antd3 form表单的validate属性有啥用?
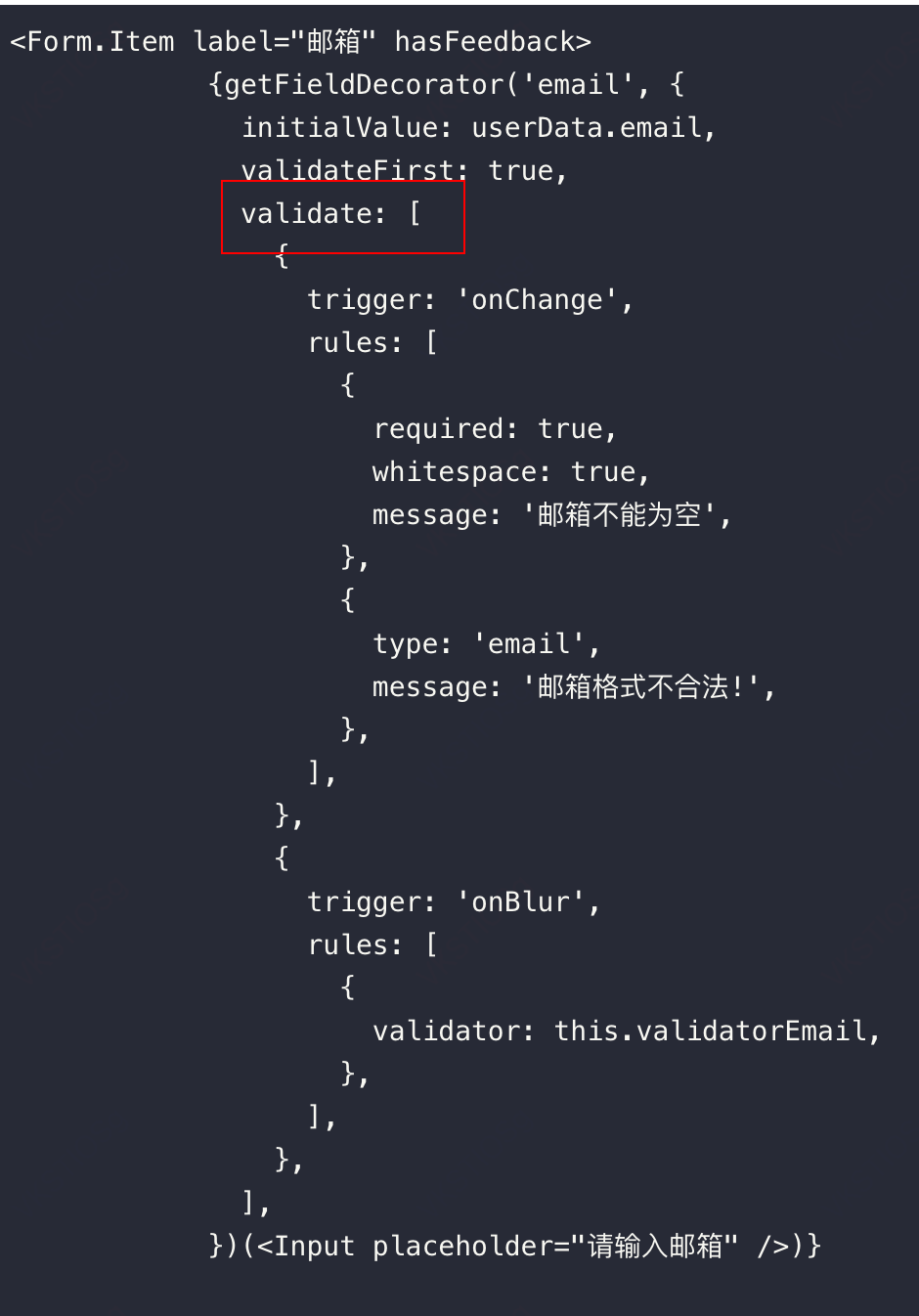
有大佬知道这里这里这个validate属性有啥用吗,为啥官网没找到

共有1个答案
antd(Ant Design)是一个流行的 React UI 组件库,它提供了一套高质量的组件用于构建用户界面。在 Ant Design 的表单组件中,validate 属性是一个重要的功能,它用于定义表单字段的验证规则。
validate 属性通常用于表单控件(如 Input、Select 等)的 rules 属性中,用于定义该字段需要满足的验证条件。例如,你可能想要验证一个输入框是否非空,或者一个选择框是否选中了某个特定的选项。
然而,在 Ant Design 3.x 版本中,validate 属性本身并不是表单控件的直接属性。相反,验证通常是通过 Form.Item 组件的 rules 属性来实现的,该属性接受一个规则数组,每个规则定义了一个验证条件和相应的错误消息。
至于你提到的在官网找不到 validate 属性的情况,可能是因为你在查找时使用了错误的属性名或者没有查找到正确的文档部分。建议直接查阅 Ant Design 的官方文档,特别是关于表单和验证的部分,以获取最准确和最新的信息。
在 Ant Design 的后续版本中(如 4.x),API 可能有所变动,因此如果你正在使用的是较新的版本,请确保查阅对应版本的文档。
总结来说,validate 属性(或其等价的功能)在 Ant Design 的表单组件中用于定义和执行表单字段的验证规则。具体的实现方式和属性名可能因版本而异,因此建议查阅对应版本的官方文档以获取详细信息。
-
本文向大家介绍用的最多的css属性是啥?相关面试题,主要包含被问及用的最多的css属性是啥?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 用的目前来说最多的是flex属性,灵活但是兼容性方面不强,
-
HTML5 表单属性 HTML5 新的表单属性 HTML5 的 <form> 和 <input>标签添加了几个新属性. <form>新属性: autocomplete novalidate <input>新属性: autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget heigh
-
HTML5 新的表单属性 HTML5 的 <form> 和 <input>标签添加了几个新属性. <form>新属性: autocomplete novalidate <input>新属性: autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height 与 width l
-
表单(form)以及例如 <input> 的控件(control)元素有许多特殊的属性和事件。 当我们学习了这些相关内容后,处理表单会变得更加方便。 导航:表单和元素 文档中的表单是特殊集合 document.forms 的成员。 这就是所谓的“命名的集合”:既是被命名了的,也是有序的。我们既可以使用名字,也可以使用在文档中的编号来获取表单。 document.forms.my - name="m
-
问题是我的控制器中有一个spring表单和两个具有相同属性的@ModelAttribute参数。表单的“commandName”参数设置为我的modelAttributes名称之一。令我惊讶的是,不仅将属性映射到用“commandName”指定的模型属性,还映射到第二个属性。 我还没有找到确切的解决方案,除了和我的相似之处:Spring-form多个表单具有相同的模型属性名称属性 但在我的例子中,
-
我已经在stackoverflow和网络上寻找解决方案。我没有见过有效的解决方案,因为可能没有一个帖子完全符合我的用例,它包含文件中的列表和对象结构。 这里有一个例子作为yaml 这是与属性文件相同的示例 我希望能够向我的应用程序提供 teddy.yml 或 teddy.properties 文件以进行配置。 这是我的课程: 我已经尝试了这种设置,使用环境来尝试访问属性,删除前缀,声明一个“Pro

