javascript - 别人封装UI库代码写的很规整,API罗列很清晰。 请问下,应该按照什么大的步骤来封装呢?
想要设计开发一个UI组件,我觉得对我来说比较难。
请问应该按照什么步骤来做呢?
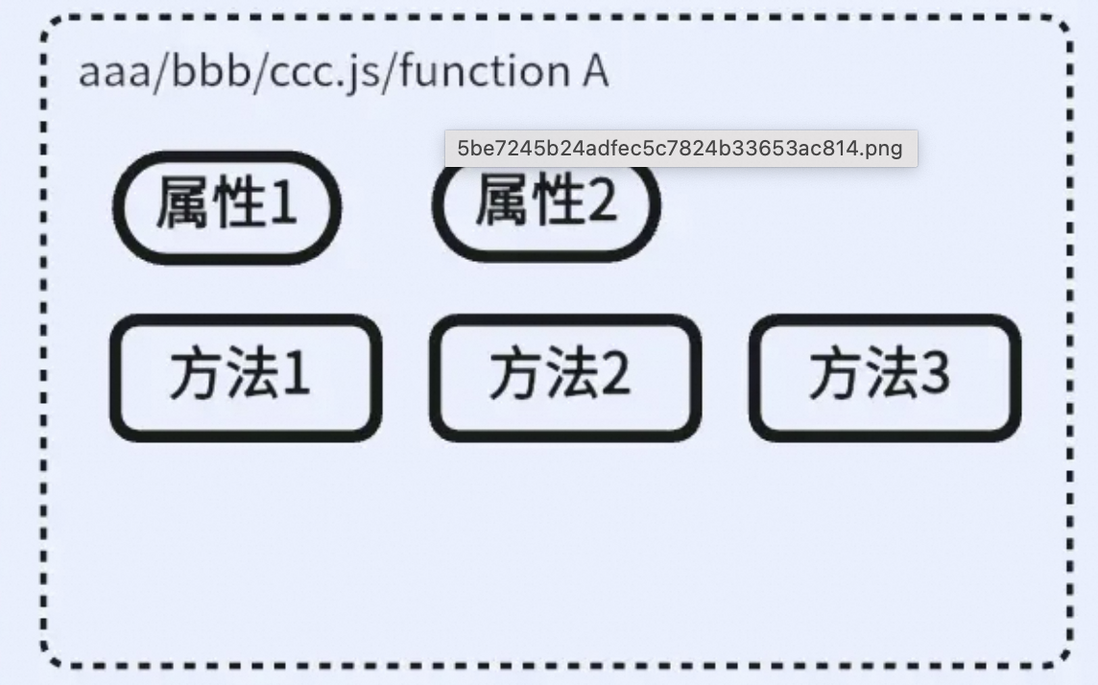
这个是我想要封装的一个react UI组件:
因为我看别人封装UI库代码写的很规整,API罗列很清晰。
请问下,应该按照什么大的步骤来封装呢?
比如:
1、[v]确定UI设计图
2、确认事件
3、....
请问能否给一个大致的步骤呢?以及源码里面的代码的排列,比如是否需要: .d.ts 的文件代表API说明。
共有3个答案
大致说一下个人见解吧,这个东西其实是需要定义规则,而不是楼上提到的什么纯ui、业务组件,以及需求、功能之类的东西,很难表达准确,尽量理解吧。
所有组件的本质都是一样的,就是把A变成B。所以只要遵循以下步骤即可:
- 定义B是什么样子(首次定义时保持最简即可,这一部分后续不可减除,没有可选的部分,但可以是空)
- 定义A是什么样子(首次定义时保持最简即可,这一部分后续不可减除,可选的部分需要给出默认值)
- 创建/完善A转换为B的过程
- 过程的完善:即将过程中的使用的参数进行分析,将有必要的部分附加到A或B上,然后重复。
关于首次定义时保持最简即可,这一部分后续不可减除的解释:这样要求是因为此时的目标是明确的,如果这一部分发生变化说明目前要进行的修改不是完善功能,而是在改变功能,那么应该重新问一下自己到底要的是什么。
至于你说的API很清晰,按以上方式去做的话通常都很清晰。因为文档首先描述了B,也就是明确这是一个干什么用的组件,然后就是描述A了。由于A是逐次迭代完善的,所以自然就有层次感 - -!
嗯,从你最后举的例子来说,如果需要确定UI设计图、确认事件等步骤的话,这就是一次交付性开发,写几行注释就好了,没必要折腾。而标准组件一定是预定义外观和事件的,然后通过交付性开发包装成设计图的样子...
先思考组件是纯ui组件还是附带副作用的业务组件。
如果是ui组件
在规划时要考虑到每个展示模块的扩展性。拿modal组件来举例,完善的组件 对于 header body footer 几个模块一般都会接收 string, jsx.element, Component 而你要做的是在组件内部对这几种类型做出判断并渲染出来。
然后再思考 都需要哪些props和event。这一步其实好做 无非就是按照设计稿或者其他参考组件来涉及传参,我想提的是 在组件内部要做好对 传入 props event的容错判断。
如果是有副作用的业务组件
第一要考虑 组件内部触发副作用,这个副作用的影响范围。
第二就是上面说的那些
封装一个React UI组件库时,确实需要遵循一系列系统性的步骤来确保代码的清晰性、可维护性和可扩展性。以下是一个大致的封装步骤指南,以及源码组织的建议:
封装React UI组件的大致步骤
确定UI设计:
- 根据需求或设计文档,明确UI组件的外观和行为。
- 使用设计工具(如Sketch, Figma等)绘制出UI设计图。
规划组件API:
- 确定组件需要接收哪些props(属性)。
- 考虑组件需要触发哪些事件(如onClick, onChange等)。
- 思考是否需要暴露特定的回调函数或ref。
编写组件逻辑:
- 使用React的JSX和Hooks(如useState, useEffect等)来实现组件的逻辑。
- 编写组件的初始状态管理和事件处理逻辑。
实现样式:
- 使用CSS-in-JS库(如styled-components, emotion等)或CSS Modules来为组件添加样式。
- 确保样式是可复用和可维护的。
单元测试:
- 为组件编写单元测试,确保其行为符合预期。
- 可以使用Jest和React Testing Library等工具进行测试。
文档编写:
- 编写组件的API文档,包括props、事件和示例用法。
- 使用TypeScript时,可以通过
.d.ts文件提供类型定义,增强开发体验。
代码审查和迭代:
- 进行代码审查,收集反馈并进行必要的修改。
- 根据用户反馈和需求变化进行迭代开发。
发布和维护:
- 将组件库发布到npm或其他包管理器上。
- 监控社区反馈,修复bug,添加新功能。
源码组织建议
目录结构:
- 组件库应有一个清晰的目录结构,通常包括
src、dist(发布文件)、docs(文档)、tests(测试)等目录。 src目录下可以按组件类型或功能进行分组。
- 组件库应有一个清晰的目录结构,通常包括
文件命名:
- 组件文件名应清晰描述其功能,如
Button.jsx、InputField.tsx等。 - 如果使用TypeScript,类型定义文件(
.d.ts)应与组件的JSX/TSX文件在同一目录下,或使用TypeScript的自动类型推导功能。
- 组件文件名应清晰描述其功能,如
类型定义:
- 使用TypeScript时,可以直接在组件文件中定义props和state的类型,或使用单独的
.d.ts文件进行扩展定义。 - 确保类型定义准确且易于理解。
- 使用TypeScript时,可以直接在组件文件中定义props和state的类型,或使用单独的
样式组织:
- 样式文件应与组件文件紧密相关,可以是同目录下的
.module.css、.styled.js等。
- 样式文件应与组件文件紧密相关,可以是同目录下的
通过上述步骤和建议,你可以有效地封装React UI组件库,并确保其代码规整、API清晰。
-
本文向大家介绍Vue封装Axios请求和拦截器的步骤,包括了Vue封装Axios请求和拦截器的步骤的使用技巧和注意事项,需要的朋友参考一下 PS:本文代码在vue-cli3构建的基础vue项目之上进行编写:vue create my-project axios 是一个基于 promise 的 http 库,可以用在浏览器和 node.js 中, 也是vue官方推荐使用的http库。 axi
-
接口封装和代码整理 使用 OpenSBI 提供的服务 OpenSBI 实际上不仅起到了 bootloader 的作用,还为我们提供了一些底层系统服务供我们在编写内核时使用,以简化内核实现并提高内核跨硬件细节的能力。这层底层系统服务接口称为 SBI(Supervisor Binary Interface),是 S Mode 的 OS 和 M Mode 执行环境之间的标准接口约定。 参考 OpenSB
-
本文向大家介绍js封装成插件的步骤方法,包括了js封装成插件的步骤方法的使用技巧和注意事项,需要的朋友参考一下 由于项目原因,工作一年多还没用js写过插件,项目太成熟,平时基本都是在使用已经封装好的功能插件。感觉自己好low......这两天想自己抽空写一个canvas画统计图与折现图的插件,所以就去网上学习了下如何封装.....虽然之前看了很多源码,但是感觉就算了解也是野路子..... 什么是封
-
近期了解了一下,amd,cmd,commonjs,umd规范,本人的需求就是给网站写一个自己的工具包,用于网站的什么图片轮播呀、图片懒加载呀,菜单等等,功能不算多,想求教哪种规范即简单又靠谱?另外如果功能不多是否有必要用到规范,或哪 位大佬给个简单的例子或思路指导,非常感谢!!!
-
本文向大家介绍vue中axios请求的封装实例代码,包括了vue中axios请求的封装实例代码的使用技巧和注意事项,需要的朋友参考一下 axios Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中, 也是vue官方推荐使用的http库;封装axios,一方面为了以后维护方便,另一方面也可以对请求进行自定义处理 安装 封装 我把axios请求封装在htt
-
MongoDB 驱动的薄封装, 主要是封装Pojo<->BasicDbObject的转换, 支持mongodb java driver 3.0+ 项目地址: https://github.com/nutzam/nutzmongo 添加依赖 maven 的配置 <dependency> <groupId>org.nutz</groupId> <artifac

