前端 - iOS 页面滑动卡顿且内容显示不全,如何优化?
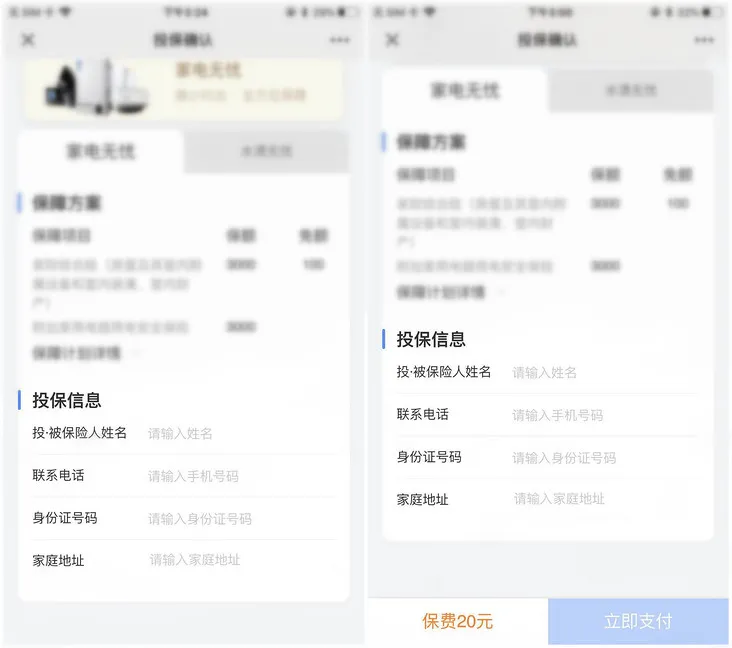
在 iOS 端,上下滑动页面时,如果页面高度超出了一屏,就会出现明显的卡顿,页面有部分内容显示不全的情况,例如下图,右图是正常页面,边是 iOS 上下滑动后,卡顿导致如左图下面部分丢失。

改如何解决?
共有1个答案
我看了一下,出现这个问题的原因分析应该是因为,微信浏览器的内核,Android 上面是使用自带的WebKit 内核,iOS 里面由于苹果的原因,使用了自带的Safari内核,Safari 对于 overflow-scrolling 用了原生控件来实现。对于有 -webkit-overflow-scrolling 的网页,会创建一个 UIScrollView,提供子 layer 给渲染模块使用。
其实解决方案很简单,只需要在公共样式加入下面这行代码:
*{-webkit-overflow-scrolling: touch;}-
vue2.0移动端使用pdfjs-dist预览文件,在ios文件内容多显示不全(>50页) 内容少可以正常显示,在安卓端无问题都可以正常显示 想要的效果:pdf文件预览内容正常显示 使用的pdfjs-dist@2.2.228,具体代码如下:
-
有个视频大概10M.我希望用户首屏能看到。现在我的逻辑是先下载完成,这样能保证流畅播放。但是发现,下载时间受网络影响,大概需要6s。领导不满意。我不知道应该如何去优化了。如果使用默认自动播放,那用户网速慢的话。会加载卡顿不流畅。
-
场景: 比如有一个调查问卷的项目,每个问卷里有很多道题,点击可以切换下一道题 假设我需要在显示之后的题目之前,展示所有题目的预览页面,且可以截图,应该如何显示? (如果只能在预览页面里遍历所有的题目全部渲染,这样是否会有性能问题?)
-
问题内容: 我正在升级应用程序以使用iOS 13中定义的新模式,但是该应用程序的关键部分已停止工作。我一直在使用a 来覆盖屏幕上的当前内容并向用户显示新信息,但是在我正在使用的当前Beta(iOS + XCode beta 3)中,该窗口会出现,但随后会立即消失。 这是我正在使用的代码,现在无法使用: 我已经尝试了很多方法,包括使用来展示新的东西,但是却找不到任何实际的文档或示例。 我的尝试之一(
-
要求图片等比例完整显示不裁剪不留白, 图片比例固定是16/3 使用object-fit: contain; 图片两边有空白 使用object-fit: cover; 图片显示不全,被裁剪了 原图
-
我试图设计一个弹出窗口。我设计了它,它的工作原理,但有一个小问题。这是弹出窗口代码的一部分: 这就是我所说的: 弹出窗口在应该工作的时候工作。但是其中的内容没有完全显示。这是屏幕截图: 如何解决这个问题?

