javascript - chrome 浏览器开启什么设置会影响 cookie 的存储,导致 cookie 的部分丢失?
我访问网站的时候遇到一个问题
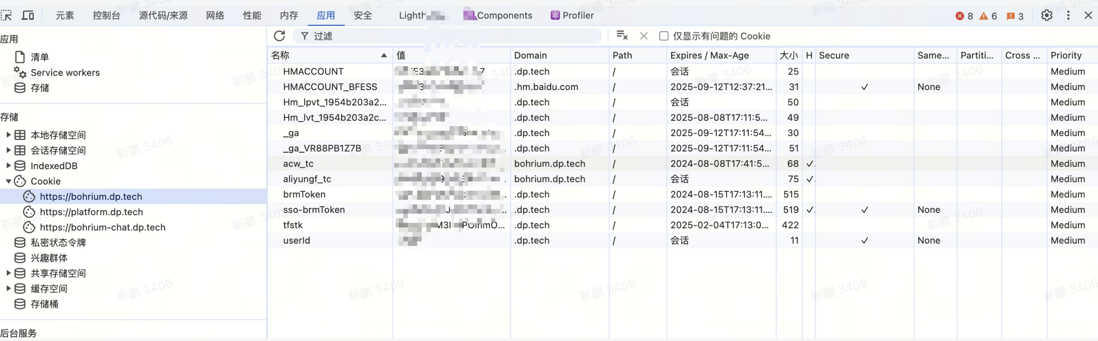
我在一个网站的登录态,这是我登陆该网站后,当前该网站的 cookie 截图
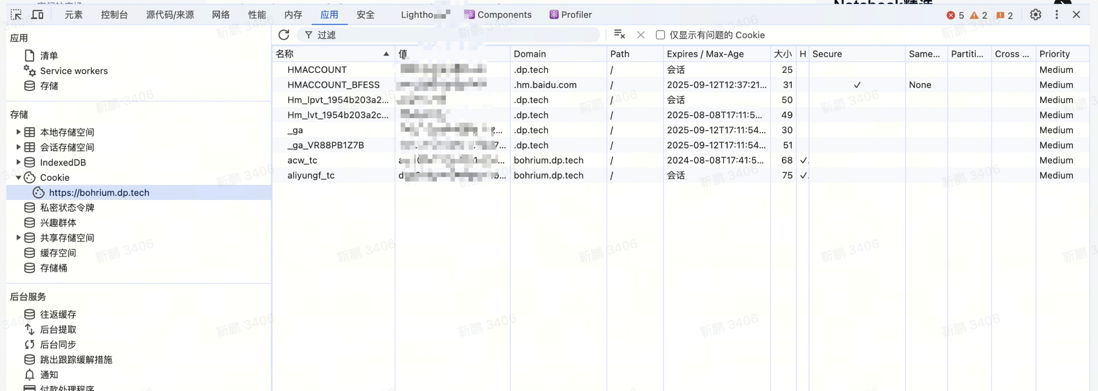
然后我关闭浏览器,重新打开该网站, cookie 出现部分丢失,导致登陆状态失效,这是这个时候(重新打开浏览器访问该网站)的 cookie 截图
理想情况下关闭重新打开浏览器并不会影响 cookie 的存储,但是浏览器确实这样发生了,于是我重置了 chrome 浏览器设置,然后和这个问题就解决了,但是在我登陆 chrome 浏览器账号,开启同步后,
这个问题又回复现了,因此我怀疑时浏览器的什么配置影响了 cookie 存储
该 chrome 浏览器为最新版本
共有1个答案
在 Chrome 浏览器中,有几个设置或配置可能会影响 cookie 的存储和表现,导致你遇到的登录状态失效和 cookie 部分丢失的问题。以下是一些可能的原因和设置:
内容设置中的 Cookie 控制:
- Chrome 允许用户通过“内容设置”来管理站点数据,包括 cookies。如果启用了“阻止第三方 cookies”或类似设置,可能会影响网站正常存储和使用 cookies。
- 解决方法:检查 Chrome 的“设置” > “隐私和安全” > “网站设置” > “Cookies 和网站数据”,确保没有启用过于严格的 cookie 控制策略。
Chrome 同步设置:
- 如你所提,Chrome 同步功能可能涉及 cookie 的同步。如果同步设置不当或存在同步问题,可能会导致 cookies 在不同设备或浏览器会话间不一致。
- 解决方法:检查 Chrome 同步设置,确保你理解哪些数据被同步,并尝试暂时关闭同步功能来测试问题是否依旧存在。
扩展程序干扰:
- 某些 Chrome 扩展程序可能会修改浏览器的 cookie 行为,特别是在处理登录状态和网站数据时。
- 解决方法:尝试在无痕模式下打开浏览器(这通常会禁用扩展程序),看看问题是否依然存在。如果问题消失,那么可能是某个扩展程序导致了问题。
隐私模式或无痕模式:
- 如果浏览器在隐私模式或无痕模式下运行,cookies 可能不会被保存或持久化。
- 解决方法:确保浏览器不是在隐私模式或无痕模式下运行。
Chrome 浏览器更新或特定版本的问题:
- 有时,Chrome 浏览器的更新可能会引入 bug 或改变默认行为,影响 cookies 的处理。
- 解决方法:检查 Chrome 是否有可用的更新,或者尝试回退到之前的稳定版本。
网站本身的设置或问题:
- 也有可能是网站本身在 cookie 设置或处理上存在问题,特别是涉及到安全或跨域 cookie 时。
- 解决方法:联系网站的技术支持,询问是否有关于 cookie 存储的特定设置或已知问题。
综上所述,建议首先检查 Chrome 的 cookie 设置和同步设置,然后尝试在无痕模式下运行浏览器以排除扩展程序的影响。如果问题依旧存在,考虑检查 Chrome 更新或联系网站技术支持。
-
即使响应包含ajax请求的“设置cookie”头,cookie也不会存储在浏览器上。 请求代码: 收到的响应标题: 访问控制允许凭据:true 访问控制允许标头:X-request-With、accept、内容类型、Cookie 访问控制允许方法:POST、GET、PUT、OPTIONS、DELETE 访问控制允许来源:http://myapp2.com:7011 访问控制最大年龄:3600 内容
-
问题内容: 我试图在启动Chrome或Firefox浏览器时禁用所有cookie。我在这里看到了示例,但是它们都是Java的,并且一些Selenium代码与Python有所不同。 我想用Python完成上述操作。 问题答案: 这将是: 已测试-为我工作(Chrome 45,硒2.47)。
-
问题内容: 我正在使用$ .ajax发出ajax请求。响应具有标题集(我已经在Chrome开发工具中对此进行了验证)。但是,浏览器在收到响应后 不会 设置cookie!当我导航到域中的另一个页面时,不会发送cookie。(注意:我没有执行任何跨域ajax请求;该请求与文档位于同一域中。) 我想念什么? 编辑 :这是我的ajax请求的代码: 这是请求,如Chrome开发者工具所示: 响应: 问题答案
-
问题内容: 我有一个使用jQuery.ajax对另一个主机执行请求的Web应用程序(现在实际上是相同的,因为我使用的是“ localhost”的不同端口)。然后服务器返回一个cookie。 Chrome的开发工具中显示的HTTP响应中的cookie值为 因此未来的有效期为4个小时。 但是,该cookie不会与后续请求一起存储和发送(已在Chrome和Firefox中进行了测试)。我首先认为它一定是
-
问题内容: 在阅读了Internet中的文档和帖子后,我仍然无法 使用jMeter中的Cookie Manager 解决问题。我在响应标头中获得了sid ID,但未将其 存储在cookie管理器中。以下是我的测试计划和 connect.sid响应的屏幕 您能帮忙弄清楚出什么问题吗? 问题答案: 为了由JMeter(以及Web浏览器)进行处理,您的Cookie必须符合某些政策,即域和路径不应与当前U
-
本文向大家介绍JavaScript检测浏览器cookie是否已经启动的方法,包括了JavaScript检测浏览器cookie是否已经启动的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript检测浏览器cookie是否已经启动的方法。分享给大家供大家参考。具体分析如下: JavaScript检测浏览器cookie是否已经启动,代码稍显复杂,通过写入一个测试cookie判断

