webpack - Webpack动态加载组件路径正确但菜单页找不到,如何解决?


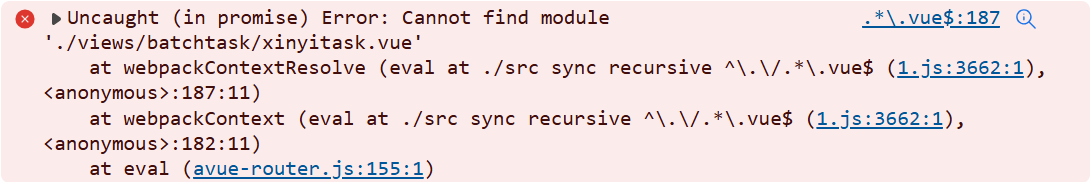
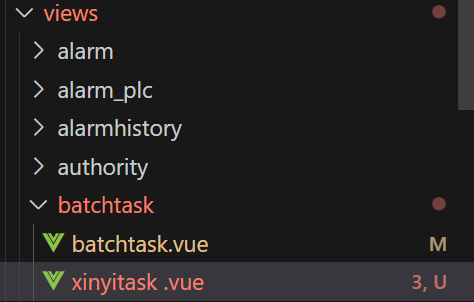
某个菜单页找不到,但是存放的路径也是对的,网上说webpack的写法问题
但是写法都是符合的
component(resolve) {
// 判断是否为首路由
if (first) {
require(['../page/index'], resolve)
return
// 判断是否为多层路由
} else if (isChild && !first) {
require(['../page/index/layout'], resolve)
return
// 判断是否为最终的页面视图
} else {
require([`../${component}.vue`], resolve)
}
},到底什么原因
webpack的写法修改过,发现没问题
共有1个答案
在Webpack中处理动态加载组件时,使用require.ensure或者ES6的import()函数是更常见且推荐的方式,因为require直接用在异步组件加载中可能不会按预期工作,特别是在Webpack的某些配置下。require在Webpack中通常被处理为同步导入,而Webpack的代码分割(code splitting)功能依赖于异步导入。
在你的代码中,你使用了require函数结合回调函数来实现动态加载,但这种方式可能不会触发Webpack的代码分割。此外,你的代码中还存在return语句在require调用之后,这会导致require调用之后的代码永远不会被执行,这可能不是你想要的行为。
推荐解决方案
使用
import()代替require:
使用import()来动态加载组件,这样可以确保Webpack能够正确地处理代码分割。component: () => import(`../${component}.vue`)
或者,如果你需要根据条件动态加载不同的组件,可以这样写:
component: () => {
if (first) {
return import('../page/index.vue');
} else if (isChild && !first) {
return import('../page/index/layout.vue');
} else {
return import(`../${component}.vue`);
}
}- 确保Webpack配置正确:
检查你的Webpack配置,确保它支持代码分割(通常是默认开启的,但如果你使用了某些特殊的插件或加载器,可能会影响这一点)。 - 检查组件路径:
尽管你说路径是正确的,但最好再次确认。Webpack的路径解析有时可能会因为项目结构或Webpack配置的不同而有所变化。 - 查看Webpack构建输出:
运行Webpack构建并查看输出,看看是否有关于模块解析或代码分割的错误或警告。 - 调试和测试:
在开发环境中使用Webpack的source map功能来调试你的代码,这可以帮助你更清楚地看到实际加载的模块和路径。
通过上述步骤,你应该能够解决动态加载组件时遇到的问题。如果问题仍然存在,可能需要更详细地检查Webpack的配置或项目的其他部分。
-
我试图完成本教程,但我认为在配置网页时遇到了一些问题。我正在一步一步地制作教程,但它不起作用。。 错误]无法执行目标com。github。eirslett:frontend maven插件:1.10.3:project shop上的webpack(webpack生成):无法运行任务:“webpack”。js'失败了。组织。阿帕奇。平民执行官。ExecuteException:进程已退出,但出现错误
-
问题内容: 该医生说:。因此,正如我所言,我已经将自己放在文件夹中,然后尝试从文件中加载。现在我有2个错误:1)来自:。2)来自我: webpack.config.js 如果我看到自己的代码,则可以清楚地看到css位于内部,因此正如文档所述,我已将映像的路径指向了根目录,但仍然无法修复。 更新: 我已经安装并按照说明进行操作,现在在控制台中收到此错误: 问题答案: 为了解决这个问题,我已经上传了这
-
我试图将一个典型的HTML站点迁移到一个“轻”的React应用程序。因此,我安装了React而没有。 项目的目录结构如下所示: webpack.config.js SRC index.js CSS style.css pGrooveRunners.ttf 我该怎么解决这个?
-
问题内容: 我正在尝试使用webpack-dev-server运行一个简单的程序,但出现此错误: 我已经使用以下npm命令安装了webpack 并且我有以下配置: 我已经尝试了一切,但我真的迷路了。有人有什么主意吗? 问题答案: 是不足够的。 您还必须安装以下内容: 另外,您还可以安装:
-
问题内容: 偶然地,我将node_modules文件夹添加到了我的git中。然后,我再次使用将其删除。 现在,当我尝试启动webpack服务器时,出现以下错误: 起初我以为这只是我的项目,但是后来我签出了本教程的代码检查点:同样的错误!因此,全球似乎有些混乱。 这是我到目前为止尝试过的: 并重新安装 正如有人在github上提到这个问题 使用以下命令全局安装webpack 从本系统中完全删除nod
-
我正在使用webpack开发一个React webapp,大致与本教程并排。 现在,当我尝试启动webpack服务器时,我得到以下错误: 一开始我以为这只是我的项目,但后来我检查出了教程的代码检查点:相同的错误!所以全球似乎有什么事情出了问题。 以下是我目前尝试的方法: null

