前端优化 - 如何优雅地处理后端返回的不规范数据格式以优化前端e-table组件?
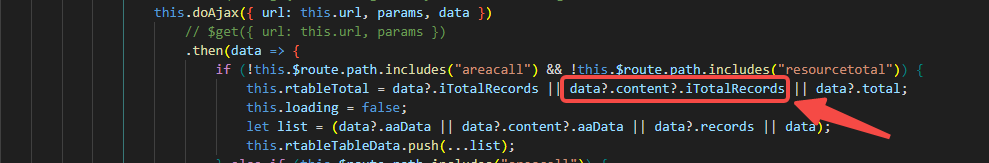
由于后端接口不规范,返回的数据格式不统一,导致前端公共组件e-table接口里接收数据时要用多个||进行判断,这样写有一定的风险。
如:关于data.content.iTotalRecords,data里面可能没有content,故data.content.iTotalRecords就有可能发生错误。
希望代码能别出错,并且能在优化一下代码
共有2个答案
最好的优化就是要求后端统一一种格式返回数据,总不能换一个后端,换一种返回格式,然后每次都要前端修改吧?
之前的也办法,不好改。从现在开始,你和后端商量一下,确定一个返回格式,看看代码用的比较多、比较通用的,然后统一按照约定的格式返回
前后端分离、尤其后端话语权更大的时候,就没有特别好的方式。
主流方案一般都是前端自己加个 BFF 层 (Backend for Frontend),美其名曰“防腐”,实则就是给不愿意擦屁股的后端干脏活。
换而言之,就是要把业务数据和接口数据分开,组件应当依赖于业务数据、而不是接口数据。
BFF 层是个比较常规的方案,没啥可特别强调的,这里就不具体展开了,如果不了解你可以自行搜索相关信息。
P.S. 有些 BFF 的案例会结合微服务来做(因为前几年微服务很“流行”),可能看起来会很复杂,还得上 Node.js 啥的。如果你们本身没有配套的基建,可以不要搞这么复杂。就在前端项目里写几个一个 parser function 就好了。
-
前言 了解前端必备的优化内容,这作为开发的标准的话,会让我们养成好的编码风格,并做到后期优化内容更少。下边是在学习前端优化记录的笔记内容。推荐书《高性能网站建设指南》,以下只是简单介绍。 1、尽可能的减少 HTTP 请求数 前端页面初始化的时候,会在服务器下载外部文件,比如图片、js、css文件等,Http请求次数越多,消耗的时间越长,有效的将图片和js\css文件合并,减少Http的请求可以提升
-
JIT与GC优化 > untyped(无类型)。 JAVASCRIPT是个无类型的语言,这导致了如x=y+z这种表达式可以有很多含义。 y,z是数字,则+表示加法。 y,z是字符串,则+表示字符串连接。 而JS引擎内部则使用“细粒度”的类型,比如: 32-bit* integer。 64-bit* floating-point。 这就要求js类型-js引擎类型,需要做“boxed/unboxed(
-
如何优雅地覆盖antdesign的样式? 我想要把将这个button的border去掉(只是这个button,不影响其他button的样式)。 className or style都不行,Button组件没有提供这两个prop。倒是有一个classNames不知道是干什么的。 在index.css中添加以下规则,倒是可以去除Button上的border但是会影响所有的Button样式。 通过Con
-
总共有1000条信息展示,我现在想到的是在前端使用轮询来解决,有没有更好的方案来解决网络慢数据大,我应该在后端怎么处理
-
A curated list of Web Performance Optimization. Everyone can contribute here! Categories :memo: Articles :newspaper: Blogs :books: Books :book: Docs :movie_camera: Talks Tools Analyzers Analyzers API
-
我开始写前端应用的时候,并不知道一个 Web 应用需要优化那么多的东西。编写应用的时候,运行在本地的机器上,没有网络问题,也没有多少的性能问题。可当我把自己写的博客部署到服务器上时,我才发现原来我的应用在生产环境上这么脆弱。 我的第一个真正意义上的 Web 应用——开发完应用,并可供全世界访问,是我的博客。它运行在一个共享 256 M 内存的 VPS 服务器上,并且服务器是在国外,受限于网络没有备

