javascript - 使用gulp inject还是iframe?
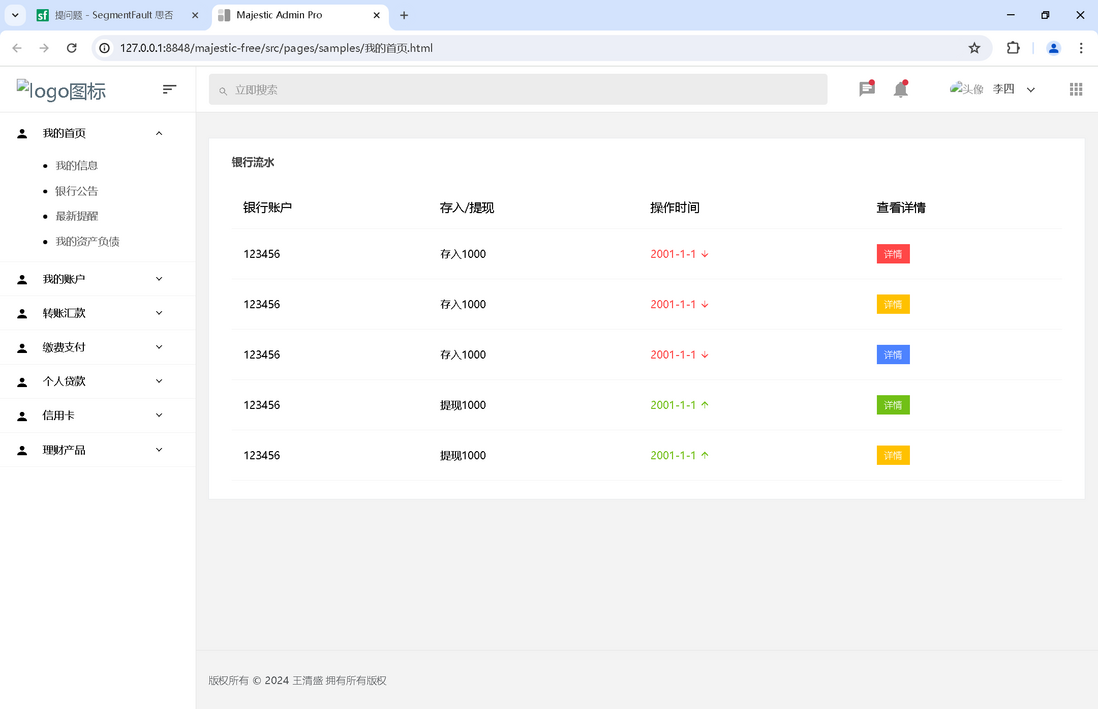
这是我写一个html页面,我现在想要让右边刷新,导航栏不刷新。或者是整体刷新。
导航栏的代码:
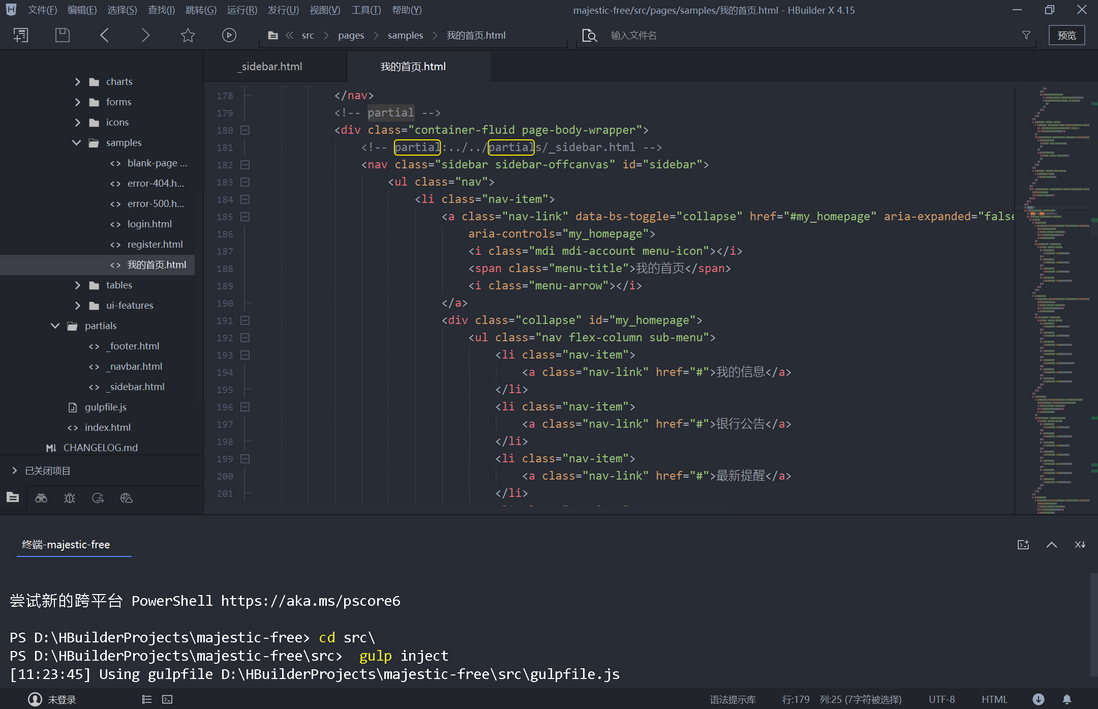
<nav class="sidebar sidebar-offcanvas" id="sidebar"> <ul class="nav"> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#my_homepage" aria-expanded="false" aria-controls="my_homepage"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">我的首页</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="my_homepage"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">我的信息</a> </li> <li class="nav-item"> <a class="nav-link" href="#">银行公告</a> </li> <li class="nav-item"> <a class="nav-link" href="#">最新提醒</a> </li> <li class="nav-item"> <a class="nav-link" href="#">我的资产负债</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#my_account" aria-expanded="false" aria-controls="my_account"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">我的账户</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="my_account"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">账户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">账户概览</a> </li> <li class="nav-item"> <a class="nav-link" href="#">交易明细查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">他行账户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">资金归集账户设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">资金归集管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">资金明细查询</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#interbank_transfer" aria-expanded="false" aria-controls="interbank_transfer"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">转账汇款</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="interbank_transfer"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">行内转账</a> </li> <li class="nav-item"> <a class="nav-link" href="#">注册账户互转</a> </li> <li class="nav-item"> <a class="nav-link" href="#">跨行转账</a> </li> <li class="nav-item"> <a class="nav-link" href="#">批量转账</a> </li> <li class="nav-item"> <a class="nav-link" href="#">批量转账查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">转账结果查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">联行号查询</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#bill_payment " aria-expanded="false" aria-controls="bill_payment"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">缴费支付</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="bill_payment"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">自助缴费</a> </li> <li class="nav-item"> <a class="nav-link" href="#">缴费查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">缴费设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">缴学费</a> </li> <li class="nav-item"> <a class="nav-link" href="#">缴学费查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">彩票站点缴费</a> <a class="nav-link" href="#">体彩缴款</a> <a class="nav-link" href="#">体彩缴款记录查询</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#personal_loans " aria-expanded="false" aria-controls="personal_loans"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">个人贷款</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="personal_loans"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">个人贷款</a> <a class="nav-link" href="#">个人贷款查询</a> <a class="nav-link" href="#">小微贷查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">贷款试算</a> </li> <li class="nav-item"> <a class="nav-link" href="#">个贷产品展示</a> </li> <li class="nav-item"> <a class="nav-link" href="#">家园e贷</a> <a class="nav-link" href="#">申请进度查询</a> <a class="nav-link" href="#">贷款详情</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#credit_card " aria-expanded="false" aria-controls="credit_card"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">信用卡</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="credit_card"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">申办与激活</a> <a class="nav-link" href="#">卡片激活</a> <a class="nav-link" href="#">办卡进度</a> </li> <li class="nav-item"> <a class="nav-link" href="#">账户管理</a> <a class="nav-link" href="#">综合查询</a> <a class="nav-link" href="#">资料修改</a> <a class="nav-link" href="#">密码修改</a> <a class="nav-link" href="#">信用卡挂失</a> <a class="nav-link" href="#">信用卡补发</a> </li> <li class="nav-item"> <a class="nav-link" href="#">额度管理</a> <a class="nav-link" href="#">额度查询</a> <a class="nav-link" href="#">调额申请</a> </li> <li class="nav-item"> <a class="nav-link" href="#">账单查询</a> <a class="nav-link" href="#">已出账单</a> <a class="nav-link" href="#">未出账单</a> <a class="nav-link" href="#">账单维护</a> <a class="nav-link" href="#">授权历史交易查询</a> <a class="nav-link" href="#">授权未入帐交易查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">信用卡还款</a> <a class="nav-link" href="#">本行主动还款</a> <a class="nav-link" href="#">本行约定还款</a> </li> <li class="nav-item"> <a class="nav-link" href="#">分期信贷</a> <a class="nav-link" href="#">账单分期</a> <a class="nav-link" href="#">消费分期</a> <a class="nav-link" href="#">现金分期</a> <a class="nav-link" href="#">预借现金</a> <a class="nav-link" href="#">转账历史查询</a> <a class="nav-link" href="#">分期查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">支付管理</a> <a class="nav-link" href="#">网上支付设置</a> <a class="nav-link" href="#">银联无密闪付</a> </li> <li class="nav-item"> <a class="nav-link" href="#">积分管理</a> <a class="nav-link" href="#">积分查询</a> <a class="nav-link" href="#">我的活动</a> </li> <li class="nav-item"> <a class="nav-link" href="#">增值保障</a> <a class="nav-link" href="#">动账短信提醒设置</a> <a class="nav-link" href="#">消费提示</a> <a class="nav-link" href="#">用卡须知</a> </li> <li class="nav-item"> <a class="nav-link" href="#">随用金服务</a> <a class="nav-link" href="#">透支转账</a> <a class="nav-link" href="#">随意金汇总查询</a> <a class="nav-link" href="#">随意金明细查询</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#financial_products " aria-expanded="false" aria-controls="financial_products"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">理财产品</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="financial_products"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">产品超市</a> </li> <li class="nav-item"> <a class="nav-link" href="#">风险评估</a> </li> <li class="nav-item"> <a class="nav-link" href="#">持有理财产品</a> </li> <li class="nav-item"> <a class="nav-link" href="#">我的定投</a> </li> <li class="nav-item"> <a class="nav-link" href="#">在途交易</a> </li> <li class="nav-item"> <a class="nav-link" href="#">待兑付产品</a> </li> <li class="nav-item"> <a class="nav-link" href="#">交易明细查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">贵金属签约</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#my_savings " aria-expanded="false" aria-controls="my_savings"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">我的储蓄</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="my_savings"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">定期互转</a> </li> <li class="nav-item"> <a class="nav-link" href="#">通知存款</a> </li> <li class="nav-item"> <a class="nav-link" href="#">智能通知存款</a> </li> <li class="nav-item"> <a class="nav-link" href="#">易得利</a> <a class="nav-link" href="#">我的易得利</a> <a class="nav-link" href="#">易得利签约/解约</a> </li> <li class="nav-item"> <a class="nav-link" href="#">月月息</a> <a class="nav-link" href="#">月月息产品</a> <a class="nav-link" href="#">我的月月息</a> </li> <li class="nav-item"> <a class="nav-link" href="#">特色储蓄</a> </li> <li class="nav-item"> <a class="nav-link" href="#">大额存单</a> <a class="nav-link" href="#">大额存单产品</a> <a class="nav-link" href="#">我的大额存单</a> <a class="nav-link" href="#">我要转让</a> <a class="nav-link" href="#">我的抓让</a> <a class="nav-link" href="#">转让专区</a> </li> <li class="nav-item"> <a class="nav-link" href="#">活期盈</a> <a class="nav-link" href="#">活期盈产品</a> <a class="nav-link" href="#">我的活期盈</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#my_online_banking " aria-expanded="false" aria-controls="my_online_banking"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">我的网银</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="my_online_banking"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">用户名设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">网银操作日志</a> </li> <li class="nav-item"> <a class="nav-link" href="#">短信签约查询</a> </li> <li class="nav-item"> <a class="nav-link" href="#">快捷菜单设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">收款人名册维护</a> </li> <li class="nav-item"> <a class="nav-link" href="#">缴费提醒设置</a> </li> </ul> </div> </li> <li class="nav-item"> <a class="nav-link" data-bs-toggle="collapse" href="#security_center " aria-expanded="false" aria-controls="security_center"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">安全中心</span> <i class="menu-arrow"></i> </a> <div class="collapse" id="security_center"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="#">安全设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">交易限额设置</a> </li> <li class="nav-item"> <a class="nav-link" href="#">手机银行限额签约</a> </li> <li class="nav-item"> <a class="nav-link" href="#">证书更新</a> </li> <li class="nav-item"> <a class="nav-link" href="#">账户安全锁</a> </li> </ul> </div> </li> </ul></nav>对应页面被注释包裹,然后替换上去的代码
脚本:
'use strict'var gulp = require('gulp');var requireDir = require('require-dir');gulp.paths = { dist: 'dist',};var paths = gulp.paths;requireDir('gulp-tasks')gulp.task('default', gulp.series('serve'));做的尝试:
整体刷新:使用gulp inject的命令,我单独写了页头,导航栏,页脚的页面,每当我想要修改的时候,我就只修改单独的这些页面,然后执行gulp inject命令,然后gulp就会根据我页面中的特定注释包裹的地方替换掉对应的代码。
确实可以,不过会多出很多代码,冗余代码很多。但是我不知道这样做是否对页面性能有影响?是否应该使用iframe标签?
疑问就是:用iframe还是gulp?
共有1个答案
- 通常来说,我们自己写的代码需要存入版本工具的,才算代码,如果是通过构建工具输出的,那个叫做产物,不算源代码,所以不存在冗余代码这个说法。事实上如果要用iframe,每个页面你还得多写一些html框架头尾,那才是冗余呢。
- iframe页面在实际使用中可能会有一些限制(脚本交互、cookie等),并不是很方便,所以我们一般避免使用
- 如果你的项目足够简单,场景很单一,也可以考虑用iframe,优点也很突出,就是不用考虑页面样式干扰什么的,每个iframe都很独立。
-
这里使用parentNode好?还是parentElement好? 这是bootstrap中的一段代码,用来查找一个元素的祖先元素中所有匹配selector的元素。 我觉的应该使用parentElement更合适一些。 closet是Element上一的一个方法。 要查找的应该是Element,而不是像Text,Comment这样的Node。 当然这里使用parentNode也是可行的,一般会返回
-
问题内容: 我正在寻找一些关于JavaScript何时按值传递值,何时按引用传递,何时修改传递的项目影响函数外部值以及何时不传递值的良好综合阅读材料。我还对何时通过引用与按值分配给另一个变量以及是否遵循除作为函数参数传递以外的任何其他规则进行分配感兴趣。 我已经进行了很多搜索,找到了很多具体的示例(其中很多都在SO上),可以从这些示例中整理出一些真实的规则,但是我还没有找到一个写得很好的文档来描述
-
问题内容: 使用JavaScript更改当前网页位置的首选方法是什么?我已经看到使用window.navigate和document.location了。行为上有区别吗?浏览器的实现是否有所不同? 问题答案: 是用于更改当前窗口位置的标准实现。
-
我有一个重要的问题。 我以前使用过JSF1.2。我会使用一些基本的标签,比如 还有像这样的脸 为了使用ajax功能,我与 例如我使用了q jetty Web服务器来使用JSF标记。今天,我在JSF2.0、PrimeFaces和glassfish应用服务器上工作了一周。 所以我有以下问题:我是与JSF合作过,还是与Mojarra合作过?抱歉,但我并不清楚这两种技术之间的确切区别。 多谢了,麦克
-
问题内容: 内置函数在我看来更像Pythonic,但我发现使用起来更频繁。 Python文档指出它们是等效的。 一位博客作者声称这比。 我应该使用哪个? 问题答案: 我会用。 来自:https : //wiki.python.org/moin/DubiousPython#Premature_Optimization 尽管正确应用优化确实可以加快代码的速度,但很少使用[..]的优化代码会使代码更难阅
-
编译以下代码时: 我得到警告提示: 在I之后,程序中断似乎没有改变。 以下是输出: 问题2:进程在启动时是否在堆上分配内存以供将来使用?还是编译器更改了分配的时间点?否则,为什么? 可以设置参数来控制的行为,并且有一个名为的参数,一般情况下: 如果请求的内存小于它,则将使用; 如果请求的内存大于或等于它,则将使用; 该参数的默认值是(在我的系统上),但在我的测试程序中我使用了1MB,所以选择了,当

