typescript - ts 大佬们,嵌套里的对象要怎么定义?


ts 大佬们,嵌套里的对象要怎么定义?
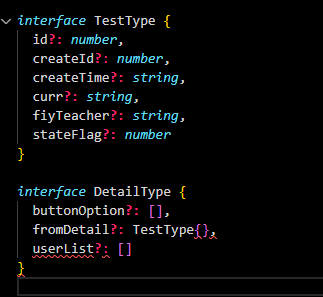
interface TestType { id?: number, createId?: number, createTime?: string, curr?: string, fiyTeacher?: string, stateFlag?: number}interface DetailType { buttonOption?: [], fromDetail?: {}, userList?: []}共有5个答案
可以复制这个对象,然后用在线js-to-ts这个网站去生成ts类型定义。
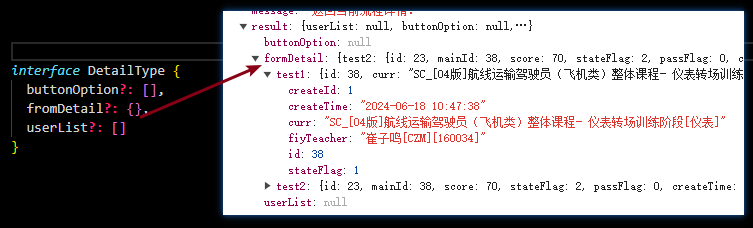
根据截图来看,大概应该这样定义
interface Test1 { createId: number; createTime: string; curr: string; fiyTeacher: string; id: number; stateFlag: 0 | 1 | 2; // 看情况,也可以直接用 number 或者用枚举}interface Test2 { id: number; mainId: number; score: number; stateFlag: 0 | 1 | 2; passFlag: 0 | 1 | 2;}interface FormDetail { test1: Test1, test2: Test2}interface Result { buttonOption : unknown | null, userList: unknown | null, formDetail: FormDetail;}其中 buttonOption 和 userList 的定义,要根据实际的情况来。准确的说,这个 Result 类型应该根据后端返回的数据来类型来定义。
如果这里拿到返回的类型,只需要用一部分属性的话,可以只定义需要的那部分属性,不需要的属性可以不定义,也可以定义为 unknown 类型。
你这个类型适用Record类型,类似其他语言的map和字典。
参见recordkeys-type。
所以fromDetail类型可以写成Record<string, TestType>
interface TestType { id?: number, createId?: number, createTime?: string, curr?: string, flyTeacher?: string, stateFlag?: number}interface DetailType { buttonOption?: any[], // 根据需要替换 `any` 为具体类型 fromDetail?: TestType, // 将这里的类型改为 TestType userList?: any[] // 根据需要替换 `any` 为具体类型}在 TypeScript 中,定义嵌套对象可以通过在接口(interface)中嵌套其他接口或类型来实现。对于你给出的 TestType 和 DetailType 接口,如果你想要 DetailType 中的 fromDetail 属性是一个包含 TestType 类型的对象,你可以这样定义:
interface TestType { id?: number; createId?: number; createTime?: string; curr?: string; fiyTeacher?: string; stateFlag?: number;}interface DetailType { buttonOption?: any[]; // 注意:这里你原来写的是 [],但没有指定数组元素的类型,我假设为 any fromDetail?: TestType; // 这里我们定义 fromDetail 为 TestType 类型 userList?: any[]; // 同样,这里也没有指定数组元素的类型,我也假设为 any}这样,fromDetail 属性就被定义为一个可选的 TestType 类型的对象。你可以根据需要在 fromDetail 属性中设置 TestType 接口中定义的所有字段。
关于你图片中的示例,图片没有提供足够的信息来直接给出一个确切的 TypeScript 定义,但如果你想要定义嵌套的对象,你需要明确每个层级对象的结构和类型。通常,每个层级都可以定义为一个接口,然后在更高级别的接口中引用这些低级别的接口。
请注意,在 TypeScript 中定义数组和对象时,如果没有明确指定元素或属性的类型,你可以使用 any 类型作为占位符,但这样做会失去类型检查的好处。更好的做法是尽量明确每个元素或属性的类型。
另外,请确保在实际编码时,你提供的图片中的示例结构与你的 TypeScript 定义相匹配,这样 TypeScript 编译器才能正确地为你提供类型检查和智能提示。
-
如函数参数type,它的值只能为default、primary、danger、warning中的一个
-
interface IconCardProps { img: any; text: string; } 其中 img 是图片,通过import 导入进来的,怎么定义呢大家?
-
已知有一个对象,key和value对应 怎么用ts来定义这样的数组?
-
主要内容:1.对象如何定位的,2.对象怎么分配1.对象如何定位的 1.句柄方式 2.直接指针方式 一个直接寻址:访问速度快 一个是间接寻址:垃圾回收起来比较稳定 第二个比如如果是G1垃圾回收器的话,垃圾回收会进行垃圾的复制。会将垃圾移到另一个位置。如果用直接指针的方式的话就会发现T来回发生变化,效率低,所以句柄方式,GC回收比较稳定 句柄方式: 第一个指针是真正new出来的对象 第二个指针是类型数据指针 2.对象怎么分配 对象首先会尝试在栈上
-
请问下面的 model 参数的类型该如何定义呢? 我试了半天,好像没有办法

