前端 - iOS 平台上 input 光标高度与父盒子相同,如何调整?
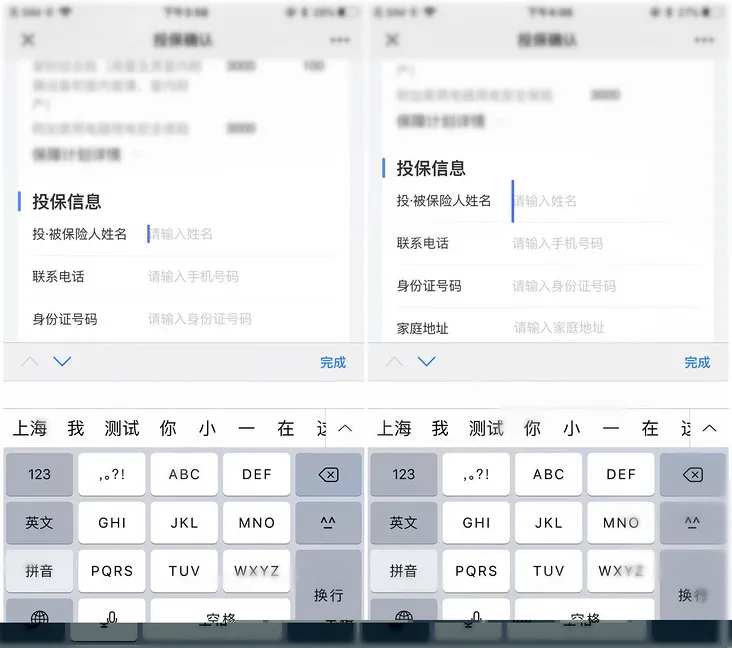
input 输入框光标,在安卓手机上显示没有问题,但是在苹果手机上,当点击输入的时候,光标的高度和父盒子的高度一样。例如下图,左图是正常所期待的输入框光标,右边是 ios 的 input 光标。

共有1个答案
根据你提出的问题,我分析问题的原因大致如下:
通常我们习惯用 height 属性设置行间的高度和 line-height 属性设置行间的距离(行高),当点击输入的时候,光标的高度就自动和父盒子的高度一样了。(谷歌浏览器的设计原则,还有一种可能就是当没有内容的时候光标的高度等于 input 的 line-height 的值,当有内容时,光标从 input 的顶端到文字的底部。
所以有效的解决方法应该,高度 height 和行高 line-height 内容用 padding 撑开。
示例代码如下:
.content{ float: left; box-sizing: border-box; height: 88px; width: calc(100% - 240px); .content-input{ display: block; box-sizing: border-box; width: 100%; color: #333333; font-size: 28px; //line-height: 88px; padding-top: 20px; padding-bottom: 20px; } } -
问题内容: 在下面的代码中,我希望带有“ y”的div将div的高度与3个“ x”相匹配。 需要注意的是内部div是浮动的。 问题答案: 如果您不反对使用jQuery,可以使用EqualHeight,它应该做您想要的
-
问题内容: 我有一排2列。在这些列中,我有一个标题,内容和列表。它们具有不同的内容长度。 我要实现的是,该列表在同一行上彼此相邻,而不会破坏引导程序移动优化。 我首先尝试了3个不同的行,但是当列断开时,内容不再属于彼此。没有JavaScript,有没有我需要的解决方案?也许以某种方式使用flexbox? 这是我当前的代码: 问题答案: 为了能够实现这一目标,而无需使用脚本,所有项目(,,,)需要
-
这个a标签的高度为什么会高一点点?
-
我在我的项目中使用具有自动布局的情节提要(XCode 6.3),起诉大小类Wcompact h规则。我无法根据内容动态设置 UITableView 标头的高度。
-
希望的效果是广东省应该是放置在绿色的最上面,但是还是在之前的位置上。尝试使用了 distance 配置,但是发现没有效果。 这个如何让标签跟随区域的高度进行调整? echart-gl 好像没有对 ts 的支持,而且像 height 这样的属性,官方文档写的是 regionHeight,也是折腾了一下才知道是 height 才起作用。如果没有其他属性可以保证标签可以跟随区域调整。那么有没有其他比较好

