前端 - html页面如何将后端流式消息的代码高亮显示?
前后端通过websocket进行通信,后端返回消息时采用流式返回,就像gpt官网回答问题。
前端的页面主要是html,想问问如何将后端返回的代码高亮显示,或者将代码放在md中。
我查了资料,用的最多的工具是highlight,想问问大家有没有相关的页面代码例子参考下
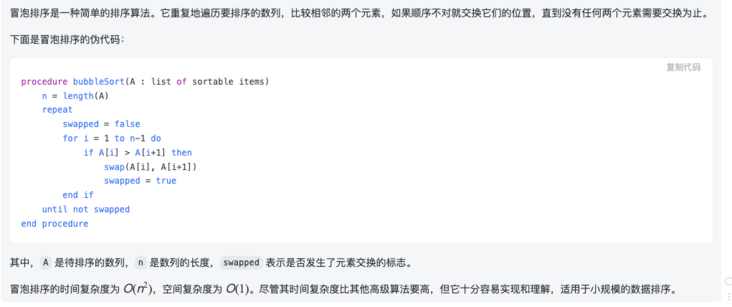
效果大概如下:
希望页面简单点,html实现即可
共有3个答案
这篇文章就是你要的gpt打字机的效果:https://juejin.cn/post/7221792648541356093
使用prism https://github.com/PrismJS/prism
https://jsrun.net/MRdKp/edit
<head>
<link href="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/themes/prism.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/themes/prism-okaidia.css" rel="stylesheet">
</head>
<body>
<section class="language-markup">
<h2>code.language-css</h2>
<code class="language-css">p { color: red; }</code>
<h2>pre.language-css > code</h2>
<pre class="language-css"><code>p { color: red; }</code></pre>
<h2>pre > code.language-css</h2>
<pre><code class="language-css">p { color: red; }</code></pre>
<h2>pre.language-css > code.language-*</h2>
<pre class="language-css"><code class="language-*">p { color: red; }</code></pre>
<h2>code.lang-css</h2>
<code class="lang-css">p { color: red; }</code>
<h2>pre.lang-css > code</h2>
<pre class="lang-css"><code>p { color: red; }</code></pre>
<h2>pre > code</h2>
<p>No language, should inherit .language-markup</p>
<pre><code><p>hi!</p></code></pre>
<h2>code.language-*</h2>
<p>No language, should inherit .language-markup</p>
<code class="language-*"><p>hi!</p></code>
<h2>code.language-none</h2>
<p>Should not be highlighted.</p>
<code class="language-none"><p>hi!</p></code>
</section>
<script src="https://cdn.bootcdn.net/ajax/libs/prism/9000.0.1/prism.js"></script>
</body>把markdown丢到markdown解析器里生成html代码后,替换innerHTML就行,没你想象的这么复杂
-
异步方法向后端发送请求,得到返回值response,number和location在页面上显示不出来?不会vue
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
场景: 比如有一个调查问卷的项目,每个问卷里有很多道题,点击可以切换下一道题 假设我需要在显示之后的题目之前,展示所有题目的预览页面,且可以截图,应该如何显示? (如果只能在预览页面里遍历所有的题目全部渲染,这样是否会有性能问题?)
-
docsify内置的代码高亮工具是 Prism。Prism 默认支持的语言如下: Markup - markup, html, xml, svg, mathml, ssml, atom, rss CSS - css C-like - clike JavaScript - javascript, js 添加额外的语法支持需要通过CDN添加相应的语法文件 : <script src="//cdn.js
-
Hexo 对 highlight.js 与 prismjs 两种代码高亮库提供内建支持。本篇教程将展示如何将 Hexo 的内建语法高亮组件整合至你的模板中。 如何在文章中插入代码块 Hexo 支持两种代码块写法——代码块标签插件和反引号代码块标签插件: {% codeblock [title] [lang:language] [url] [link text] [additional option
-
本文向大家介绍编写Python脚本使得web页面上的代码高亮显示,包括了编写Python脚本使得web页面上的代码高亮显示的使用技巧和注意事项,需要的朋友参考一下 做了一个在线代码高亮的项目,强大的Python一如既往没让我失望,一个强大的Pygments模块可以对多种(很多)语言进行代码高亮 下面来介绍一下它: 首先安装很简单,使用easy_install来进行安装: 安装完后我们来使用,Pyt

