javascript - antd popover 触发方式:如何使用 JS 模拟鼠标 hover 事件?
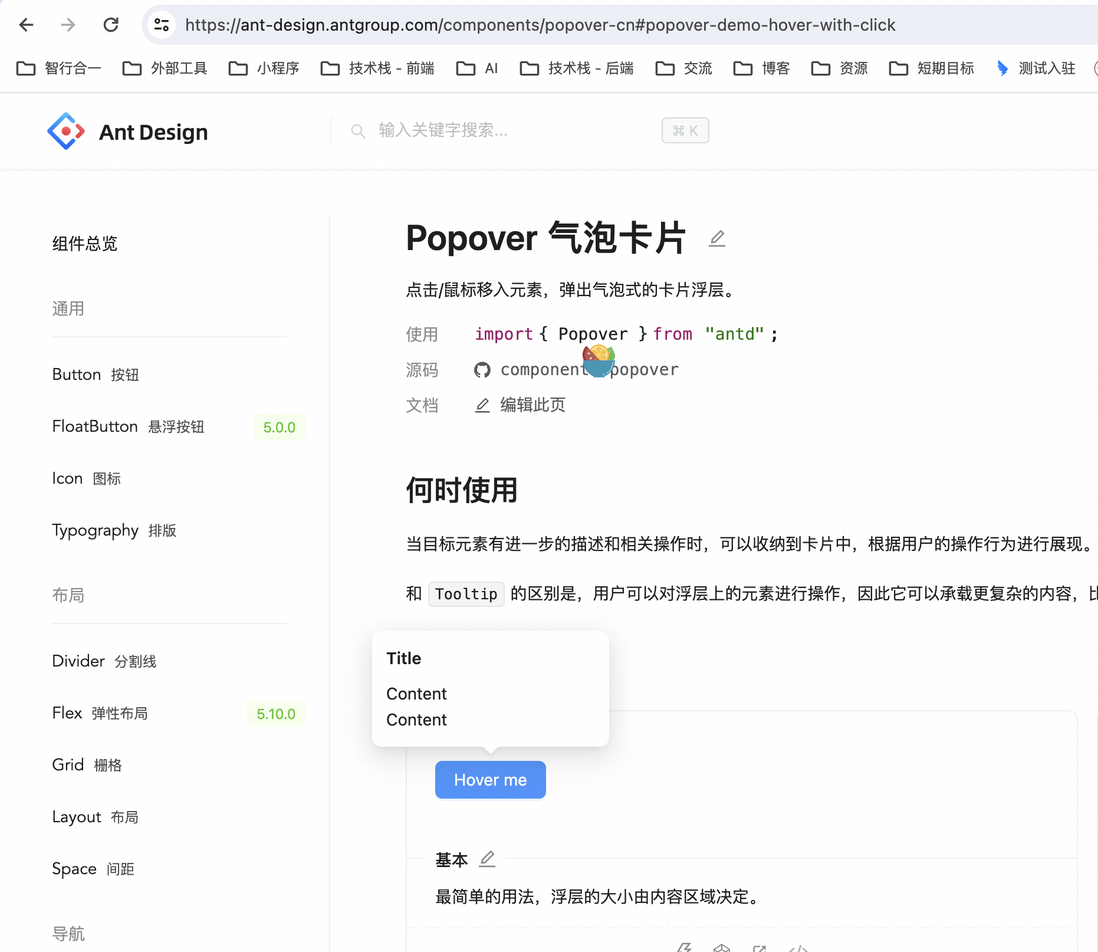
antd 的 popover,鼠标hover A 元素之后, 会出来B元素。新增到body标签里。
如何使用js触发鼠标hoverA元素的这个事件。
// JQuery的trigger不行$('.ant-btn.css-var-rfq.ant-btn-primary').eq(0).trigger('mouseover')// 原生js也不行const mouseEnterEvent = new MouseEvent('mouseenter', { view: window, bubbles: true, cancelable: true});document.querySelector(".ant-btn.css-var-R2albtj5cm.ant-btn-primary").dispatchEvent(mouseEnterEvent);共有1个答案
在 JavaScript 中模拟鼠标 hover 事件通常涉及到触发 mouseenter 和 mouseleave 事件。然而,对于某些复杂的 UI 组件(比如 antd 的 Popover),仅仅触发这些事件可能不足以触发组件的显示逻辑,因为组件内部可能还有额外的状态管理或事件监听逻辑。
对于 antd 的 Popover 组件,由于其显示逻辑可能涉及到异步操作、定时器或其他复杂的状态管理,直接使用 dispatchEvent 触发事件可能无法正确模拟 hover 效果。
如果你发现直接使用 dispatchEvent 或 jQuery 的 trigger 方法无法触发 Popover 的显示,你可以考虑以下几种替代方案:
- 使用真实的鼠标事件:通过编程方式移动鼠标指针到目标元素上,并触发实际的鼠标 hover 事件。这通常需要使用到浏览器的自动化工具或扩展,如 Selenium、Puppeteer 或其他类似工具。
- 调用组件的内部方法:如果可能的话,你可以尝试直接调用 Popover 组件内部负责显示和隐藏的方法。这通常需要对组件的源代码有深入的了解,并且可能不是所有组件都支持这样的操作。
- 修改组件的 props:如果 Popover 组件的显示逻辑与某些 props 相关,你可以尝试通过修改这些 props 来触发组件的重新渲染和显示。
- 使用组件提供的 API:如果 antd 的 Popover 组件提供了相关的 API 来控制其显示和隐藏,那么你可以使用这些 API 来实现你的需求。
对于你提供的代码示例,如果它们不起作用,那么可能需要考虑上述的替代方案。不过,请注意,直接修改或绕过组件的内部逻辑可能会导致不可预测的行为或与其他组件的交互问题,因此在使用这些方法时需要谨慎。
如果你只是需要临时或调试时使用这种模拟 hover 的功能,那么使用真实的鼠标事件或浏览器自动化工具可能是最简单和可靠的方法。如果你需要在代码中频繁地使用这种功能,那么可能需要考虑重新设计你的 UI 或组件架构,以便更容易地控制其显示和隐藏逻辑。
-
本文向大家介绍javascript触发模拟鼠标点击事件,包括了javascript触发模拟鼠标点击事件的使用技巧和注意事项,需要的朋友参考一下 事件触发器就是用来触发某个元素下的某个事件,IE下fireEvent方法,高级浏览器(chrome,firefox等)有dispatchEvent方法。 一般我们在元素上绑定事件后,是靠用户在这些元素上的鼠标行为来捕获或者触发事件的,或者自带的浏览器行为事
-
问题内容: 我知道这种方法。但是,我想知道如何模拟事件。 我在堆栈溢出的某个地方找到了此代码,但我不知道如何使用它:( 如何使用JavaScript触发鼠标单击事件? 问题答案: (修改后的版本使之无需prototype.js即可工作) 您可以像这样使用它: 请注意,作为第三个参数,您可以传入’options’。您未指定的选项取自defaultOptions(请参见脚本底部)。因此,例如,如果您想
-
问题内容: 我一直在尝试寻找在Chrome中进行仿真的代码,但是即使触发了“ mouseover”侦听器,也从未设置CSS“ hover”声明! 我也尝试过: 但是似乎没有什么可以将元素更改为其声明中声明的内容。 这可能吗? 问题答案: 由于用户交互或作为DOM更改的直接结果而由用户代理生成的事件,由用户代理信任,其特权不提供给脚本通过DocumentEvent.createEvent生成的事件。
-
本文向大家介绍如何阻止:hover、:active等鼠标行为状态的触发?相关面试题,主要包含被问及如何阻止:hover、:active等鼠标行为状态的触发?时的应答技巧和注意事项,需要的朋友参考一下 css属性: 应用 避免重复提交---按钮点击后 即增加该属性 使其不D:\Project\FE\DailyPractice\6.29\复习\html使用svg再能被点击 链接不可跳转---指定a标签
-
问题内容: 我一直在尝试寻找在Chrome中进行仿真的代码,但是即使触发了“ mouseover”监听器,也从未设置CSS“ hover”声明! 我也尝试过: 但是似乎没有什么可以将元素更改为其声明中声明的内容。 这可能吗? 问题答案: 你不能 这不是一个值得信任的事件。 由于用户交互或作为DOM更改的直接结果而由用户代理生成的事件,由用户代理信任,其特权不提供给脚本通过DocumentEvent
-
我尝试了几乎所有的方法,但是鼠标拖动事件没有触发,就像这里解释的那样: https://openjfx.io/javadoc/11/javafx.graphics/javafx/scene/input/MouseDragEvent.html 下面是一个简单的示例,您可以尝试一下(我在JavaFX11.0.2中使用Java11): 我想通过在或中获取的引用。有许多嵌套窗格等,因为我想保持原来的项目布

