javascript - 如果没有同源策略,会导致怎样的风险?
最近在学习关于同源策略相关的知识( same origin policy)。在阅读到阮一峰的相关文章后,看到一段这样的描述 原文地址
文中提到的:“设想这样一种情况:A网站是一家银行,用户登录以后,又去浏览其他网站。如果其他网站可以读取A网站的 Cookie,会发生什么?”
问题:假设没有同源策略,那么其他网站是通过什么方式怎样读取 A 的 cookie 呢?我没想明白?
共有4个答案
不需要读取cookie。
如果没有同源策略,你可以在你的网站里 通过请求银行接口发起转账(假设没有U盾、验证码等验证)。
不类比银行,你可以类比任何网站的个人信息接口,没有同源策略,其他网站的cookie在你的域下发起的请求,也会带上。请求对方的个人信息接口,任何人访问你的站点,你都能获取到当前用户在其他网站的个人信息。比如qq空间、qq邮箱、网易邮箱等等等。
宽泛的说,任何“跨站”操作,都可以跟“同源”沾边,任何防止“跨站”的措施,都可以视为同源“策略”
很多人都会卡在 “其他网站是通过什么方式怎样读取 A 的 cookie 呢”
实际上,其他网站并不能读取到 A 的 Cookie,其他网站是利用了浏览器在发送请求时,会自动携带目标网站的 Cookie 的这样一个特性。
不过 Cookie 其实还有一个 SameSite 标记,在一定程度上可以避免这个问题。
前提有些搞错了,在没有 SOP 的情况下,或许可以通过其他答主提到了 iframe 来访问 document.cookie ,不过这样是访问不到 HttpOnly 的 Cookie 的,另外就是我实测下来,这个是 conentDocument 实际是 null,有些疑惑。
Chrome 的 --disable-web-security 在关闭所有实例,启用一个新的用户目录时,会提示这是一个无效的选项。
Firefox 在关闭了 strict origin policy 后也是 null
除了这个以外,还有对于 JS 的限制:
JavaScript 的 API 中,如 iframe.contentWindow、 window.parent、window.open 和 window.opener 允许文档间直接相互引用。当两个文档的源不同时,这些引用方式将对 Window 和 Location 对象的访问添加限制,如下两节所述。
为了能让不同源中的文档进行交流,可以使用 window.postMessage。
- 浏览器的同源策略 - Web 安全 | MDN
既然是做梦,为啥不大胆点?
所以既然都假设,没有同源策略这回事了,那么再大胆点猜测,
在这个没有同源策略世界里,浏览器设计的api肯定就不一样了,
比如,提供个getAllCookie的api啥的,就能拿到所有网站的cookie了.
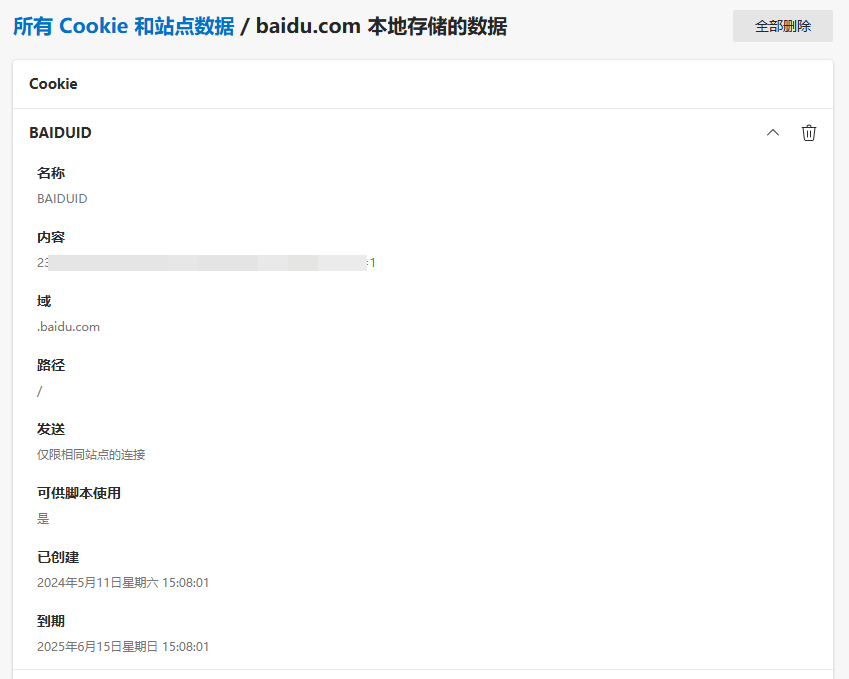
事实上,现在浏览器也能拿到不同网站cookie的,
比如下图,在设置页,只是没给你提供api而已
就算没有假象中的getAllCookie这个api,没有同源策略的话.
直接在其他网站使用iframe打开个银行网站的网页,用iframe.contentWindow.document.cookie不就拿到了?
如果没有同源策略,会导致怎样的风险?
风险:
如果没有同源策略(Same-Origin Policy),那么浏览器将不再限制一个源(域、协议和端口)的网页或脚本去访问或修改另一个源的资源。这将导致严重的安全风险,尤其是当涉及到用户敏感数据(如会话cookie、个人信息、账户凭证等)时。
其他网站如何读取A的cookie?
在没有同源策略的情况下,一个恶意的第三方网站(我们称之为B网站)可以通过多种方式尝试读取A网站的cookie。以下是几种可能的方法:
- 使用JavaScript:如果A网站在用户的浏览器中设置了cookie,并且这些cookie没有设置HttpOnly属性,那么B网站可以通过在其页面上运行JavaScript来尝试访问这些cookie。JavaScript的
document.cookie对象允许脚本读取(在某些情况下还可以写入)当前域下的cookie。 - 利用跨站请求伪造(CSRF):即使cookie设置了HttpOnly属性,使得JavaScript无法直接访问它们,恶意网站仍然可以通过诱导用户点击一个伪造的请求(例如,一个隐藏的表单提交或带有敏感参数的Ajax请求)来尝试执行在A网站上的操作,这些操作可能会利用用户的已认证会话。
- 利用浏览器扩展或插件:浏览器扩展或插件通常具有更高的权限,能够访问和修改用户的浏览器数据,包括跨源的cookie。恶意扩展或插件可以读取用户的cookie,并将其发送给第三方服务器。
- 利用其他浏览器漏洞:浏览器中的安全漏洞可能会被恶意网站利用来读取跨源的cookie。这些漏洞可能涉及浏览器本身、其渲染引擎、JavaScript引擎或其他组件。
结论:
同源策略是Web安全的一个基本组成部分,它有助于防止恶意网站访问和修改其他网站的数据。没有它,用户的隐私和安全将面临严重威胁。因此,开发人员应该始终遵循最佳实践来确保Web应用程序的安全性,并避免在可能的情况下放宽同源策略的限制。
-
本文向大家介绍Javascript同源策略相关面试题,主要包含被问及Javascript同源策略时的应答技巧和注意事项,需要的朋友参考一下 同源策略是Javascript重要的安全度量标准。它最早出自Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。所谓的同源就是同协议,同主机名,同端口号。 它的精髓很简单:它认为自任何站点装载的信赖内容是不安全的。当被浏览器
-
我尝试了无数的代码排列,最接近成功的是关于“主域同源策略”的警告,或者我被弹回到应用程序的登录页面,该页面是使用CodeIgniter编写的。 为了保持理智,在域一上。com,我正在使用: 在domain-two.com的PHP中,我使用: 在这一点上,值得一提的是,当我访问PHP方法的链接时,它会给我所需的数据。但是,如果我通过包含JavaScript的网页这样做,它不会(“主域同源策略”错误,
-
同源策略 浏览器的同源策略是 Web 安全的基石,它对从一个源加载的文档或脚本如何与来自另一个源的资源进行交互做出了限制。这是一个用于隔离潜在恶意文件的关键的安全机制,每个源均与其余网络保持隔离,从而为开发者提供一个可进行构建和操作的安全沙盒。 如果没有同源策略, Web 世界就变得非常不安全,拿浏览器中的 cookie 来说,当你登录 a 网站,同时打开 b 网站,b 网站能获取你 a 网站的
-
同源策略是用来限制从一个源加载的文档或脚本如何与其他源的资源进行交互的很重要的安全机制,这有助于隔离存在潜在威胁的文档,并减少可能的攻击向量。 关于「源」 网络内容的「源」是由在访问它时所用的 URL 的协议、主机(域名)和端口来定义的,只有当这三者在正在交互的两个对象中完全相同时才会被认为是「同源」。 下表给出了与 https://ourai.ws/categories/ 进行源比较的例子: U
-
同源策略 上一节介绍 CSP 时,我们提到了浏览器的同源策略,同源策略是 Web 安全的基础,它对从一个源加载的资源如何与来自另一个源的资源进行交互做出了限制。这是一个用于隔离潜在恶意文件的关键安全机制,每个源均与其他网络保持隔离,从而为开发者提供一个可进行构建和操作的安全沙盒。 如果没有同源策略,Web 世界就变得非常不安全,拿浏览器中的 cookie 来说,当你登录 A 网站,同时打开 B 网
-
面向对象中如果没有Interface会怎样? 我们在面向对象开发的时候,经常看到Interface,我们知道它的意义是定义规范,规范传入的参数和返回的参数,方法等。 但是我们如果没有Interface也可以使用Class进行定义参数,返回值,为什么一定要有Interface?

