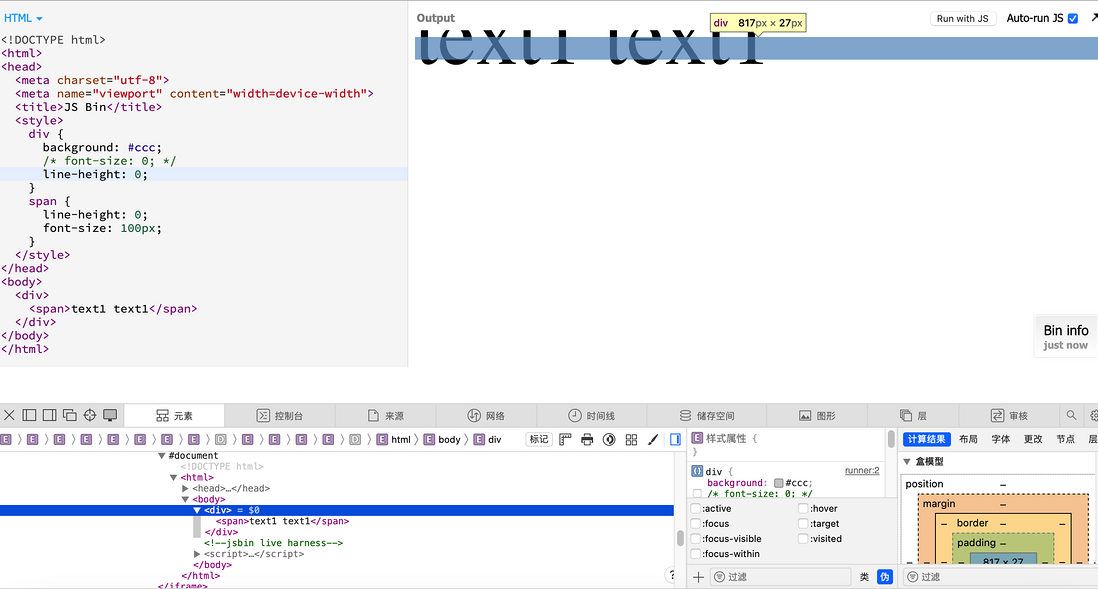
前端 - 下面的代码中,如何解释div的高度?
我的理解是span的line-height设置为0,那么它所在行的行框的高度就变为0,无法撑起div的高度,因此div的高度因此为0。但实际上,div的高度为27, 应该如何解释div的高度呢?
另外,如果去掉<!DOCTYPE html>,那么div的高度为0,为什么会有这个现象呢?
代码地址:https://jsbin.com/ziyimaleqe/edit?html,output

共有2个答案
在页面上没有 <!DOCTYPE html> ,浏览器将会以 怪异模式 的方式去渲染,就会引起一些问题。
在怪异模式下,排版会模拟 Navigator 4 与 Internet Explorer 5 的非标准行为
- 怪异模式和标准模式 - HTML(超文本标记语言) | MDN
行框是由内部的各个行内框组成的,这里的 span 会生成一个行内框,行内框高度为 line-height 高度 0。除此之外会有一个额外的匿名行内框,这个匿名行内框看不到,但是可以从父元素 div 那里继承 line-height,如果 div 的 line-height 为 0,那么这个匿名行内框的高度也是 0。那为什么 div 会有高度呢,是因为这两个行内框的垂直位置不同造成的。span 的行内框的位置大概在字体中间靠下一点,具体和字体内部的一些对齐线有关(受使用的字体影响)。匿名行内框的位置在默认字体大小 16px 一半左右往下一点点,大概是 6px。如果你把 font-size 设置为 0,那么匿名行内框的位置就最贴近底部,会发现 div 的高度增加 6px 左右。如果两个 font-size 一样,那么这两个行内框垂直位置是一样的,因此行框高度就为 0。
https://developer.mozilla.org/en-US/docs/Web/CSS/Visual_forma...
(搜索 Inline anonymous boxes)
-
我对javascript还是个新手,只知道基本知识。有人能解释一下下面的代码,就像在调用init函数时发生的流中一样吗? 我对下面代码的理解是,一旦调用init函数,就会设置一个全局变量输出,该输出映射到一个带有id输出的HTML元素。然后调用。这将创建一个WebSocket对象。这之后是我不完全理解的部分。 在行中,WebSocket对象有一个名为open的属性,我们将它设置为任何返回的属性 。
-
问题内容: 为简单起见,请设想这种情况,我们有一台2位计算机,它具有一对称为r1和r2的2位寄存器,并且仅适用于立即寻址。 假设位序列 00 表示 添加 到我们的CPU中。也 01 的装置将数据移动到R 1和 10组 的装置将数据移动到R2。 因此,这台计算机和一个汇编器都有一种汇编语言,其中的示例代码将像 简而言之,当我将此代码汇编成本地语言时,文件将类似于: 上面的12位是以下代码的本机代码:
-
本文向大家介绍解释下如下代码的意图:Array.prototype.slice.apply(arguments)相关面试题,主要包含被问及解释下如下代码的意图:Array.prototype.slice.apply(arguments)时的应答技巧和注意事项,需要的朋友参考一下 为类数组对象,并不是真正的数组。 可以实现数组的浅拷贝 由于 不是真正的数组,所以没有方法,通过可以调用数组对象的sli
-
问题内容: 问题答案: 作用 在你的Chrome浏览器的控制台中输入这段代码,你会发现不同HTML层都被使用不同的颜色添加了一个高亮的边框。是不是非常酷?但是,简单来说,这段代码只是首先获取了所有的页面元素,然后使用一个不同的颜色为它们添加了一个1px的边框。 解析 => 调用引用数组的forEach方法 => => => 对二进数1小数点右移24位 => 获得了一个位于之间的随机整数,也就是随机
-
前后端通过websocket进行通信,后端返回消息时采用流式返回,就像gpt官网回答问题。 前端的页面主要是html,想问问如何将后端返回的代码高亮显示,或者将代码放在md中。 我查了资料,用的最多的工具是highlight,想问问大家有没有相关的页面代码例子参考下 效果大概如下: 希望页面简单点,html实现即可
-
问题内容: 在下面的代码中,我希望带有“ y”的div将div的高度与3个“ x”相匹配。 需要注意的是内部div是浮动的。 问题答案: 如果您不反对使用jQuery,可以使用EqualHeight,它应该做您想要的

