java - 为什么报错:Required request parameter 'id' for method parameter type Integer is not present?
这个是我的后端代码
@PostMapping("/changeStatus")
public AjaxResult changeStatus(@RequestParam("id") Integer id,@RequestParam("tenantState") String tenantState) {
if(Objects.isNull(id)){
return AjaxResult.error("输入主键id");
}
if(Objects.isNull(tenantState)){
return AjaxResult.error("输入状态");
}
System.out.println("id"+id);
BTenantInfo bTenantInfo=new BTenantInfo();
bTenantInfo.setId(id);
bTenantInfo.setTenantState(tenantState);
tenantServiceImpl.update(bTenantInfo);
return AjaxResult.success();
}这是我前端API写法
export function changeTenantStatus(id,tenantState) {
const data = {
id,
tenantState
}
return request({
url: '/api/tenant/changeStatus',
method: 'post',
data: data
})
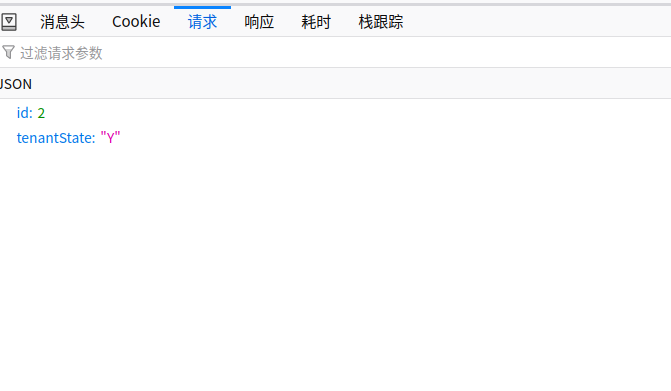
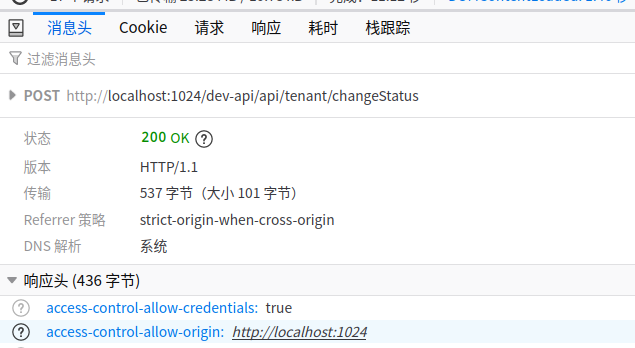
}这个是浏览器提示:

不能明白错误出在哪里?
共有2个答案
AI修改方法是正确的。
你遇到的错误“Required request parameter 'id' for method parameter type Integer is not present”通常是因为后端期望通过@RequestParam注解从请求的查询参数(Query Parameters)或表单数据(Form Data)中获取名为id的参数,但在实际请求中并没有找到这样的参数。
然而,在你的前端代码中,你使用了一个POST请求,并且将数据作为请求体(Body)发送(通过data: data),而不是作为查询参数或表单数据。这导致了后端无法从它期望的地方(查询参数或表单数据)找到id参数。
为了解决这个问题,你有两个主要选项:
- 修改前端代码以发送表单数据:
如果你希望继续使用@RequestParam来接收参数,你需要确保前端以表单数据的形式发送请求。这通常涉及到设置Content-Type为application/x-www-form-urlencoded(对于传统的表单提交)或使用multipart/form-data(对于包含文件的表单)。但是,由于你正在发送JSON数据,这通常不是最佳选择。 修改后端代码以接收请求体中的数据:
这是更常见和推荐的方法,特别是当你发送JSON数据时。你可以使用@RequestBody注解来接收请求体中的数据,并将其绑定到一个Java对象上。修改你的后端代码如下:
@PostMapping("/changeStatus") public AjaxResult changeStatus(@RequestBody Map<String, Object> params) { Integer id = (Integer) params.get("id"); String tenantState = (String) params.get("tenantState"); if (Objects.isNull(id)) { return AjaxResult.error("输入主键id"); } if (Objects.isNull(tenantState)) { return AjaxResult.error("输入状态"); } System.out.println("id: " + id); BTenantInfo bTenantInfo = new BTenantInfo(); bTenantInfo.setId(id); bTenantInfo.setTenantState(tenantState); tenantServiceImpl.update(bTenantInfo); return AjaxResult.success(); }
或者,更推荐的做法是创建一个DTO(Data Transfer Object)类来接收这些数据:
public class TenantStatusDto {
private Integer id;
private String tenantState;
// getters and setters
}
// 然后在你的controller中使用它
@PostMapping("/changeStatus")
public AjaxResult changeStatus(@RequestBody TenantStatusDto dto) {
// 验证dto的id和tenantState
// ...
// 使用dto.getId()和dto.getTenantState()
}这样,你就可以直接从请求体中读取JSON数据,并将其绑定到TenantStatusDto对象上。这种方法更加清晰和类型安全。
-
发送get请求,请求参数内容中有[]\好像都会报400错误,这是为什么?
-
今天在写demo的是有使用Assert.asserEquals(3,result);一直报错 按道理我已经引入断言对象,但还是报错 Junit5.4 版本不支持这样写吗? 有没有大佬知道呢?
-
书上说这段代码在目录被glob匹配的情况下(如node_modules/fs.stat)应该报错,但是我在本地执行没有。 下面代码实现了一个copy的功能,将source directory下的所有文件复制到destination directory。 对这段代码的几点说明: 此处的glob版本为7.2.3,最新版本的glob是基于promise的,不再支持回调。 fs-extra提供了更多的功能
-
错误 java.text.ParseException: Unparseable date: "April 25, 2024 20:28" 是不是我格式不对,应该怎么写
-
Mockito在模拟应该返回
-
题目描述: 我的代码: 报的错误: 我的代码在VS 2022上可以运行,不知道错误原因在哪
-
错误 C1001 内部编译器错误。 错误 E0065 应输入“;” 为什么会显示这种错误啊
-
在Python中运行js报错,在js和Python中都打印过相关类型和值了,都没问题,这是怎么回事啊? 报错和异常为: 我首先对参数进行了确认,确认参数为正确格式,且值为正常的。 其次关于编码问题 我在js顶端加了 // @charset "UTF-8"; 在Python中用的

