微信小程序发送code到服务端时,为何提示code已被使用?
微信小程序
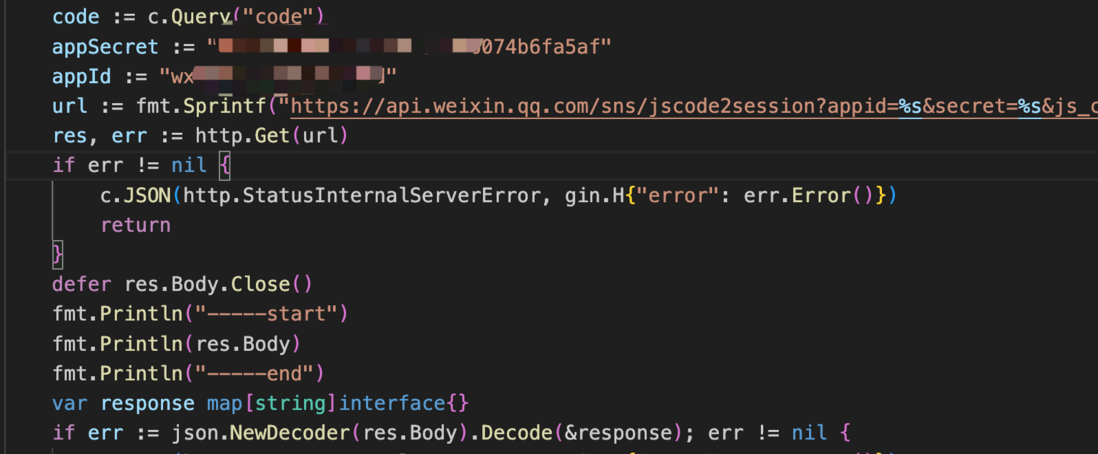
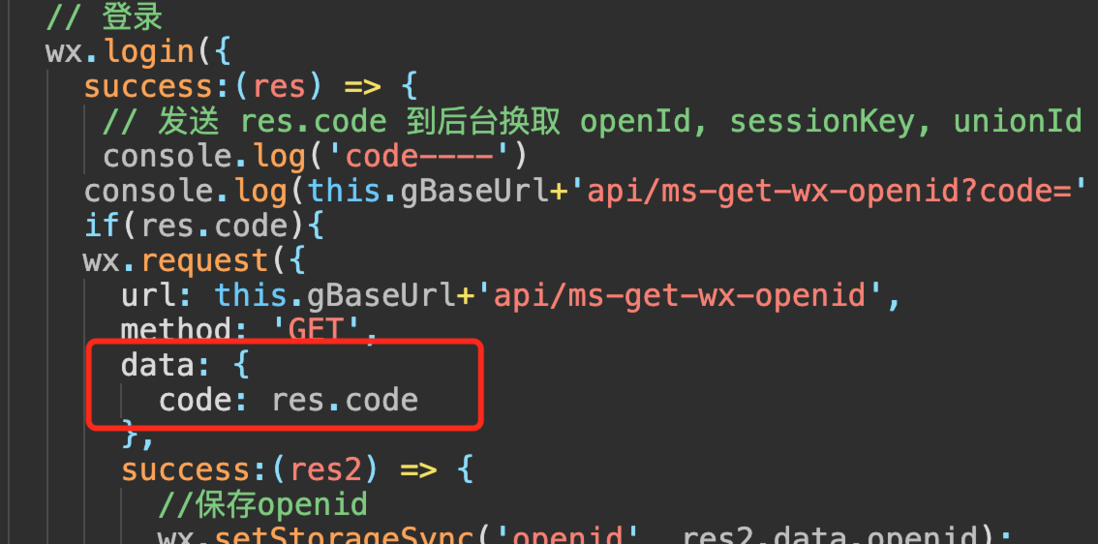
当我在微信小程序发送code到服务端的时候代码如下:
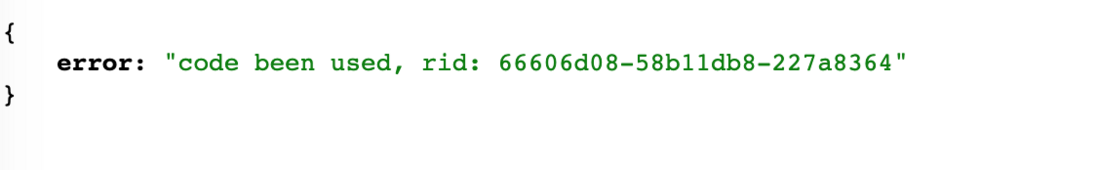
服务端请求微信获取openid时,发现一直显示已使用,返回的数据截图如下
我通过拼接微信小程序里面运行拼接在浏览器访问
发现一直显示那个错误,之前通过golang请求可以得到2个返回值一个openid还有一个有效期时间,这几天发现这个接口一直返回error: "code been used, rid: 66606d08-58b11db8-227a8364" 这个错误,大佬可以看看这个是什么原因呢
共有3个答案
年初的时候也遇到过这个问题,后端那边日志显示发了两次请求,但是前端代码里面是只有一次,前端这边我也没找到解决办法,后端那边拦截了一次就好了,微信社区有类似问题可以看看
https://developers.weixin.qq.com/community/develop/doc/000cc2...
碰到过类似问题,坏的莫名其妙,好的也莫名其妙(啥也没改,突然就好了)
https://developers.weixin.qq.com/community/develop/doc/000068...
code 已被使用的问题通常是因为 code 只能被使用一次来换取 session_key 和 openid。一旦使用过一次,这个 code 就会失效,再次尝试使用会返回 "code been used" 的错误。
在微信小程序中,获取 code 的流程是这样的:
- 用户在小程序中调用
wx.login获取code。 - 小程序将
code发送到开发者服务器。 - 开发者服务器使用
code调用微信服务器提供的接口来获取session_key和openid。
如果在第 3 步中成功获取了 session_key 和 openid,那么这个 code 就已经被使用过,并且会失效。如果你再次尝试使用这个 code 去获取 session_key 和 openid,微信服务器会返回 "code been used" 的错误。
解决这个问题的方法有:
- 确保
code只被使用一次:在服务器端,你应该确保对于每个code只发起一次请求到微信服务器。如果由于某些原因(如重试机制)多次发送了相同的code,就会遇到这个错误。 - 检查
code的生成和使用流程:确保code是在用户授权之后立即生成并发送到服务器端的。不要在用户授权之前就尝试获取code,也不要在用户授权后长时间保存code并尝试再次使用。 - 存储和使用
session_key和openid:一旦成功从微信服务器获取了session_key和openid,你应该在服务器端存储它们,并在后续的用户请求中使用这些值,而不是每次都重新请求code。 - 错误处理和日志记录:在服务器端添加适当的错误处理逻辑,当遇到 "code been used" 的错误时,记录日志并通知开发者。这样可以帮助你更快地定位问题。
- 检查小程序和服务器的时间同步:确保你的小程序服务器和微信服务器之间的时间同步。如果时间不同步,可能会导致
code在有效期内被错误地认为已经过期或已被使用。 - 检查是否有其他服务或脚本误用了
code:确保没有其他服务或脚本在未经你同意的情况下使用了用户的code。
最后,请注意,由于微信的接口和策略可能会发生变化,建议查阅最新的微信开发者文档以获取最准确的信息和指导。
-
本文向大家介绍微信小程序调用微信登陆获取openid及java做为服务端示例,包括了微信小程序调用微信登陆获取openid及java做为服务端示例的使用技巧和注意事项,需要的朋友参考一下 一、微信小程序 第一步:调用 wx.login获取code 文档地址 第二步:判断用户是否授权读取用户信息 文档地址 第三步:调用wx.getUserInfo读取用户数据 文档地址 第四步:由于小程序后台授权域名
-
本文向大家介绍微信小程序开发之toast等弹框提示使用教程,包括了微信小程序开发之toast等弹框提示使用教程的使用技巧和注意事项,需要的朋友参考一下 介绍 微信小程序中toast消息提示框只有两种显示的效果,就是成功和加载,使用wx.showToast(OBJECT) 。 看下有关参数说明: 代码很简单: mask属性好像并没有起作用。有一点值得注意的是提示的延迟时间是有限制的,最大10000毫
-
本文向大家介绍微信小程序如何使用云开发,包括了微信小程序如何使用云开发的使用技巧和注意事项,需要的朋友参考一下 微信小程序中的云开发想必大家还不是很熟悉,因为云开发也就是9月份上线的,相比之前大家对于数据库的存储都是用的是自己的服务器,接下来这篇文章主要为大家介绍下怎么使用云开发,网上看过很多文章感觉介绍的不是很详细,下面通过我个人亲身经历整理下自己的思路吧。 首先介绍下云开发主要的三大特点,目前
-
h5做微信登录的时候取到了code发请求获取openid,接口一直报code be used,后端那边日志说发了两次请求,但是在我的控制台只有一次,这是怎么回事。 ,
-
本文向大家介绍微信小程序提交form操作示例,包括了微信小程序提交form操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序提交form操作。分享给大家供大家参考,具体如下: 在微信小程序中也存在form组件,bindsubmit这个属性可以用于携带 form 中的数据触发 submit 事件,它鞋带的参数形式如下: 其中的name,和一般的网页一样,将需要上传的input
-
前端初次使用VS Code开发Java程序,编辑器似乎无法把本地私有包和项目关联起来 从图片中可以看到,这些内网私有包实际是已经安装了,但是似乎没有跟项目关联起来,有大神帮忙看看吗? 以下是vscode中相关的配置 这些是我本地的maven设置文件(直接从同事手里搬来的,删了注释)

