vue.js - 按照Vue 3 官方教程在挂载容器内直接写HTML,但拿不到给的数据?

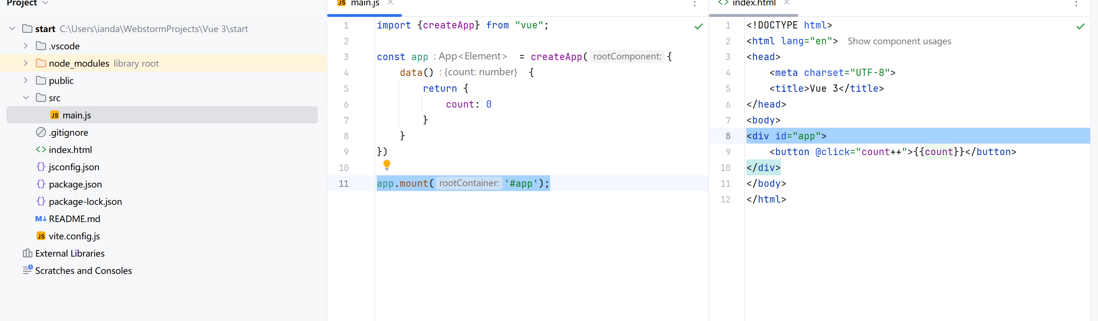
Vue 3 深度指南->基础->创建一个应用

应该显示为0才对?

按照官网来的,小熊摊手.JPG
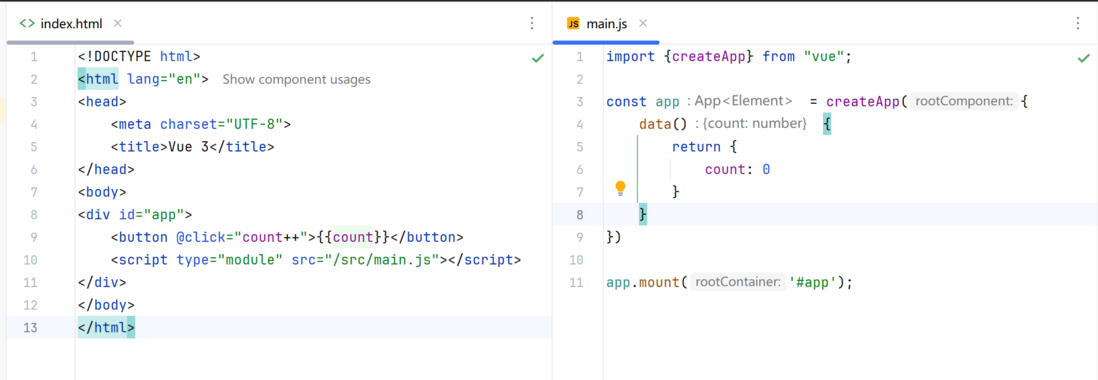
根据回答修改后
但是button在一闪后就在页面中消失了,页面一片空白
共有1个答案
你的 html 里没有引用这个 JS。
在 index.html </body> 前加一行 <script src="./src/main.js" type="module" />
-
Python Data Analysis Library 或 pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。Pandas 纳入了大量库和一些标准的数据模型,提供了高效地操作大型数据集所需的工具。pandas提供了大量能使我们快速便捷地处理数据的函数和方法。官方教程是官方文档的教程页面上的教程。
-
在某个时候,我导入了一个需要Android2.2的Android项目,所以我使用Android SDK管理器(V.21)安装了该项目。从那时起,使用Eclipse就需要花费很长时间。首先,它会在右下方的状态消息中打印如下内容: Android SDK内容加载器:(0%) 这需要两分钟左右。具体的消息是“check projects”,当它这样做时,所有的Android项目都以红色突出显示,因为没有
-
按需引入组件样式 现在在页面中使用 showToast 显示不出来,但是页面添加按钮元素什么的没问题,怎么改呢 ? 文档地址
-
问题内容: 我有一个v3的撰写文件,其中有3个服务共享/使用相同的卷。在使用群模式时,我们需要创建额外的容器和卷来管理整个集群中的服务。 我打算使用NFS服务器,以便单个NFS共享将直接安装在群集内的所有主机上。 我发现以下两种实现方法,但是它需要在Docker主机上执行额外的步骤- 在主机上使用“ fstab”或“ mount”命令挂载NFS共享,然后将其用作Docker服务的主机卷。 使用Ne
-
问题内容: 在数据完成加载之前,如何使AngularJS显示加载微调框? 如果我的控制器是静态设置的,并且填充了AJAX加载器,我希望微调器显示直到AJAX加载完成,然后使用检索到的数据填充绑定范围。 此代码立即填充绑定范围,并且如果为空,则微调框将被替换为空。 我应该如何干净地做这件事? 问题答案: 我会根据其他答案创建一个自定义指令,但是这是没有指令的情况下如何实现的,这可能是在进入更复杂的功
-
问题内容: 我在Angularjs中遇到问题,在我的数据从服务器返回之前,HTML出现了闪烁。 这是演示该问题的视频:http: //youtu.be/husTG3dMFOM-注意#| 和右边的灰色区域。 我尝试了ngCloak,但没有成功(尽管ngCloak确实阻止了括号未如期出现),并且想知道隐藏内容的最佳方法,直到Angular填充HTML。 我在控制器中使用了以下代码: …但是我一次又一次

