗?如果有,有没有更好的性能解决方案? https://www.geeksforgeeks.org/write-a-c-program-to-print-all-permutations-of-a-giving-str
-
有看到过定义比较复杂的泛型类型: 请问下,为何需要定义这么多或的Type呢? 为何不直接定义: 为何需要把这些风马牛不相及的类型(T, Promise, Record)组在一起?
-
我希望我的程序替换输入字符串中的每个元音。
-
问题内容: 表: 值: 我想之前替换字符串用。 结果: 如何使用子字符串和基于字符串中的字符进行替换? 问题答案: 您甚至不需要使用或,您可以使用以下命令: 您可以使用以下方法进行测试:
-
我认为每次更改字符串后,Python字符串的id都必须更改。但我发现真正的行为是不同的。例如,并非输出下面的所有代码字符串都不同: 这就是为什么我认为Python内核正在尝试优化代码,并开始对内存中的字符串进行奇怪的操作。该假设的另一个论点是,常量ID与大小为2的幂的段相关联: 但这其中还有一件奇怪的事。让我们看看随着字符串大小的增加,段大小会发生什么变化: 最后,我们可以尝试近似地将char添加

