css - CSS 如何实现在滚动条向下滑动时某个区域始终在顶部显示?
怎么滚动条向下滑到top位置时让它一直在顶部显示?
共有4个答案
第一种,使用纯css实现 position:sticky
如果你的用户不会使用IE,那么最方便的方式就是使用 postion:sticky , 在MDN官网上可以看演示效果
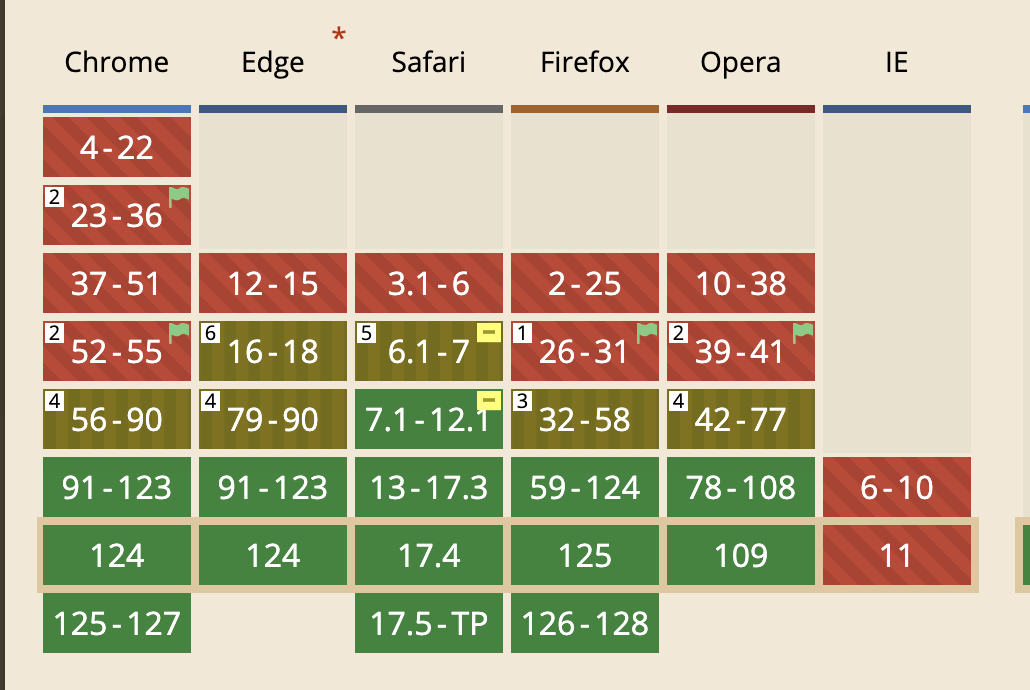
这个属性的兼容性情况
使用这个sicky有个坑要避免,被定义为sticky的dom必须有它的兄弟节点,否则不能正常工作。
<!-- DOESN'T WORK!!! --><style> .sticky{ position: sticky; top: 0; }</style><div class="wrapper"> <div class="sticky"> SOME CONTENT </div></div>第二种,使用JS实现
想最大程度的兼容,那么就使用JS实现,基本原理
- 初始状态记住 Menu的偏移量
- 在onscroll事件中,检测当前页面偏移量是否到达了第一步记录的偏移量,如果达到了,让Menu元素变为 position:fixed元素。
示例代码:
html
<div id="navbar"> <a href="#home">Home</a> <a href="#news">News</a> <a href="#contact">Contact</a></div>css
/* Style the navbar */#navbar { overflow: hidden; background-color: #333;}/* Navbar links */#navbar a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px; text-decoration: none;}/* Page content */.content { padding: 16px;}/* The sticky class is added to the navbar with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%;}/* Add some top padding to the page content to prevent sudden quick movement (as the navigation bar gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content { padding-top: 60px;}Javascript
// When the user scrolls the page, execute myFunctionwindow.onscroll = function() {myFunction()};// Get the navbarvar navbar = document.getElementById("navbar");// Get the offset position of the navbarvar sticky = navbar.offsetTop;// Add the sticky class to the navbar when you reach its scroll position. Remove "sticky" when you leave the scroll positionfunction myFunction() { if (window.pageYOffset >= sticky) { navbar.classList.add("sticky") } else { navbar.classList.remove("sticky"); }}在CSS中,要实现在滚动条向下滑动时某个区域始终在顶部显示的效果,通常使用position: fixed;属性。这个属性可以创建一个固定定位的元素,使其在页面滚动时保持在相同的屏幕位置。以下是实现这个效果的基本步骤:
选择你想要在滚动时保持在顶部的元素,并为其设置一个id或class。使用CSS选择器定位该元素,并设置position: fixed;。根据需要,设置top、left、right或bottom属性来调整元素的位置。可选地,可以设置z-index属性来确保元素在页面上其他元素的上方显示。下面是一个简单的示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Fixed Header Example</title><style> /* 设置页面的默认滚动行为 */ body { margin: 0; padding: 0; font-family: Arial, sans-serif; } /* 定义一个类,用于在滚动时固定元素 */ .fixed { position: fixed; top: 0; left: 0; width: 100%; background: #f8f8f8; padding: 10px 0; z-index: 1000; /* 确保这个元素在其他元素之上 */ } /* 为了演示,添加一些内容和高度 */ .content { padding: 50px; background: #fff; min-height: 1000px; /* 确保页面足够长,可以滚动 */ }</style></head><body><div id="header" class="fixed"> <h1>始终在顶部显示的区域</h1></div><div class="content"> <p>滚动页面查看效果。</p> <!-- 其他内容 --></div></body></html>在这个例子中,#header元素在页面滚动时会保持在顶部,因为其position属性被设置为fixed,并且top属性被设置为0。这样,无论页面如何滚动,这个元素都会保持在屏幕的顶部。
请注意,使用position: fixed;时,元素会从文档流中被移除,不再占据原来的空间,这可能会导致页面内容的重新布局。因此,可能需要对其他元素的布局进行一些调整,以避免出现意外的效果。
1.可以设置两个单独的块级元素,上面固定高度,下面自由滚动
2.用position:sticky固定到头部位置,整体页面向下滚动的时候上方保持不变
有两个方案:
- 让top与下面的表单分离,固定表单容器高度,让滚动条只出现在表单容器上
- 使用position:sticky
-
问题内容: 我如何避免滚动页面的其余部分?我考虑过使用和,只是想知道是否有更简单,更用户友好的方法,这样做的最佳实践是什么? 问题答案: 使用的包含您的头,喜欢的东西 在此示例中,当开始时位于下方100px处,但随着用户滚动,它保持原位。当然,不用说,您需要确保有背景,以便当两个s重叠时,其内容实际上是可见的。
-
我总是很难让布局与一起工作。我肯定我错过了什么。基本上,我有一个由并排的两列组成的网页。右边的列包含一个固定宽度为的正方形。左边的列应该是可扩展的。由两列组成的页面内容的最大宽度应为400px。当屏幕宽度在和之间时,左边的列应该缩小,但右边的列应该总是。 问题是左列中有一些文本由一个没有空格的长单词组成。这个词恰好是一个URL,但它可能是任何东西,只要它没有任何空格。它似乎可以防止左列收缩。我尝试
-
现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条
-
主要内容:1. overflow,2. overflow-x、overflow-y通过《 CSS盒子模型》一节的学习我们知道,页面中的每个元素都可以看作是一个矩形的盒子,我们可以使用 CSS 来控制盒子的大小、位置等等信息。默认情况下,当元素中的内容超出盒子的大小时,例如元素内容区的宽度和高度所组成的矩形区域中不足以容纳元素中的内容时,一部分内容就会溢出盒子。 1. overflow 为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置
-
即使SWT表格为空,是否可以始终在表格中显示垂直滚动条?通过始终显示(可能已禁用)垂直滚动条,可以避免最后一列在使用列权重数据(ColumnWeightData)进行布局时部分隐藏。 我试图用SWT初始化表。V\u滚动或使用表格。getVerticalBar()。setVisible(true)-两者均未成功。 在ScrollableComposite中有一个方法设置总是显示滚动条。我要找的是表中
-
问题内容: 我想始终在网页中显示垂直滚动条。是否可以使用javascript?我认为可以使用javascript或jQuery。我要垂直滚动条是否有足够的内容来显示或不显示。 谢谢。 问题答案: 不需要jQuery。您可以尝试添加CSS: 这适用于最新的浏览器,甚至IE6。

