javascript - 如何在Vue中成功引入TinyMCE编辑器的自定义CSS文件?
在vue中使用tinymce编辑器无法引入自定义的css
初始化配置
return {
// 初始化配置
init: {
select: "textarea",
language: "zh_CN",
skin_url: process.env.BASE_URL + "tinymce/skins/ui/oxide",
skin: "oxide",
resize: false,
// content_css: process.env.BASE_URL + "tinymce/skins/ui/oxide/content.css",
// content_css: process.env.BASE_URL + "tinymce/skins/content/document/content.css",
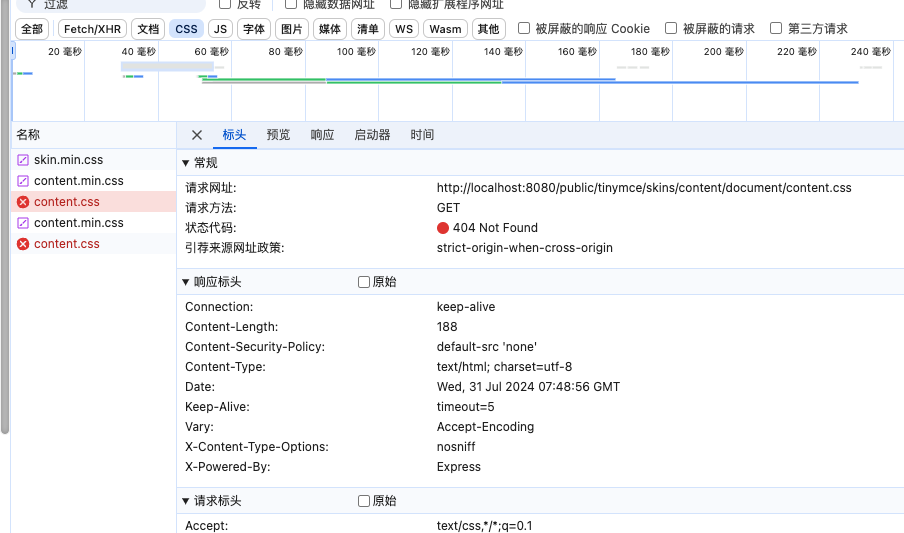
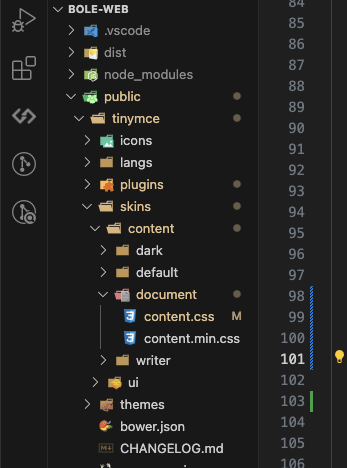
content_css: "/public/tinymce/skins/content/document/content.css",
content_style: "p {margin: 0;}",
importcss_file_filter: "/public/",
height: this.height,
}文件位置
怎么样才能正确的引入自定义的css文件
共有2个答案

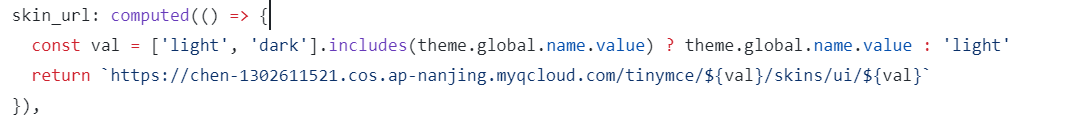
直接放云存储里面使用
你这是vue-cli吧, 去掉public这一层
-
本文向大家介绍在 Vue 项目中引入 tinymce 富文本编辑器的完整代码,包括了在 Vue 项目中引入 tinymce 富文本编辑器的完整代码的使用技巧和注意事项,需要的朋友参考一下 项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量、简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项目,功能强大
-
在“SQL 编辑器”选项卡,你可以创建和编辑视图的 SELECT 语句 SQL。Navicat Data Modeler 为编辑视图定义提供广泛的高级功能,例如:编辑代码功能、智能自动完成代码、设置 sql 格式及更多。 【提示】当你在视图创建工具创建视图,SELECT 语句将会自动生成。 美化 SQL(仅适用于非 Essentials 版) 若要格式化凌乱的 SQL 代码到一个结构良好的脚本,你
-
我正在为Joomla 3.0开发一个自定义组件,并且在我的一个视图中使用一个编辑器字段。我使用纯HTML和JS开发视图,而不是使用Joomla XML结构。我已经成功地加载并使用了编辑器字段,但是当我使用ajax将表单数据发布到控制器时,编辑器字段没有显示,或者为空。 如何使用ajax将编辑器的内容发布到控制器? 表格代码- Javascript代码- 请假设ajax请求以及与将数据发布到相关控制
-
问题内容: 我使用atocomplete.jquery插件来建议输入文本,结果得到了这个数组: 当我开始搜索从子字符串开始的东西时,它显示出数组排序如下: 我需要这样的东西: 有任何想法吗? 问题答案: 该插件可能区分大小写。尝试输入而不是。您可能将结果设置为不区分大小写。这个问题可能会有所帮助。 对于上的自定义排序函数,您可以使用任何JavaScript函数并将其作为参数传递给的方法,如下所示:
-
问题内容: 我根据以下条件在MANY Spring-MVC控制器中使用以下自定义编辑器: 控制器 其他控制器 另一个控制器 注意注册了相同的自定义编辑器 问题:如何设置像这样的全局自定义编辑器以避免设置每个控制器? 问题答案: 你需要在你的应用程序上下文中声明它:
-
我正在将我的项目从Spring 2.5.6迁移到Spring 4.0.6。下面是我们拥有的客户属性编辑器的xml定义。 但是,当我启动服务器时,我在日志中看到以下异常。 这是我班级里Spring罐子的清单

