flutter - Flutter TextField focusNode 焦点 content != null 问题出现?
大家好,我在使用flutter的textField里面的focusNode焦点时碰到一个奇怪的问题


具体出现流程是这样的,点击textField输入框,小键盘弹出,点击页面空白处,让键盘自动关闭,再点击textField同一行的非输入的任意地方,这时再点击输入行弹出的键盘右下角,下一个按钮,的时候会提示这个错误
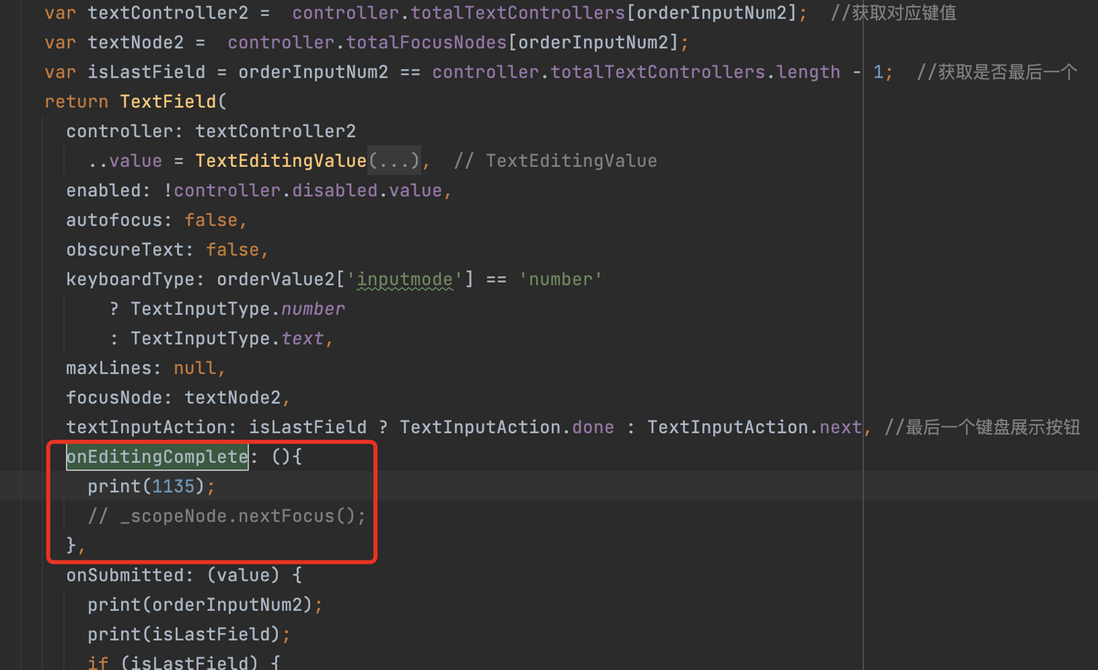
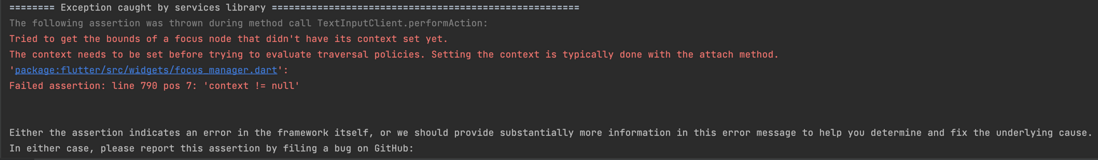
目前是如果不加onEditingComplete,就会报第二个图片的错误,加上就能解决,我想要知道为什么会出现这种情况
共有1个答案
此问题可能与 TextField 的焦点管理有关。当 TextField 失去焦点时,其内部的控制器(controller)可能仍在尝试处理某些操作,比如更新文本等。如果在失去焦点时,controller 的状态与当前 TextField 的状态不一致,就可能引发错误。
对于你提到的 content != null 问题,这可能是因为 TextField 的内容(即 controller 的 text 属性)在尝试进行某些操作时(比如响应键盘的下一个按钮)为空或者未正确初始化。
onEditingComplete 回调通常用于在文本编辑完成时执行某些操作,比如隐藏键盘、验证输入等。在你的情况下,加上 onEditingComplete 可能通过某种方式(比如确保 TextField 正确处理失焦事件)避免了错误。
然而,为了更准确地确定问题的原因和提供解决方案,需要更多的上下文信息,比如 TextField 的完整代码、使用的 Flutter 版本以及是否有其他相关的错误或警告信息。
在没有更多细节的情况下,以下是一些可能的解决方案或建议:
- 确保 TextField 的 controller 正确初始化:在创建 TextField 时,确保为其提供了一个正确初始化的 TextEditingController。
- 处理失焦事件:在 TextField 失去焦点时,确保正确处理相关事件。例如,你可以在 FocusNode 的
unfocus事件中添加一些逻辑。 - 更新 Flutter 版本:如果你使用的是较旧的 Flutter 版本,尝试更新到最新版本,看看问题是否仍然存在。
- 查看官方文档和社区:查看 Flutter 官方文档和社区论坛,看看是否有其他人遇到了类似的问题,并查找可能的解决方案。
请注意,由于缺少具体的代码和错误消息,上述建议可能无法完全解决你的问题。如果问题仍然存在,建议提供更详细的代码和错误信息,以便进行更深入的分析和解答。
-
主要内容:本节引言,方法1:为抢占了控件的组件设置:android:focusable="false",方法2:item根节点设置android:descendantFocusability="blocksDescendants",本节小结:本节引言 如果你往ListView的Item中添加了Button,CheckBox,EditText等控件的话,你可能需要考虑 到一个问题:ListView的一个焦点问题!本节我们就来学习下解决这个问题的几个方法! 我们可以写个简答的listView,上面有
-
问题内容: 对于我的应用程序,我需要空格键才能在应用程序中的任何位置(但仅在根据选项卡打开的情况下)调用独立于焦点小部件的函数。我发现可以向显示添加过滤器,如下所示: 在大多数情况下,这种方法都能正常工作,但是如果我通过“选项卡”或“移位选项卡”为按钮提供焦点,则有点奇怪- 空格键将激活“按下的按钮”,就好像单击该按钮时鼠标。我现在有点卡住了,我不知道该如何避免…对于按钮,我已经实现了Select
-
使用没有插件的vim和一个空的. vimrc(所以我知道没有什么是冲突的)我在使用netrw文件资源管理器时遇到了一个奇怪的问题。 当我使用两个垂直拆分窗口时,使用 打开一个文件,切换到另一个窗口并执行 将按预期工作,只是焦点将切换回第一个窗口,而不是保留在刚刚打开的资源管理器视图中。 重现步骤: < li> 创建垂直拆分 < li> 调出文件,然后按< code>enter打开一个文件 < li
-
失败:生成失败,出现异常。 问题:Android Gradle插件只支持Kotlin Gradle插件1.3.10及更高版本。以下依赖项不能满足所需的版本:project':flutter_pusher_client'->org.jetbrains.kotlin:kotlin-gradle-plugin:1.2.71
-
flutter中的AlertDialog有一个奇怪的问题来取消对话框。我使用下面的代码片段来关闭flutter文档中提到的对话框。 但显示它是如何工作的,使应用程序进入非活动模式,并变成黑屏窗口。要让它再次工作,我必须干掉这个应用程序,然后重新启动。 下面是flutter中alertdialog的完整代码 我还注意到它适用于一个按钮“Call”,没有任何问题,但不适用于取消警报对话框,正如您在两个
-
场景:我在JavaFx中创建了一个有2列的表视图。我已经用一些示例数据填充了该表。现在,我必须编辑我的表格的单元格。为此,我创建了一个新类(ComboTableCell),它覆盖了TableCell类。这个类定义了一个可编辑组合框的单元格工厂,如果我用鼠标点击遍历表,它可以很好地工作。然而,当我使用键盘选项卡来进行Traverse时,我面临一个问题。

