前端 - react umi打包成jssdk 嵌入到其他项目里?
有没有大哥懂 react umi打包成jssdk 嵌入到其他项目里 script标签引入这样 类似iframe效果阿!!!!!
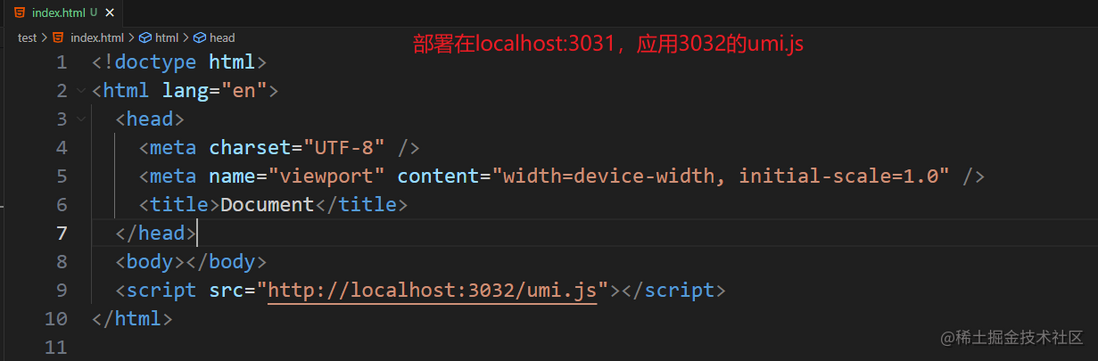
类型这种效果

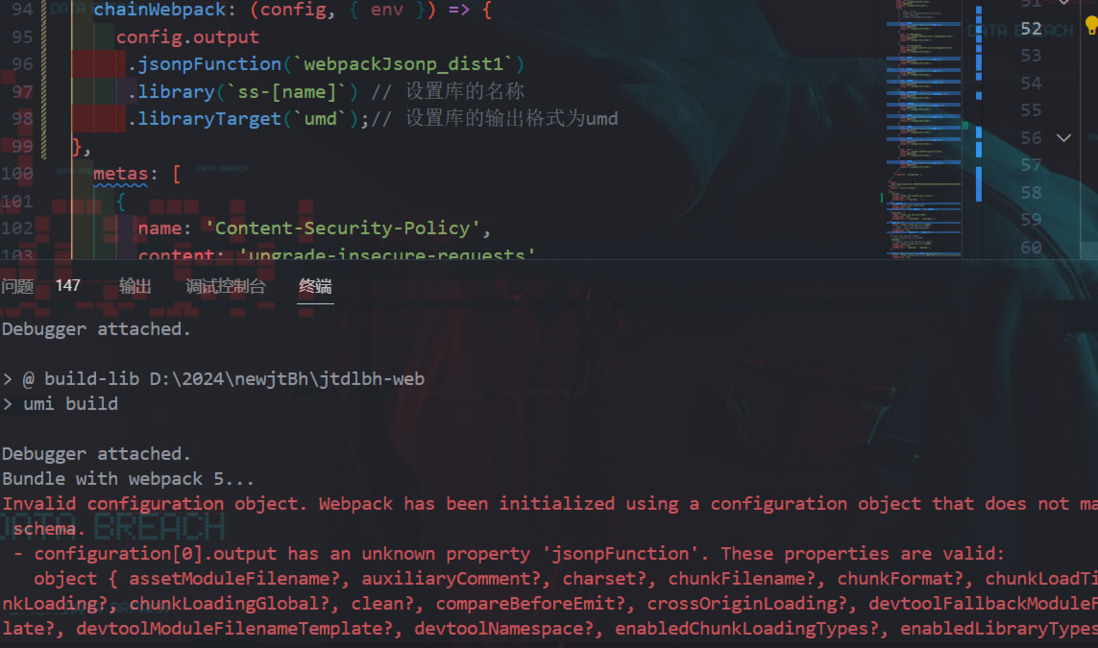
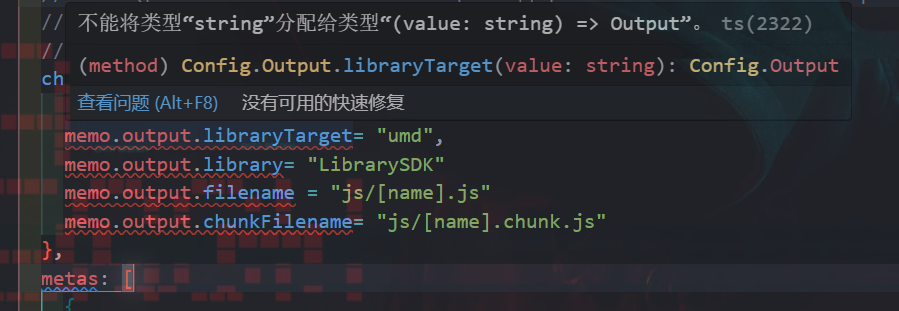
爆红
共有2个答案
你要打包成sdk 修改.umirc.ts配置文件中的
chainWebpack: (config, { env }) => {
config.output
.jsonpFunction(`webpackJsonp_${packageName}`)
.library(`${packageName}-[name]`) // 设置库的名称
.libraryTarget(`umd`);// 设置库的输出格式为umd
}在 React 和 Umi(一种基于 Webpack 的前端构建和开发框架)的环境下,将应用打包成可嵌入其他项目的 JS SDK,并通过 <script> 标签引入,通常涉及几个关键步骤。这种需求类似于创建一个可以在其他网页中通过 <script> 标签直接使用的库或框架。下面是一些基本的步骤和建议:
1. 设置 Umi 项目
确保你的 Umi 项目配置正确,能够生成适合嵌入的打包产物。这通常涉及到配置 Webpack 以生成 UMD (Universal Module Definition) 或 IIFE (Immediately Invoked Function Expression) 格式的 bundle。
2. 配置 Webpack
在 Umi 中,你可能需要自定义 Webpack 配置。可以通过修改 .umirc.js 或 config/config.js(取决于你的 Umi 版本和配置方式)来实现。你可以使用 extraBabelPlugins、extraWebpackConfig 等选项来扩展 Webpack 配置。
例如,你可以添加一个配置来设置 output 的 library 和 libraryTarget:
// .umirc.js
export default {
// 其他配置...
extraWebpackConfig: {
output: {
// 输出的文件名
filename: 'your-sdk.js',
// 库的全局变量名
library: 'YourSDK',
// 打包格式
libraryTarget: 'umd',
// 全局变量名称
umdNamedDefine: true,
},
// 确保打包时包括所有依赖
externals: {
// 这里可以排除不需要打包进SDK的依赖
react: 'React',
'react-dom': 'ReactDOM',
},
},
};3. 打包你的应用
使用 Umi 的打包命令(如 umi build)来生成你的 SDK。这将根据你的配置生成一个或多个 JavaScript 文件。
4. 在其他项目中引入 SDK
在其他 HTML 文件中,你可以通过 <script> 标签引入你的 SDK:
<script src="path/to/your-sdk.js"></script>
<script>
// 现在你可以使用 YourSDK 这个全局变量了
YourSDK.init(/* 初始化参数 */);
</script>5. 确保 SDK 的可访问性和初始化
- 确保 SDK 暴露必要的 API 和方法,以便在其他项目中调用。
- 如果需要,在 SDK 内部处理 DOM 插入或样式加载,确保这些操作不会影响到宿主页面的布局或样式。
6. 测试和调试
在不同的环境和浏览器中测试你的 SDK,确保它在各种情况下都能正常工作。
通过以上步骤,你应该能够成功地将一个 React + Umi 应用打包成一个可以通过 <script> 标签引入的 JS SDK,并在其他项目中嵌入和使用它。注意,具体实现可能需要根据你的具体需求和项目配置进行调整。
-
在项目首页的onShow中注册JSSDK的时候把当前域名存入本地:判断当前域名和本地存储的域名是否一致时再进行JSSDk注册,当微信公众号网页版项目某一页刷新会影响JSSDK吗?(刷新之后进不去wx.ready和wx.error)
-
我使用的是sbt 0.13.8和xsbt-web-plugin 2.0.3 我有一个多模块sbt项目。打包时,其中一个模块应该是war文件的形式。所有其他的都在jar文件中。 当我添加xsbt-web插件时,打包会为所有模块生成jar和war。如何告诉xsbt-web插件仅将自身应用于应该打包为war的模块? 我已经找到了一个解决方案,那就是为每个非战争模块修改packagedArtifacts列
-
想用vue写一个h5的app,直接用脚手架创建一个空项目,写完之后打包好,在hbuilder中新建一个h5+的空项目,将打包好的dist丢到里面再进行配置打包成apk,这样做能成功?图片.png 无,空想阶段
-
如图,在 monorepo 中使用了 tailwindcss 后作为一个案例打包,并且按需生成了 dist/style.css 文件,但在演示项目中引入 css 文件时并没有生效也没有报错。 而后在演示项目也引用 tailwindcss 才得以生效,但显然这并不符合需求。 希望得到的结果是演示项目不需要使用 tailwindcss 就能让组件库的样式生效。 问题应该如何解决? 是否是我代码或配置有
-
pnpm下 如何打包项目的 node_modules? 我想要把node_modules 压缩并转移,结果提示不少依赖找不到指定的路径是为啥.
-
其他资源:可以定位为“不需要做任务处理,只要直接打包输出就可以的资源”,比如icon图标资源、字体资源等 打包其他资源只需要使用到 file-loader 一、打包其他资源的核心配置 // webpack.config.js webpack的配置文件 // 路径: ./webpack.config.js ………… // loader的配置 module: { rul

