javascript - 为何运行build-webpack时候,得到的结果却是空的文件呢?
我想要测试使用webpack在我的react-test-02 项目:
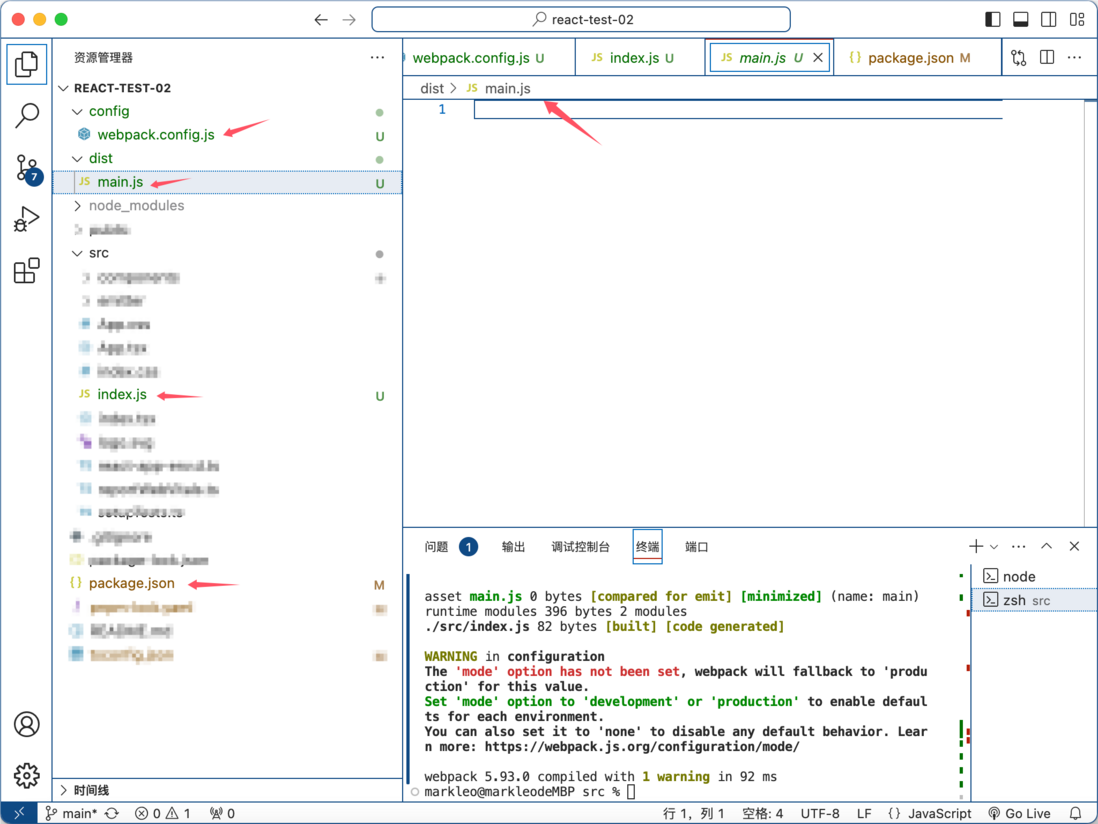
创建了如下的结构:
config/webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js', // 入口文件
output: {
filename: 'bundle.js', // 输出的打包文件名
path: path.resolve(__dirname, '../dist') // 注意这里,因为文件位置改变,路径需要调整为项目根目录下的 'dist' 目录
}
};src/index.js
var a = 1
var b = 2
function add(x, y) {
return x + y
}
export {a, b, add}
package.json
"scripts": {
"build-webpack": "npx webpack",但是当我运行build-webpack时候,得到的结果却是空的文件:

共有1个答案
从您提供的信息来看,有几个可能的原因导致了Webpack生成的bundle.js文件为空:
入口文件模块导出问题:
您的index.js文件使用了ES6模块导出语法export {a, b, add},但Webpack默认可能不支持ES6的模块语法(取决于Webpack的版本和配置)。如果Webpack无法解析这种语法,它可能不会将任何内容打包到输出文件中。要解决这个问题,您可以:
- 确保您的Webpack版本支持ES6模块(Webpack 4+ 通常默认支持)。
- 在Webpack配置中添加
babel-loader(如果您使用的是Webpack 4或更低版本)来转换ES6模块到CommonJS。
- Webpack配置问题:
虽然您的配置看起来是正确的,但可能存在其他未显示的配置导致问题。确保没有其他配置(例如插件或loader)在影响输出。 - 缓存或临时文件问题:
有时,旧的缓存或临时文件可能会导致问题。尝试删除dist目录和node_modules目录,然后重新安装依赖项并重新运行构建。 - Webpack版本或安装问题:
确保您的项目中正确安装了Webpack,并且没有全局安装Webpack(除非您确定这是您想要的)。使用npx webpack可以确保使用项目中的Webpack版本。 - 错误日志:
当您运行Webpack时,请查看控制台输出以查找任何错误或警告。Webpack通常会提供有关为何没有生成内容的提示。 - 模块解析问题:
确保Webpack能够正确解析src/index.js文件。如果src目录不在Node.js的默认模块解析路径中,Webpack可能找不到入口文件。 - 导出和导入不匹配:
虽然这不会直接导致空文件,但请确保您在项目中的其他地方正确地导入了这些导出。如果导入不正确,则可能会导致运行时错误,但不会影响Webpack的打包过程。
基于上述信息,我建议首先检查Webpack版本和配置,确保它支持ES6模块。如果仍然遇到问题,请尝试删除dist目录和node_modules目录,然后重新安装依赖项并重新运行构建。如果问题仍然存在,请查看Webpack的控制台输出以查找任何错误或警告。
-
我试图在firebase中的nodesjs服务器(函数部分)中创建一个查询 当我查询电子邮件->时,我得到了正确的文档 当我查询时间戳->时,我得到了正确的文档 但是...当我查询电子邮件和时间戳->时,我没有得到任何文档... 我对它的理解是,当我执行多个“where”时,这就像是一个逻辑,所以如果我在第一个查询和seconds查询中获得相同的记录,我应该在第三个查询中也获得它们 有什么让我怀念
-
本文向大家介绍如果Vuex中action是异步时,如何得知action是什么时候结束呢?相关面试题,主要包含被问及如果Vuex中action是异步时,如何得知action是什么时候结束呢?时的应答技巧和注意事项,需要的朋友参考一下 如果Vuex中action是异步时,如何得知action是什么时候结束呢?
-
null field name=“path_exact”type=“string”indexed=“true”stored=“true”termvectors=“true”/> field name=“title”type=“text_general”indexed=“true”stored=“true”multivalued=“true”termvectors=“true”/> 提到的唯一键 使
-
本文向大家介绍cmd运行python文件时对结果进行保存的方法,包括了cmd运行python文件时对结果进行保存的方法的使用技巧和注意事项,需要的朋友参考一下 当用cmd命令行运行python文件时,我们知道可以通过 来运行python文件,此时的输出会直接打印到cmd输出行中,如果希望将运行直接保存而不是即时输出,除了在python代码中直接写入保存,还可以通过命令行: 保存到当前文件目录下,或
-
我正在使用Pycharm并试图将文本打印到控制台 最终打印命令('
-
如上图, 是el-table渲染出来的, img 的src 是由后台提供的: ORIGINALLOGO会为空, 但是却有不同的处理, 一个是图片加载失败的icon, 一个却直接是空的, img 渲染的结果是一样的: 请问各位大佬为什么会有这种情况发生呀, 具体原因是什么呢?

