在React中使用ref获取复选框的值
有什么方法可以在React中使用ref来获取复选框的值。正常方式对我来说总是返回值“ on”。
var MyForm = React.createClass({
save: function(){
console.log(this.refs.check_me.value);
},
render: function(){
return <div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" ref="check_me" /> Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>
}
});
问题答案:
对于复选框,使用“ checked”而不是“ value”:
var MyForm = React.createClass({
save: function () {
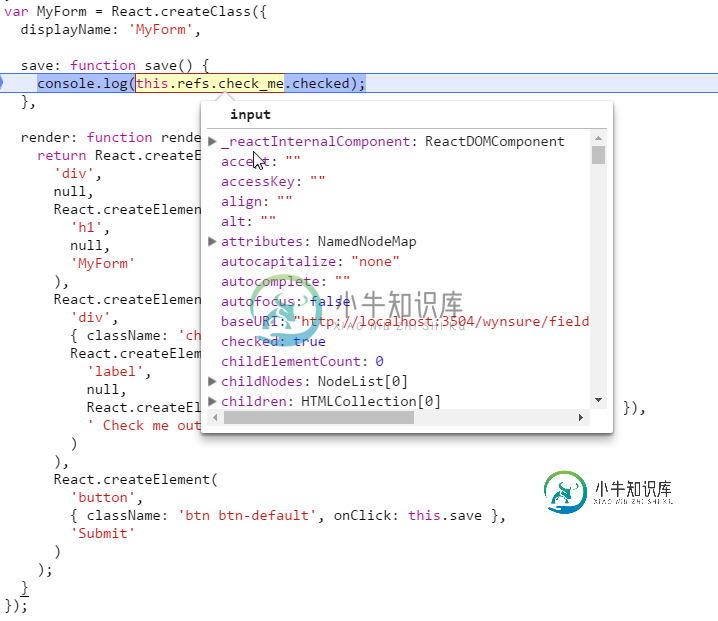
console.log(this.refs.check_me.checked);
},
render: function () {
return <div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" ref="check_me" /> Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>
}
});
结果是:

-
所以我有这样的代码: 我只需要Javascript来获取当前选中的任何复选框的值。 编辑:要添加,只有一个复选框。
-
问题内容: 如何在jQuery中获得复选框的值? 问题答案: 要获取Value属性的值,您可以执行以下操作: 或者,如果您为其设置了或,则可以: 但是,无论是否选中它都会返回 相同的 值,这可能会造成混淆,因为它与提交的表单行为不同。 要检查是否已检查,请执行以下操作:
-
问题内容: 所以我得到的代码看起来像这样: 我只需要Javascript来获取当前选中的任何复选框的值。 编辑 :要添加,将只有一个复选框。 问题答案: 对于现代浏览器 : 通过使用: 没有_以下内容的 _纯javascript :
-
问题内容: 我想获取Flask中复选框的值。我读过一篇类似的文章,并尝试使用和的输出,因为这是我使用的列表,但看来我做错了。这是获取输出的正确方法还是有更好的方法? 问题答案: 你并不需要使用,只是如果只有一个给定名称的输入,尽管它不应该的事。你显示的内容确实有效。这是一个简单的可运行示例: 提交带有两个复选框的表单,然后在终端中打印。请注意,html表单的方法是,post因此数据将位于中。 在某
-
问题内容: 我不知道如何传递复选框的选定值。任何帮助或建议对我都会有很大帮助。 到目前为止,这是我的代码,我一直无法传递复选框的值 问题答案: 试试这个。 HTML代码 loadmore.php代码 在loadmore.php中输出 而已。 干杯。
-
问题内容: 我已经编辑了数据,并试图仅获取用户已选择的数据。我不确定该怎么做,这就是我所拥有的: HTML: JS: 我确实以一种方式使它工作-通过向每个对象添加属性并将复选框的更改为,然后可以在函数中对此进行过滤。但是,这似乎效率很低,如果可以避免,我不想在模型中添加额外的属性。 有没有更好的办法 ? 问题答案: 的JavaScript HTML http://plnkr.co/edit/lqt

