事件监听 - 为何点击后立刻消失,click事件未触发?
点击之后立马消失,click事件不会触发?
https://codepen.io/perterhuan/pen/LYoxoGO
我想实现这样的效果
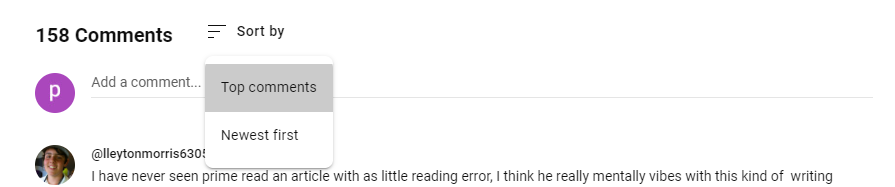
- 点击之后弹出选择框
- 点击选择其中一个选项之后,选择框立马消失。

尝试
- 借助于
ant design的popover,trigger为focus,children为一个button,content为ant design List。 - 点击
button(此时会focus)弹出List - 在
List上处理List.item上的click事件 - 一旦点击之后,
button失焦弹出框会消失,但是click事件并没有被触发
function CommentTitle({ commentsCount, chooseSortRule, sortRules, currentSelectedSortRule,}) { return ( <Flex gap="middle" align="center"> <div>{commentsCount > 0 ? commentsCount + " " : ""}留言</div> <Flex gap="small" align="center"> <ConfigProvider wave={{ disabled: true }}> <Popover content={ <List dataSource={sortRules} renderItem={(item) => <List.Item>{item}</List.Item>} className="my-pop-list" onClick={() => { console.log("click"); }} /> } rootClassName="my-pop" trigger="focus" > <Button icon={<Icon component={Sort} />} rootClassName="border-none outline-none peer" data-testid="trigger" /> </Popover> </ConfigProvider> 排序 </Flex> </Flex> );}如何让这个click事件被触发呢?
共有1个答案
click执行时机晚于blur,可以把click换成mousedown试试
-
2.url点击事件的监听 url点击事件的监听是指将访客和客服发送在聊窗中的链接ur的点击事件暴漏出来,用户可以自定义url打开方式(默认使用SDK内置Webview加载)。监听接口为OnUrlClickListener; 注册监听方法: Ntalker.getInstance().setOnUrlClickListener(OnUrlClickListener onMsgClickListene
-
Blade 中提供一个方法帮助开发者可以自定义的监听应用程序运行中的一些生命周期。比如 Session 的创建与销毁,应用启动结束后等。 支持的事件类型有如下: public enum EventType { SERVER_STARTING, // 服务准备启动 SERVER_STARTED, // 服务启动成功 SERVER_STOPPING, //
-
Nutz.Ioc 容器有三种事件: 对象被创建(create事件) 对象被从容器中取出(fetch事件) 对象被销毁(depose事件) 在这三种时刻,你如果想做一些特殊的操作,比如,当一个数据源被销毁时,你希望能够关闭所有的连接, 声明一下,你想监听什么事件,以及怎么监听。 注: 如果你的对象是 "singleton: false",那么容器创建了对象后就会立即忘记它的存在。因为鬼才知道 你打算
-
全局事件 事件监听 注解监听 以imi/src/Listener/Init.php为例 <?php namespace Imi\Listener; use Imi\Event\EventParam; use Imi\Event\IEventListener; use Imi\Bean\Annotation\Listener; /** * @Listener(eventName="IMI.IN
-
Chrome DevTools命令行API提供了多种方式来观察和检查事件监听器。JavaScript在交互式页面中起着中心作用,并且浏览器为您提供了一些有用的工具来调试事件和事件处理程序。 TL;DR 使用monitorEvents()监听某一类型的事件。 使用unmonitorEvents()停止监听。 使用getEventListeners()获取DOM元素的监听器。 使用Event List
-
sTree触发容器上的各种事件。您可以查看所有事件的列表以了解要听的内容。 要获取有关事件的更多信息,请检查其data参数。 在大多数情况下,涉及节点的情况下,您将传递整个节点对象。如果在某处获取ID字符串并想要检查该节点,则只需使用 .get_node()。内部节点对象与用于加载的JSON格式非常相似,但是具有一些额外的属性,这可能很有用:children是节点的直接子节点的children_d

