pyside2 - 如何在PySide2和qfluentwidgets中调整系统托盘菜单的位置?
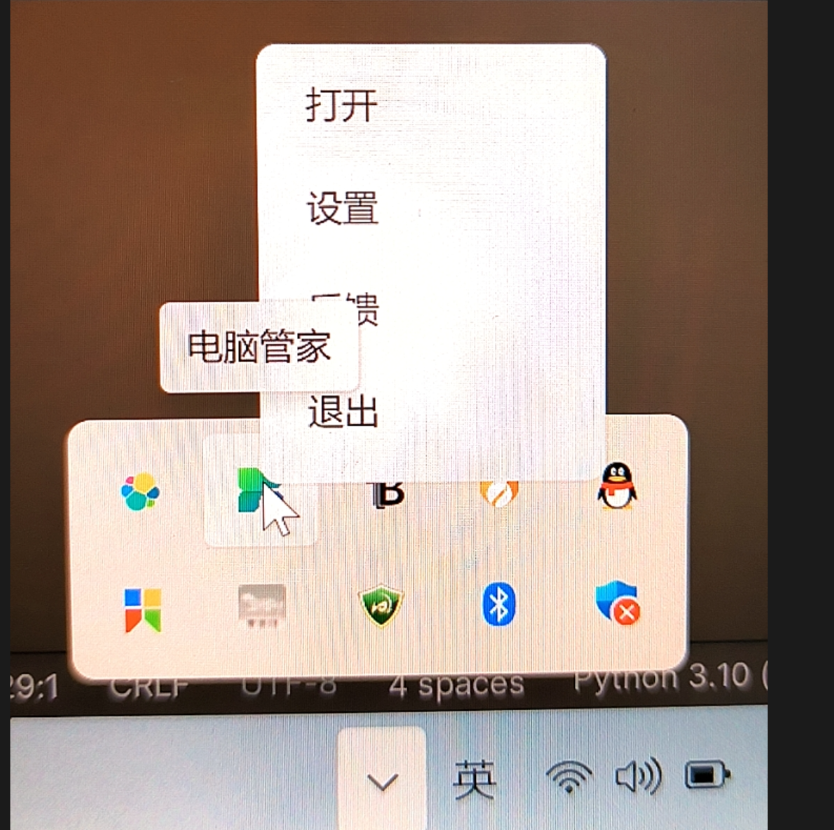
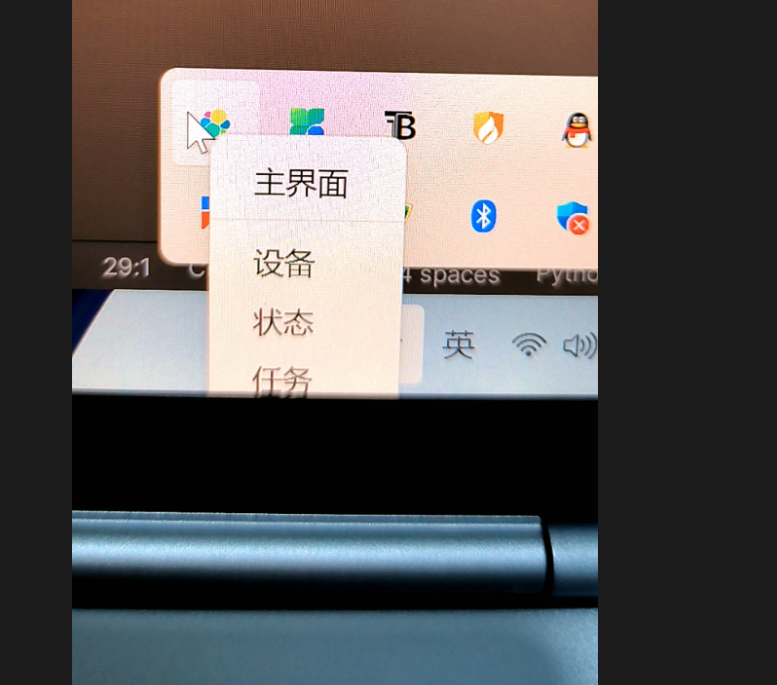
我基于pyside2 和 qfluentwidgets写了一个python程序,其中包含了一个系统托盘,但是我遇到了一些问题,我的系统托盘的菜单总是显示在最下方,导致无法完整显示下面是效果和代码
import sys
from PySide2 import QtCore
from PySide2.QtGui import QIcon
from PySide2.QtWidgets import QSystemTrayIcon, QApplication, QAction
from qfluentwidgets import SplitFluentWindow, RoundMenu
import resource.app_icon
class MainWindow(SplitFluentWindow):
def __init__(self):
super().__init__()
self.sysTray = QSystemTrayIcon()
self.icon = QIcon(":/icon.ico")
self.sysTray.setIcon(self.icon)
self.trayIconMenu = RoundMenu()
self.trayIconMenu.addAction(QAction("主界面"))
self.trayIconMenu.addSeparator()
self.trayIconMenu.addAction(QAction("设备"))
self.trayIconMenu.addAction(QAction("状态"))
self.trayIconMenu.addAction(QAction("任务"))
self.trayIconMenu.addSeparator()
self.trayIconMenu.addAction(QAction("重启"))
self.trayIconMenu.addAction(QAction("退出"))
self.sysTray.setContextMenu(self.trayIconMenu)
# 创建主窗口
self.sysTray.show()
if __name__ == '__main__':
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) # 设置qt界面大小与原设计界面比例相同
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())


希望有大佬能告知我这个位置怎么可以调整
共有1个答案
通过设置系统托盘图标的锚点和偏移来间接控制菜单的位置。
改写了一个例子:
from PySide2.QtWidgets import QApplication, QSystemTrayIcon, QMenu
from PySide2.QtGui import QIcon
from PySide2.QtCore import QPoint
app = QApplication([])
# 创建系统托盘图标
tray_icon = QSystemTrayIcon()
tray_icon.setIcon(QIcon('icon.png'))
tray_icon.setVisible(True)
# 创建菜单
menu = QMenu()
action1 = menu.addAction("Action 1")
action2 = menu.addAction("Action 2")
# 设置系统托盘图标的菜单
tray_icon.setContextMenu(menu)
# 获取系统托盘图标的几何信息
tray_geometry = tray_icon.geometry()
# 设置菜单的位置,这里我们将其设置为系统托盘图标的正下方
menu_position = QPoint(tray_geometry.x(), tray_geometry.y() + tray_geometry.height())
# 显示菜单
menu.exec_(menu_position)
app.exec_()-
将图标和上下文菜单添加到系统托盘。 进程: 主进程 Tray是一个[EventEmitter][event-emitter]. 1 const {app, Menu, Tray} = require('electron') 2 let tray = null 3 app.on('ready', () => { 4 tray = new Tray('/path/to/my/icon') 5 con
-
系统托盘 添加图标和上下文菜单到系统通知区 进程:主进程 Tray 是一个 EventEmitter. const { app, Menu, Tray } = require('electron') let tray = null app.on('ready', () => { tray = new Tray('/path/to/my/icon') const contextMenu =
-
问题内容: 我正在使用Java开发桌面应用程序。我想在系统托盘上放置一个图标(带有上下文菜单)(在Mac Os中称为Menu Extras)。Java 6附带了在Windows和Linux中执行此操作的支持,但在Mac Os中不起作用。 我已经看到某些应用程序在所有三个操作系统(例如DropBox)中都能实现我想要的功能,但是我不知道它们是否是用Java制成的。 我该如何实现? 如果用Java无法
-
系统托盘是应用程序窗口之外的菜单。 在MacOS和Ubuntu上,它位于屏幕的右上角。 在Windows上,它位于右下角。 我们可以使用Electron为系统托盘中的应用程序创建菜单。 创建一个新的main.js文件并将以下代码添加到其中。 准备好png文件用于系统托盘图标。 const {app, BrowserWindow} = require('electron') const url =
-
问题内容: 我创建了一个,想隐藏在其中(在底部不可见,而在中隐藏)。 有人可以告诉我该怎么做吗? 我是否需要对的系统设置进行一些更改? 例如,你可能已经看到了一些,,等都是隐藏在任务栏的托盘菜单项。 问题答案: 这是工作程序!
-
在onMessageReceived方法中,我将一些数据保存在本地数据库中。 如果我点击通知时应用程序在后台,它会将我重定向到launcher活动。在这里,我正在处理来自包的传入数据,并将其保存在本地数据库中。

