JavaScript变量Dom对象的所有属性
DOM对象的HTML:
<button>Disable State</buttom>
1,遍历DOM对象所具有的属性(全部,不管是否在HTML tag中是否设置)
<!DOCTYPE html>
<html>
<body>
<button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
</button>
</body>
<script>
var obj = document.getElementById("btnToggleState");
var s = "";
for (var elem in obj) {
s += elem + "\n";
}
alert(s);
</script>
</html>
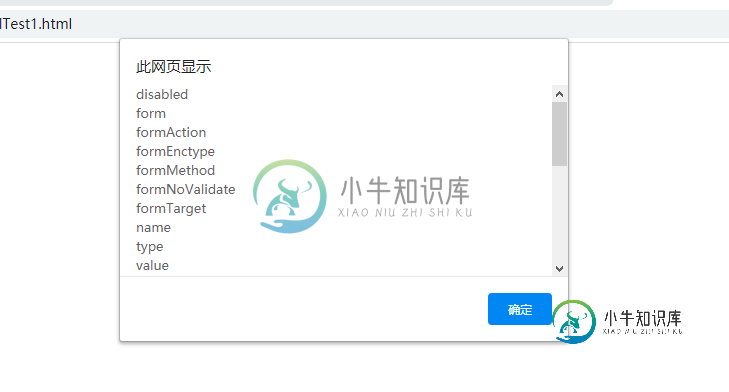
结果:

2.遍历DOM对象在HTML中设置过的属性:
每一个attribute属性有一个附加属性specified,当属性是HTML Element的属性(指写在代码中可见的),或者是通过setAttribute方法进行的添加的时候,它的值为 true。
<!DOCTYPE html> <html> <body> <button id="btnToggleState" onclick="toggleStateManagement()"> Disable State </button> </body> <script> // var obj = document.getElementById("btnToggleState"); // var s = ""; // for (var elem in obj) { // s += elem + "\n"; // } // alert(s); var obj = document.getElementById("btnToggleState"); var pairs = new Array(); for (var i = 0, len = obj.attributes.length; i < len; i++) { var name = obj.attributes[i].nodeName; var value = obj.attributes[i].nodeValue; if (obj.attributes[i].specified) { pairs.push(name + "=\' " + value + "\' ") } } alert(pairs); </script> </html>
结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 只是一个问题:有什么方法可以完全删除对象(例如div)的所有事件? 编辑:我正在添加一个事件。 EDIT2:我找到了一种可行的方法,但无法用于我的情况: 问题答案: 我不确定 _删除 所有 事件_是什么意思。删除特定事件类型的所有处理程序还是删除一种类型的所有事件处理程序? 删除所有事件处理程序 如果要删除所有(任何类型的)事件处理程序,则可以克隆 该元素并将其替换为其克隆: 注意:
-
本文向大家介绍JavaScript简单遍历DOM对象所有属性的实现方法,包括了JavaScript简单遍历DOM对象所有属性的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript遍历DOM对象所有属性的实现方法。分享给大家供大家参考,具体如下: DOM对象的HTML: 1、遍历DOM对象所有具备的属性(全属性、不管在HTML tag中是否设置都会遍历) 2、遍历DO
-
问题内容: 我有一个班级和年龄段。但是,当我更改对象的年龄时,该类的所有其他对象也会更改。 有人可以帮助解决这个问题吗? 问题答案: 静态变量 是 类变量, 因此从变量声明中删除为: 根据java docs: 在声明中具有static修饰符的字段称为静态字段或类变量。它们与类关联,而不与任何对象关联。该类的每个实例共享一个类变量,该变量位于内存中的一个固定位置。
-
问题内容: 我正在尝试使用动态名称访问对象的属性。这可能吗? 问题答案: 有两种方法可以访问对象的属性: 点表示法: 括号符号: 方括号之间的值可以是任何表达式。因此,如果属性名称存储在变量中,则必须使用方括号表示法:
-
在使用一个库的时候碰到了一个很奇怪的问题,有个class实例化生成的对象,假设为A 对A的属性进行修改 打印A发现,其中的a属性并没有变,但是直接打印A.a是改变了的,请问这种情况大概会是什么原因呢,是有什么知识盲区吗,目前知道a属性是不可删除的属性,但是一般对象设置configurable=false也不会出现这种情况,如果不允许修改的话应该也会报错。。 (PS:A只是为了表述简化的例子,并不是
-
DOM(文档对象模型) DOM可以将任何HTML或XML文档映射成一个多层节点的树形结构。节点有不同的类型,每种类型分别表示不同的信息或标记。每个节点都有各自的特点、数据和方法,也与其它的节点存在某种关系。节点之间构成了层次,页面中的所有节点构成了以某个特定节点为根节点的树形结构。 简单点说,就是DOM将HTML文档映射为带有属性、元素和文本的树形结构。 以下面的HTML为例: <!doctype

