javascript - electron就是运行前端代码,为何这里还需要一个`electron-amd`,这个是如何加载的呢?是直接html代码中加载即可吗(或者react/vue的组件中加载使用)?
我在使用一个三方库的时候:
看到有说:
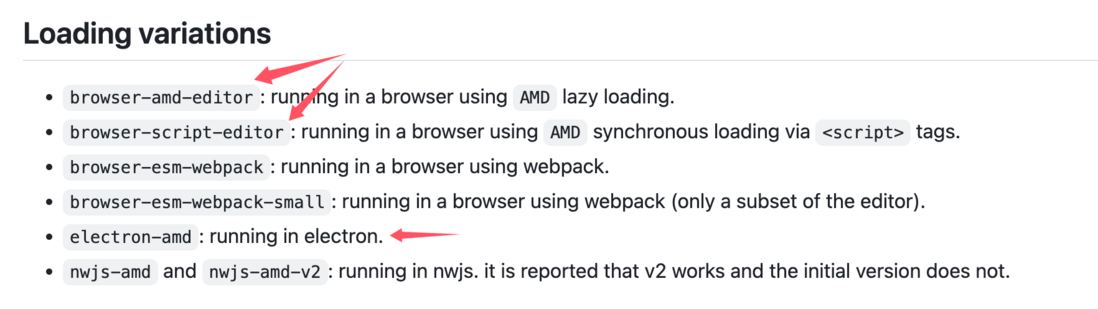
browser-amd-editor: running in a browser using AMD lazy loading.
browser-script-editor: running in a browser using AMD synchronous loading via <script> tags.
electron-amd: running in electron.
请问一下,这里已经有了browser-amd-editor 或者 browser-script-editor,为何还需要:electron-amd?
因为我的理解是electron就是运行前端代码,为何这里还需要一个electron-amd,这个是如何加载的呢?是直接html代码中加载即可吗(或者react/vue的组件中加载使用)?
共有2个答案
Loading variations,又不是 Build variations / Release variations / Distribution variations / Bundle variations...
不知道你看的是啥,但目测这应该是示例,教你怎么使用这个库的。electron-amd 就是教你怎么在 Electron 下通过 AMD 导入的呗。
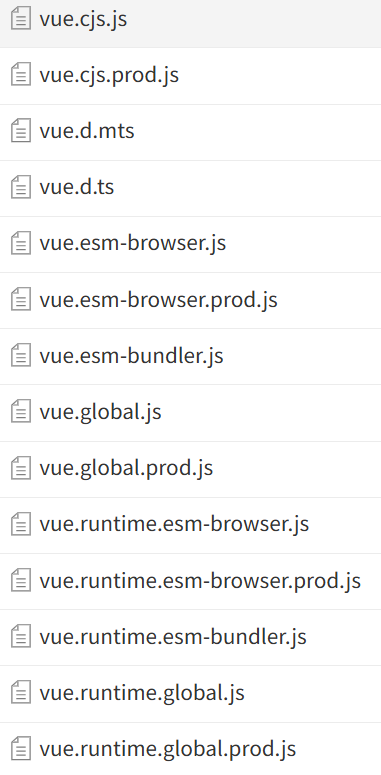
而不是说像这样的有好几种不同的构建版本:

electron-amd 并不是一个标准的 Electron 组件或模块,但从您给出的描述中,它似乎是一个针对 Electron 环境的特定配置或构建目标,允许您的代码在 Electron 环境中使用 AMD(Asynchronous Module Definition)模块加载器来加载模块。
Electron 允许你使用 Web 技术(HTML, CSS, JavaScript)来构建跨平台的桌面应用。虽然 Electron 主要运行前端代码,但它也提供了与原生系统交互的能力,如访问文件系统、网络请求等。此外,Electron 允许你打包和分发你的应用到不同的操作系统上。
在 Electron 中使用 AMD 模块加载器可能是出于几个原因:
- 代码拆分和延迟加载:AMD 提供了一种定义异步模块的机制,这有助于实现代码拆分和延迟加载,从而提高应用的启动速度和性能。
- 与现有代码库集成:如果你的代码库或第三方库已经使用了 AMD,那么使用
electron-amd可以帮助你更容易地将这些库集成到 Electron 应用中。 - 配置灵活性:通过为 Electron 环境提供特定的构建目标(如
electron-amd),你可以更容易地配置和管理 Electron 应用中的模块加载和打包。
关于如何加载 electron-amd,这通常取决于你的构建系统和配置。但一般来说,你可能需要在你的 Electron 应用的入口文件(如 main.js 或 index.html)中配置或使用 AMD 模块加载器。
例如,在 HTML 文件中,你可能需要使用类似这样的代码来配置 AMD 模块加载器:
<script src="path/to/amd-loader.js"></script>
<script>
require(['path/to/your-module'], function(YourModule) {
// 使用 YourModule ...
});
</script>在 React 或 Vue 组件中,你可能需要使用特定的库或插件来与 AMD 模块加载器集成,或者你可能需要在组件的外部配置和管理模块加载。
请注意,具体的实现细节将取决于你使用的构建工具、模块加载器和你的项目配置。如果你正在使用如 Webpack 这样的模块打包器,你可能需要使用特定的插件或加载器来支持 AMD 模块。
-
const dataItem = (msg.data && msg.data[0]) || msg; 如果msg.data和msg.data[0]都为真时返回msg.data[0],否则返回msg?
-
问题内容: 我有Codepen代码,我正尝试仅使用三个文件index.html,main.js和style.css在网页上复制它们。我尝试将这些脚本加载到HTML文件的head标签上。 但是,它不起作用。我得到的只是这个错误 有什么必要的CDN脚本文件将此反应代码加载到HTML? 问题答案: 您需要使用脚本来反编译代码,并且需要包含的脚本,使用它们可以正常工作: 它与Codepen配合使用的原因:
-
找不到init? 那起的函数名有什么用?
-
问题内容: 我正在写一个基于iframe的Facebook应用程序。现在,我想使用相同的html页面来呈现普通网站以及facebook中的画布页面。我想知道是否可以确定页面是否已在iframe中加载或直接在浏览器中加载? 问题答案: 浏览器可能由于相同的原始策略而阻止访问。IE错误也会发生。这是工作代码: 和都是对象(以及),因此您正在查看窗口是否是顶部窗口。
-
问题内容: 如标题所述,我想基于仅在运行时可用的信息来动态加载(或不)动态加载Go软件包。 目的是允许用户通过添加新的本机脚本命令的自定义程序包扩展程序。当前,每次我添加新命令或禁止使用某些命令时,都需要编辑程序并重新编译,而如果我可以制作某种dll之类的文件,则可以创建一个“导入”脚本命令来搜索和加载命名命令库。 出于好奇,该程序是基于定制命令的脚本库,我将其用于各种用途。 我提前进行了一些搜索
-
我是一个长期LAMP开发人员,并且习惯在需要时使用autoloader加载类,但直到那时才开始,但现在正在学习Node.js。许多示例显示了加载所有文件的文件夹中的index.js文件。 例如:模型 在我的代码中,我使用 这是首选方法吗? 如果是,为什么? 为什么不使用自动装载机,只在需要的时候加载文件呢? 我在网上搜索,但没有找到任何明确解释这一点的东西。如果你有一篇文章对你有帮助,我将不胜感激

