前端 实现行转列,行数不确定,该怎么实现?
vue3如何把图一转换为图二
stat_data的行数不固定,需要从后台获取
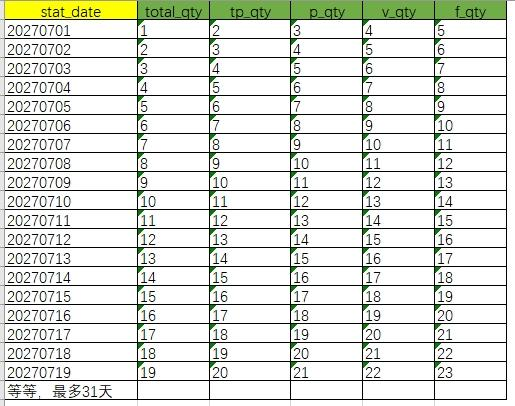
图一:
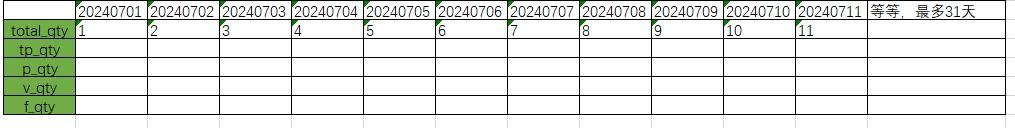
图二:
希望大佬帮忙指点一下
共有1个答案
在Vue 3中,实现从行到列的转换(如图一转换为图二),尤其是当行数不固定且数据是从后台获取时,你可以通过计算属性(computed properties)或响应式引用(reactive refs)来处理这些数据,并使用v-for指令在模板中渲染它们。
以下是一个基本的实现步骤和示例代码:
步骤
- 获取数据:从后台API获取数据,通常这些数据会是一个对象数组,每个对象代表一行。
- 处理数据:使用计算属性或方法将行数据转换为列数据。由于行数不固定,你可能需要首先确定最大列数(即最长行的元素数量),然后基于这个最大列数来重新组织数据。
- 渲染数据:在Vue模板中使用
v-for来渲染转换后的列数据。
示例代码
假设你从后台获取的数据是类似这样的(stat_data):
[
{ name: "A", value1: 10, value2: 20 },
{ name: "B", value1: 15 },
{ name: "C", value1: 8, value2: 12, value3: 25 }
]组件代码
<template>
<div>
<div v-for="(column, index) in transformedData" :key="index">
<span>{{ column.title }}</span>
<div v-for="item in column.items" :key="item.name">
{{ item.value }}
</div>
</div>
</div>
</template>
<script>
import { ref, computed } from 'vue';
export default {
setup() {
const stat_data = ref([
{ name: "A", value1: 10, value2: 20 },
{ name: "B", value1: 15 },
{ name: "C", value1: 8, value2: 12, value3: 25 }
]);
const transformedData = computed(() => {
// 找出最大列数
let maxColumns = 0;
stat_data.value.forEach(item => {
maxColumns = Math.max(maxColumns, Object.keys(item).length - 1); // 减去 'name'
});
// 初始化列数据
let columns = [];
for (let i = 1; i <= maxColumns; i++) {
columns.push({
title: `Value${i}`,
items: stat_data.value.map(item => ({
name: item.name,
value: item[`value${i}`] || '' // 如果该列不存在则为空
}))
});
}
return columns;
});
return {
transformedData
};
}
};
</script>注意:这个示例假设了所有行的value属性都是按顺序命名的(如value1, value2, value3...)。如果实际情况不是这样,你可能需要调整逻辑来适应不同的数据结构。
此外,如果stat_data是异步从后端获取的,你可能需要使用async/await或.then()来处理异步数据,并在数据到达后更新你的响应式数据。这个示例中为了简化,直接使用了ref来模拟静态数据。
-
1.项目使用window.open下载时,并没有携带token,容易被盗链下载,况且使用这个api,后端没有办法校验token,把token拼接在url后面还是一样的,前端直接去对应地址取文件,后端并没办法取到token; 2.使用正常的接口下载,blob格式的,由于文件比较大,经常会出现数百M或者上G的大小,在下载过程中,如果页面被刷新也会失败;好像还不能用分片下载,因为文件可能是安装包,有可能
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
像这种海量分组数据的上移下移该怎么实现? 例如有1000条数据,随机分布在50个分组中,这50个分组上还有随机分布在n个父级分组: ---一级分组 ------二级分组 --------三级分组 -----------数据一 -----------数据二 -----------数据三 ---分类一 -----分类二 --------分类三 -----------数据n条 ---分组n个
-
通常自己电脑维护一套开发环境,但是不同项目往往不是同一个框架的大版本,新旧差别挺大。 已知可以用虚拟机安装一个系统,在虚拟机里维护旧/新项目的环境依赖,例如各类工具的CLI版本、nodejs、jdk等等。但其实基本是用命令行,安装一个图形化的系统有点浪费,本身系统还占空间。
-
怎么让span相对于最外层的div固定定位?(fixed),为什么最外层div的postion设置为了relative,span的postion设置为fixed,top:0,right:0后,会跑到整个页面的右上角?

