typescript - 使用unplugin-vue-components之后如何在ref中获取自动导入的组件类型?
vue3使用了unplugin-vue-components引入elementplus组件后,如何在写ts的时候获取组件类型? 这个文件好像只对
这个文件好像只对template里的组件才有提示,现在我需要获取组件的方法,let treeRef = ref() 使用ref之后,treeRef.value 不提示组件内部方法,然后我手动引入了el-tree组件,写成了let treeRef = ref<intanceType<typeof Eltree>>() 之后可以有提示,但是这样做就失去了使用unplugin-vue-components的意义,而且这样使用由于没全局导入样式,所以组件是没有样式的。
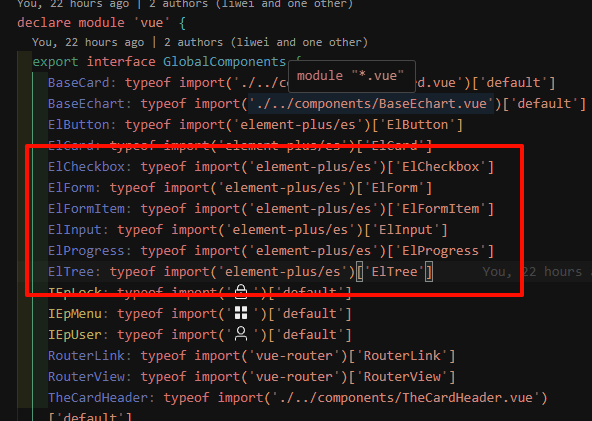
我尝试使用let treeRef = ref<GlobalComponents.ElTree>()不行,应该有一种方法可以获取到生成的component.d.ts里 GlobalComponents声明的全局组件类型。
共有3个答案
只导入类型声明、而非真实导入模块,是:
let treeRef = ref<import('element-plus/es').ElTree>()或者:
import { type ElTree } from 'element-plus/es'
let treeRef = ref<typeof ElTree>();而不是:
import { ElTree } from 'element-plus/es'
let treeRef = ref<typeof ElTree>();P.S. 徒手写的,没看 element-plus 导出的类型定义是啥,需不需要 InstanceType<> 题主自己看着办。
至于你想要的,看这里:
https://github.com/unplugin/unplugin-vue-components/issues/601
你这个想法蛮有启发性的。其实可以这样
import type { GlobalComponents } from 'vue';
const treeRef = ref<InstanceType<GlobalComponents['ElTree']>>()const treeRef = ref<InstanceType<import('vue').GlobalComponents['ElTree']>>()新建一个文件:
import type { GlobalComponents } from 'vue'
declare global {
type ComponentInstance = {
[Property in keyof GlobalComponents]: InstanceType<GlobalComponents[Property]>
}
}然后就可以使用:const treeRef = ref<ComponentInstance['ElTree']>()
-
在view/HomeView.vue使用自定义组件时一直找不到,只能在App.vue里能找到, 报错:No loader is configured for ".vue" files: packages/components/card/Card.vue
-
antd-vue1.7版本中的select下拉框组件,是否可以通过获得该组件的dom结构后再获得vue对象后获取到该组件的value值 我司有个需求是这样的,在一个已有系统的基础上做一个引导系统,点击内容后进行下一步。 比如有一个引导是,1、点击创建按钮。2、选择下拉框某一个值。3、填写输入框。4、点击确定按钮 完成上一步的内容才可以进行下一步 由于不可以改动已有的页面结构和内容所以不可以给结构加
-
本文向大家介绍Vue使用Ref跨层级获取组件的步骤,包括了Vue使用Ref跨层级获取组件的步骤的使用技巧和注意事项,需要的朋友参考一下 Vue使用Ref跨层级获取组件实例 示例介绍 在开发过程中,我们难免会使用到跨层级的ref实例获取,大部分情况下,我们都可以通过组件自身的parent或者children去找到需要的实例。但是当层级不明显或者太深的时候,用此方法难免过于臃肿和低效率。 如下图所示,
-
如果我有一个单文件Vue类组件,例如: 然后我把它导入其他地方,得到一个实例。 使用标准Vue CLI 3设置,这会出现错误,因为它包含,内容如下: 据我所知,这意味着每当您编写导入Foo时,将只是的别名,您将无法访问其成员。 如果您从文件导入,情况似乎确实如此。如果您从文件导入,它会神奇地工作! 不幸的是,我所有的测试都是文件,因此我无法导入任何组件的类型。这使得测试变得困难。有办法解决这个问题
-
在Vite中使用Vue单文件组件时,我可以在Tconfig中使用baseUrl和路径别名。要导入的json*。将文件转换为组件文件。然而,同样的情况不适用于进口*。vue文件,因为我遇到运行时错误。 关于Vite,也有一个类似的问题。js Discord服务器,但尚未回复。 因此,我的主要问题是:如何在Vite中获得适用于单个文件组件导入的路径别名? 子问题是谁为*解析路径。Vite中的vue文件
-
我正在尝试使用composition API创建Vue 3组件库: https://github.com/hyperbotauthor/vue3complib 在其中一个组件中,我想导入另一个组合API组件(https://github.com/hyperbotauthor/vue3complib/blob/main/src/components/ChessboardExt.vue): 这几乎是可

