react.js - 阅读Build your own React这篇文章时遇到的问题:它和使用真实的react在某些时候执行结果不同,到底是因为什么?
阅读Build your own React这篇文章时遇到的问题:它和使用真实的react在某些时候执行结果不同,到底是因为什么?
文章链接
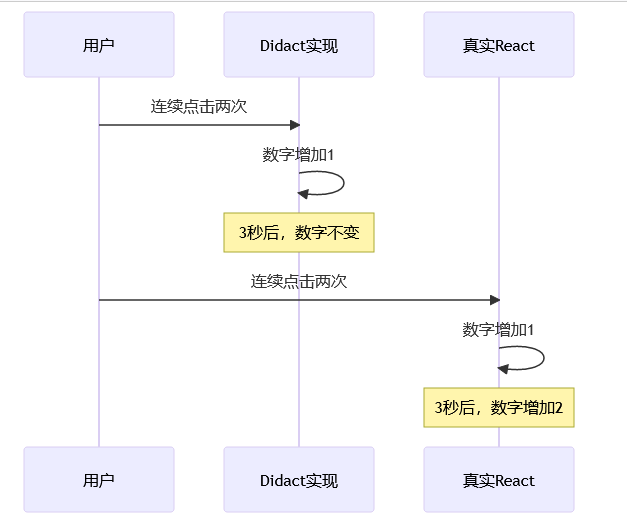
分别使用文章中实现的react和真实的react来实现一个组件,该组件包括一个h1,点击h1数字会增加。连续点击该组件两次,看它们的
执行结果。
- 利用文章中实现的react实现该组件。完整代码
function Counter() { const [state, setState] = Didact.useState(1); return ( <h1 onClick={ () => { setState(c => c + 1) setTimeout(() => setState(c => c + 2), 3000) } } style="user-select: none"> Count: {state} </h1> );}const element = <Counter />;const container = document.getElementById("root");Didact.render(element, container);结果:
数字只加1,并没有再加2。
- 利用真实的react来实现 完整代码
import { useState } from 'react';export default function Counter() { const [number, setNumber] = useState(0); return ( <h1 onClick={() => { setNumber((c) => c + 1) setTimeout(() => setNumber((c) => c + 2), 3000) }}> Count {number} </h1> )}结果:
数字加1之后又加2了。
根据我对文章的理解, setTimeout(() => setNumber(c => c+2), 3000)所修改的Intial render中对应fiber中的hook,而不是在setNumber(c => c + 1)所触发的render中相对应的fiber中的hook,因为两个setNumber都是在initial render时在useState中定义的,我们并没有改变setNumber(c => c+1)所产生的fiber树,即上一次render产生的树,对比是发生在当前正在渲染的树和上一次产生的树之间的,两者并没有发生改变,所以只加了1没有再加2。我还画了图帮助理解。但是为什么react既加了1又加了2,我不知道是为什么?两者之间有什么区别?如果第二次渲染复用了第一次渲染的某些fiber节点,那么第二个setNumber是可以改变UI的?
共有1个答案

-
问题内容: 该程序的目的是从文本文件中删除某些运动队及其成员,然后用新的一组值覆盖原始文件。通过将值读入一个数组,然后遍历该数组并删除组名和接下来的两行来尝试此操作,但是由于某种原因,它停止在索引之后遍历该数组。 我被困住了,所以任何帮助都会很棒 码: SportTeamList.txt = 问题答案: 你应该 从来不 从时迭代。你在做什么 考虑一个简单的例子,我有一个list 。让我们假设它的索
-
各位大佬们,当我在构建docker容器的时候意外遇到了这个错误,想问问各位如何解决 其中docker报错
-
《Java并发实践》(Brian Goetz)中对此进行了阐述(重点是我的): 当Future.get抛出中断或超时异常,并且您知道程序不再需要结果时,请用F取消任务uture.cancel Javadoc for Future.get声明(突出显示的是我的): 抛出InterruptedException-如果当前线程在等待时被中断 因此,据我所知:如果我得到InterruptedExcepti
-
问题内容: 这个问题已经在这里有了答案 : mysqli_fetch_assoc()期望参数/调用成员函数bind_param()错误。如何获取并修复实际的mysql错误? (1个答案) 4个月前关闭。 问题出在这里:我今天开始使用mysqli进行交换。没什么大不了的,只需要更改一些声明即可。一切正常,没有错误…除了我根本无法执行任何查询。我已经检查过两次和三次。我什至开始创建一种情况,它应该返回
-
这是一个react-native安装问题: 错误,无法安装应用程序。确保您已经设置了Android开发环境:https://facebook.github.io/react-native/docs/geting-started.html#android-development-environment。运行带有--verbose标志的CLI以获得更多详细信息。
-
本文向大家介绍训练 GAN 的时候有没有遇到什么问题相关面试题,主要包含被问及训练 GAN 的时候有没有遇到什么问题时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 遇到GAN训练不稳定问题。通过Wasserstein GAN来解决这个问题。WGAN前作分析了Ian Goodfellow提出的原始GAN两种形式各自的问题,第一种形式等价在最优判别器下等价于最小化生成分布与真实分布之间的JS散

