javascript - VSCode是基于什么库来实现的AST抽取呢?
VSCode是如何做AST的?
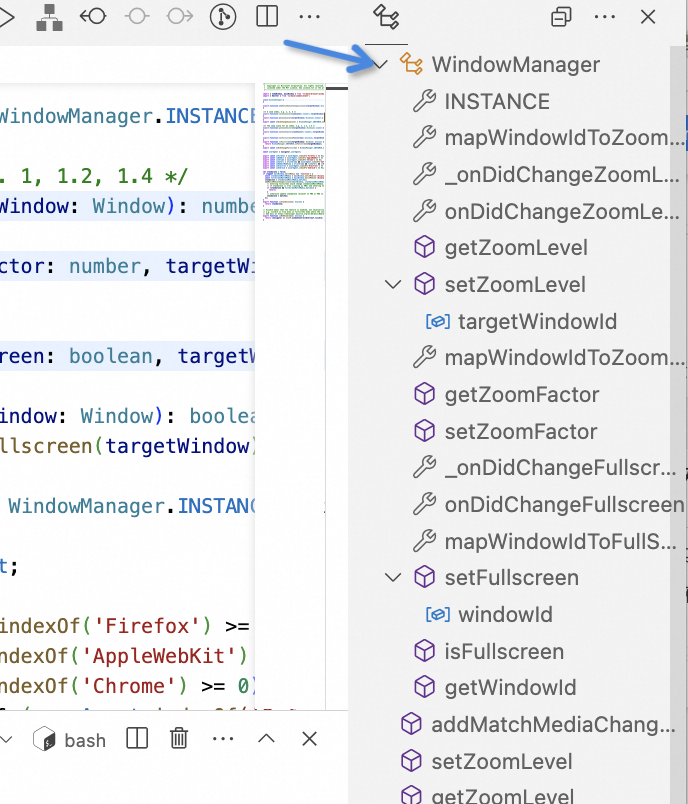
因为VSCode对大部分主流语言都有Outline的功能,这个是做了AST抽取的:
请问下,VSCode是基于什么库来实现的AST抽取呢?
我看了package.json的依赖,没有找到任何AST相关的库。
共有2个答案
VSCode 里 JavaScript 跟 TypeScript 是共用同一个 Language Server 的。截图中的 Outline View 依赖于 Document Symbols 这一特性。
相关代码在此:
https://github.com/microsoft/vscode/blob/main/extensions/typescript-language-features/src/languageFeatures/documentSymbol.ts
P.S. 包括编辑器顶部的面包屑、Ctrl+Shift+O 唤起的 Goto 等功能,也都是基于同样的 Document Symbols。
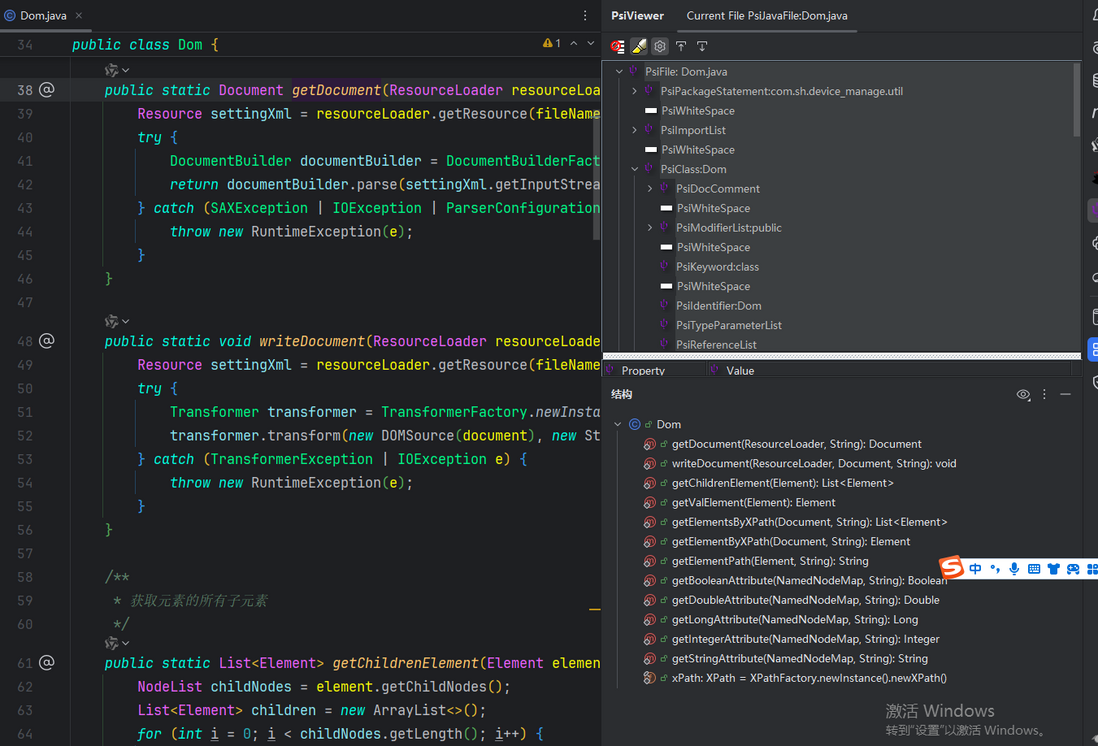
vsCode不清楚,但我知道Idea webStrom 系列的是PSI
-
本文向大家介绍基于JavaScript实现抽奖系统,包括了基于JavaScript实现抽奖系统的使用技巧和注意事项,需要的朋友参考一下 用JavaScript实现一个简单的抽奖系统,有【开始】按钮和【停止】按钮。 功能: - 点开始按钮开始抽奖,随机出现奖品名称; - 点停止按钮即可停止抽奖; - 按下回车键可切换开始抽奖和停止抽奖。 html代码: 创建html结构,最基础的要含有显示的奖品名称
-
graphql中的AST是什么?我用的是graphql-js。它有什么帮助吗? 任何文档中似乎都没有解释 AST 是什么
-
我需要知道flinkcep的实现背后是否存在文件。如果有,那它们是什么?
-
抽象用于向用户隐藏函数的内部功能。他们可以与函数交互并生成结果,但不知道结果是如何生成的。 简单来说,抽象就是用来对用户隐藏不相关的数据,以降低程序的复杂度。 在 Python 中借助 ABC 模块,我们可以实现抽象。 抽象类也可以作为其他类的基石,因为你不能为抽象类创建对象,所以访问元素的唯一方法是使用继承。
-
本文向大家介绍基于promise.js实现nodejs的promises库,包括了基于promise.js实现nodejs的promises库的使用技巧和注意事项,需要的朋友参考一下 今天从GIT源码库中下载了promise.js,发现该源码是基于Web前端JavaScript写的,并不能直接用于nodejs。还好代码不是很多,也不是很复杂。经过分析整合,将其实现为nodejs的一个框架,代码如下
-
问题内容: 我认为我还没有抱怨过。我了解它的作用以及如何去做。我只是想不到一种情况,我会使用它。 您在JavaScript中的哪个地方使用currying(或者主要库在哪里使用它)?欢迎使用DOM操作或一般应用程序开发示例。 像功能,需要一个元素作为参数,并通常是一个咖喱函数返回带有内置默认的“动画功能”高阶功能。为什么这比仅使用具有某些默认值的upper- up功能更好? 使用它有什么缺点吗?

