前端 - 如何通过在网页中设置meta标签,来实现转发到微信时显示标题和图片?
网页链接转发微信怎么动态显示标题和图片,效果如下:
请问各位大佬,怎么将
显示成
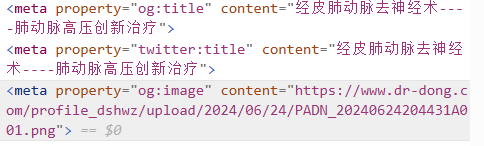
目前通过js动态设置以下meta标签,但转发到微信并不显示

我在网上了解的大多是微信公众号、微信开发JS-SDK来设置转发时候的标题和图片,请问只通过meta标签来设置能否实现
共有2个答案
以下是通过在网页中设置 meta 标签,来实现转发到微信时显示标题和图片的示例代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>您的网页标题</title> <!-- 微信相关的 meta 标签 --> <meta property="og:title" content="您希望在微信中显示的标题" /> <meta property="og:image" content="图片的 URL 地址" /> <meta property="og:description" content="网页的描述信息" /></head><body></body></html>请注意,微信对网页的抓取和展示可能会受到多种因素的影响,包括网页的内容质量、服务器响应速度等。确保您提供的图片和标题具有吸引力,并且图片的尺寸和格式符合微信的要求,以获得更好的展示效果。
最好是接入微信的JSSDK就行了,也不麻烦。就很稳定能够实现你需要的效果了。
不想接入单纯使用 og:description 等等 Open Graph 标签方式来实现也可以,但是并不稳定。不是所有的时候都能稳定读取到对应的 Open Graph 标签
你可以多尝试分享SF的页面看看不同情况下分享到微信中的效果(其实就是多等等/dog)

- 微信网页开发 / JS-SDK说明文档
- The Open Graph protocol
-
我正在《马特洛特利布》中创建一个人物,如下所示: 我想为图形标题和轴标签指定字体大小。我需要这三个都是不同的字体大小,所以设置全局字体大小()不是我想要的。如何单独设置图形标题和轴标签的字体大小?
-
问题内容: 我正在Matplotlib中创建一个图形,如下所示: 我想为图形标题和轴标签指定字体大小。我需要所有三个字体大小都不同,所以我不需要设置全局字体大小()。如何分别设置图形标题和轴标签的字体大小? 问题答案: 对付像文本功能,等接受参数相同。对于字体大小,您可以使用: 对于全局设置和大小,包含和。(从页面): (据我所知,没有办法分别设置和标记尺寸。) 而且我看到那没有影响。我想,您需要
-
我正在Matplotlib中创建一个图形,如下所示: 我想为图标题和轴标签指定字体大小。我需要所有三种字体都有不同的字体大小,因此设置全局字体大小()不是我想要的。如何分别设置图形标题和轴标签的字体大小?
-
当前效果:标签文字太靠近中心位置 当前series配置如下 期望实现的效果如下,标签文字虽然在扇区内部,但是更靠近边缘,不会互相遮挡
-
我想自定义一个 tag, 前边展示icon 后边是文字, 放在一个横向滚动条里使用, 我是 SingleChildScrollView 嵌套 Row , 然后 这个 Tag 组件 也是用 Row 做的 但是报错必须要有大小 但是使用Container 设定宽度的话 我的 text 多少字是不确定的 请问 大佬们 应该是怎么弄?
-
本文向大家介绍jQuery实现当前页面标签高亮显示的方法,包括了jQuery实现当前页面标签高亮显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现当前页面标签高亮显示的方法。分享给大家供大家参考。具体实现方法如下: 用法如下: 希望本文所述对大家的jQuery程序设计有所帮助。

