javascript - 前端有没有开源的库实现对一段代码提取出所有的定义的变量和定义的方法?
前端有没有开源的库实现对一段代码提取出所有的定义的变量和定义的方法?
比如我有js代码:
var a = 1
var b = 2
function add(x, y ) {
return x+y
}
console.log(add(a, b))
那么可以提取出,
变量:a, b
方法:add
如果是其他语言也通用。
请问是否有这样的前端库呢?
共有3个答案
这个你应该首先看编辑器都是用什么技术实现的
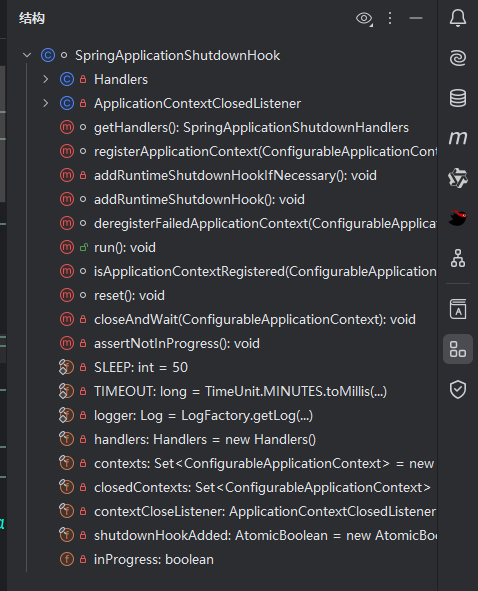
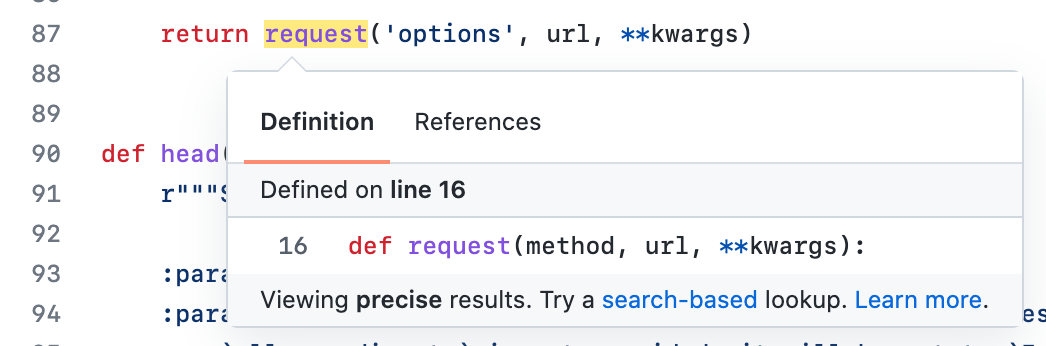
看你的情况是想实现 Github 仓库中类似的代码定义和引用提示。
这部分可以查看 Github Docs 关于这部分的说明。在你之前的问题里面回复了我就不重新CV回答内容了。
�� 请问一下GitHub上的代码展示区域,右侧有代码的方法和属性和类(任何语言都可以提取出)的罗列展示,这个是基于什么库做的呢? - SegmentFault 思否
是的,前端有开源的库可以帮助你实现这样的功能,但是需要注意的是,这样的库通常是基于抽象语法树(AST, Abstract Syntax Tree)进行操作的,因为直接解析源代码并提取变量和方法名是一个相对复杂的任务,而AST为这样的操作提供了结构化的数据。
对于JavaScript,一个常用的库是Esprima或Acorn,它们都可以将JavaScript代码解析为AST。然后,你可以遍历这个AST来找到所有的变量定义和方法定义。
然而,这些库本身并不直接提供“提取所有定义的变量和定义的方法”这样的功能,而是提供了构建这样功能的基础。你需要编写额外的代码来遍历AST并提取所需的信息。
以下是一个使用Acorn和walk(一个遍历AST的库)的简单示例,展示了如何提取变量和方法:
const acorn = require('acorn');
const walk = require('acorn-walk');
const code = `
var a = 1;
var b = 2;
function add(x, y) {
return x + y;
}
console.log(add(a, b));
`;
const ast = acorn.parse(code, {
ecmaVersion: 2020, // 使用适合你代码的ECMAScript版本
sourceType: 'module', // 或 'script' 取决于你的代码
});
// 使用walk遍历AST
walk.simple(ast, {
VariableDeclarator(node) {
console.log('变量:', node.id.name); // 提取变量名
},
FunctionDeclaration(node) {
console.log('方法:', node.id.name); // 提取函数名(即方法名)
},
});请注意,这个示例只处理了最简单的情况,并且可能无法处理所有可能的JavaScript语法。例如,它不会处理在函数体内声明的变量(使用let或const),也不会处理对象字面量中的方法。为了处理这些情况,你可能需要编写更复杂的遍历逻辑或使用更高级的库(如Estraverse或Recast)。
此外,虽然JavaScript是一个常见的前端语言,但其他语言(如Python、Ruby等)的前端库可能不会那么常见,因为这些语言通常不是用于编写前端代码的。然而,对于服务器端代码或构建工具,这些语言可能有类似的库可以帮助你解析和提取代码中的信息。
-
问题内容: 我目前正在python shell中进行计算。我想要的是Matlab样式列表,您可以在其中看到所有已定义的变量(因此我知道我使用了哪些名称,它们的值等等)。 有没有办法,我该怎么办? 问题答案: 您可以使用一些方法: 将为您提供范围内变量的列表: 将为您提供全局变量字典 会给你字典局部变量 如果可能,您可能要使用IPython。 为了获取所有当前用户定义变量的列表,IPython提供了
-
无法呈现此定义,提供的定义没有指定有效的版本字段。 请指出一个有效的Swagger或OpenAPI版本字段。支持的版本字段有:“2.0”和那些与OpenAPI:3.0.n匹配的版本字段(例如,OpenAPI:3.0.0)。
-
本文向大家介绍javascript定义变量时有var和没有var的区别探讨,包括了javascript定义变量时有var和没有var的区别探讨的使用技巧和注意事项,需要的朋友参考一下 我们先来看一段代码 有过C++或Java编程经验的人可能会说:“这程序,死定了,变量竟然在引用了该变量的函数后边定义,bug会灭掉你的。”放在浏览器上运行一下,结果怎样?完美运行!接下来我们就说一下这是咋回事——有v
-
我通常使用javascript ajax,一切工作都很好,但wordpress需要jquery ajax,我不熟悉。 为什么没有定义下面代码中描述的变量?
-
我使用GraalVM与JavaScript互操作,因为Nashorn将被弃用。 问题是我的变量在JavaScript运行时是。 这是我正在运行的JavaScript代码: POM依赖项:
-
问题内容: JavaScript中的另一种常见情况是为变量提供预设值(如果未定义),例如: 快捷方式表示法是双竖线字符: 由于某种原因,我无法为我工作。是否真的有可能检查是否定义了v,如果x = 10则不定义? 谢谢。 问题答案: 该Opera文章对正在发生的事情给出了不好的描述。 确实会得到if is 的值。如果具有 任何 “假”值也将是正确的。 __ JavaScript中的“ falsey”

