css - 如何使滚动条在不同transform:scale缩放比例下显示效果一致?
transform:scale(1)的情况下,把滚动条设置为10px宽,此时的滚动条宽度是符合需求的。
--scrollBarHeight: 10px;::-webkit-scrollbar { width: var(--scrollBarHeight); height: var(--scrollBarHeight); background-color: red;}transform:scale(2.5)的情况下,滚动条设置为4px时,显示效果与前者理论上应该相同,但实际上看起来偏小,设置为5px才能与前者显示效果相同。
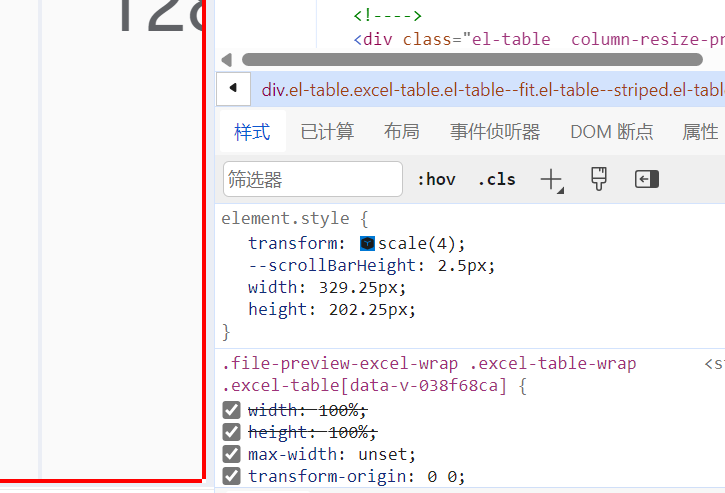
trasform:scale(4)的情况下,滚动条理论上应该设置为2.5px,但实际效果不是10px,看起来是2px,差的更多了。
希望让滚动条的宽度在任何transform:scale比例中显示效果都相同。
共有4个答案
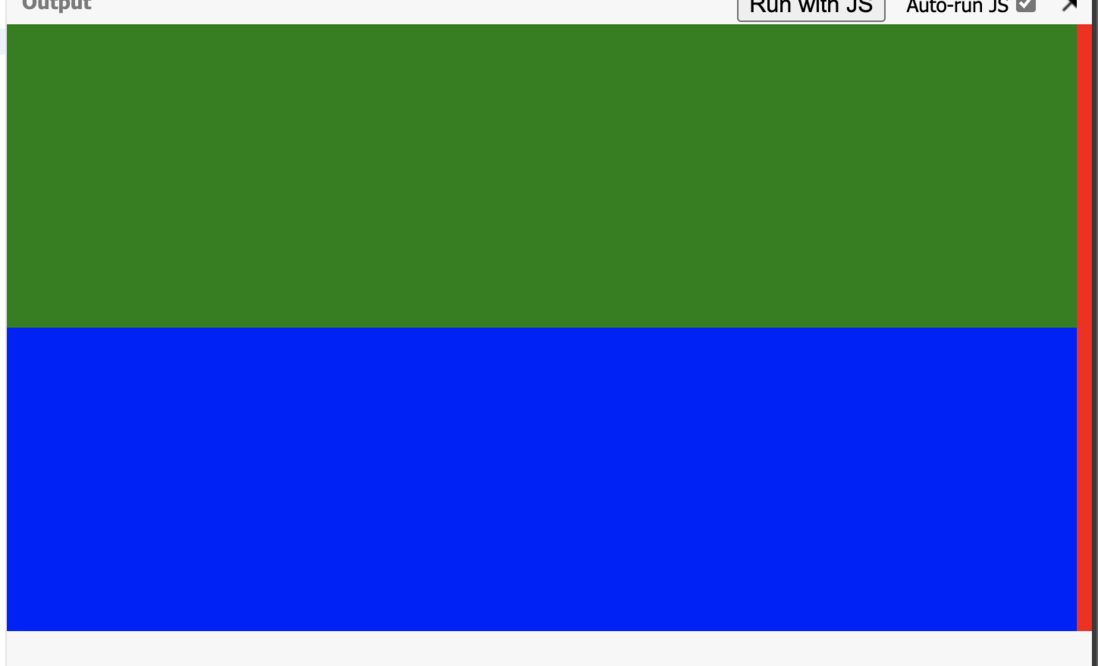
一样大的,你transform-origin有问题吧
DEMO
那你再加一层容器,把缩放只缩放内容,不和scrollbar缩放
let scrollBarHeight = '' if (this.scale > 1) { scrollBarHeight = 10 / Math.pow(this.scale, 1 / 1.5) + 'px' } else { scrollBarHeight = 10 / this.scale + 'px' }对于放大的情况,不能直接除以scale,不是线性变化,太奇怪了。
chrome浏览器。
要使滚动条在不同transform:scale缩放比例下显示效果一致,我们需要对滚动条的宽度进行动态调整。由于滚动条的宽度与页面的缩放比例有关,我们需要使用CSS变量和calc()函数来计算滚动条的宽度。
以下是一个示例的CSS代码,用于动态调整滚动条的宽度:
--scrollBarHeight: 10px;::-webkit-scrollbar { width: var(--scrollBarHeight); height: var(--scrollBarHeight); background-color: red;}/* 动态调整滚动条宽度 */@media (transform-scale: 2.5) { ::-webkit-scrollbar { width: calc(var(--scrollBarHeight) * 2.5); }}在上面的代码中,我们首先定义了一个CSS变量--scrollBarHeight,表示滚动条的高度。然后,在滚动条伪元素上设置宽度和高度为该变量的值。接下来,我们使用@media查询来针对不同的缩放比例动态调整滚动条的宽度。在这个示例中,当页面缩放比例为2.5时,我们使用calc()函数将滚动条的宽度设置为--scrollBarHeight的2.5倍。
通过这种方式,无论页面的缩放比例如何变化,滚动条的宽度都会根据需要进行动态调整,以保持一致的显示效果。请注意,这种方法只适用于使用WebKit浏览器引擎的浏览器(如Chrome和Safari),因为滚动条的样式在不同的浏览器引擎中有所不同。
-
这个三角效果在100%的电脑没问题,但是如果用户使用的125%,肉眼可见的便宜了,有解决办法吗?
-
我总是很难让布局与一起工作。我肯定我错过了什么。基本上,我有一个由并排的两列组成的网页。右边的列包含一个固定宽度为的正方形。左边的列应该是可扩展的。由两列组成的页面内容的最大宽度应为400px。当屏幕宽度在和之间时,左边的列应该缩小,但右边的列应该总是。 问题是左列中有一些文本由一个没有空格的长单词组成。这个词恰好是一个URL,但它可能是任何东西,只要它没有任何空格。它似乎可以防止左列收缩。我尝试
-
问题内容: 我有一个div容器,其定义如下: 填充此div包含的表格后,这将自动为我提供水平和垂直滚动条。我只希望只自动显示水平滚动条。我将以编程方式修改桌子的高度。 我该怎么做呢? 问题答案: 除非使内容足够大以至于不能使用它们,否则不应同时获得水平和垂直滚动条。 但是,由于错误,您通常在IE中进行操作。签入其他浏览器(Firefox等)以查明是否实际上只有IE在执行此操作。 IE6-7(在其他
-
问题内容: 我试图弄清楚如何隐藏不需要的东西。我的意思是说我正在建立一个网站,并且有一个主要区域将显示帖子,并且如果内容未超过当前宽度,我想隐藏滚动条。 另外,我的第二个问题。我要这样做,以便当帖子超过当前宽度时,宽度将自动增加,并且内容不会开箱即用。 有人知道如何执行此操作吗? 帖子区域: 主网站容器: 问题答案: 将属性设置为,或者如果不继承该属性,则将其完全删除。
-
我试图弄清楚如果不需要,如何隐藏。我的意思是,我正在建设一个网站,我有一个主要区域,其中的帖子将显示,我想隐藏滚动条,如果内容不超过当前的宽度。 还有,我的第二个问题。我想使它,所以当帖子超过当前的宽度,宽度将自动增加,内容不会走出盒子。 有人知道怎么做吗? 岗位区域: 主网站容器:
-
问题内容: 所以目前我有: 但是,我认为对于某些用户来说,那里有更多的内容是显而易见的。他们可以在不知道我的div实际包含更多内容的情况下向下滚动页面。我使用510px的高度,因此它会截断一些文本,因此在某些页面上看起来确实有更多内容,但这不适用于所有页面。 我使用的是Mac,在Chrome和Safari中,垂直滚动条仅在鼠标悬停在Div上并且您正在滚动时才会显示。有没有办法一直显示它? 问题答案

