回应本地平面列表androidTV焦点问题
环境类
反应: 16.3.1反应-本机: 0.55.3
描述
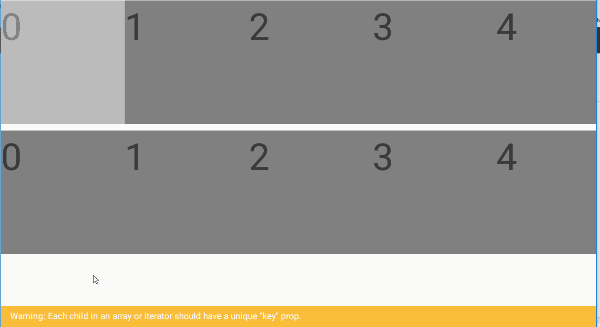
我已经在React Native上实现了一个多维列表视图,其中包含一些水平的FlatList。一切显示正确。但是,当我将焦点一直移动到一行的末尾时,当我尝试向右(已经在行的末尾)时,焦点将自动转到下面的行。
是否有解决方案来防止这种情况,并确保focus在到达平面列表末尾时停止?
复制步骤
垂直渲染一个FlatList,每一行都是另一个水平的FlatList。滚动到一行的末尾,尝试向右移动,焦点将向下移动到下一行。
预期行为预期行为应为无,因为我们位于当前行的末尾。
如果在一行的后端,实际行为焦点将转到下一行
我已经搜索了文档,这是firetv/androidtv的一个特定问题。
与此相同的问题:https://github.com/facebook/react-native/issues/20100 但是这个bug是“关闭的”
示例代码:从“React”导入React,{Component};从“react native”导入{View,Text,TouchableOpacity,ScrollView};
导出默认类应用程序扩展组件{渲染(){const数据 = []; (让i=0; i
return (
<View>
{[1, 2].map(() => (
<ScrollView horizontal style={{height: 210}}>
{data.map(i => (
<TouchableOpacity key={i}>
<View
style={{
backgroundColor: 'grey',
width: 200,
height: 200,
}}
>
<Text style={{fontSize: 60}}>{i}</Text>
</View>
</TouchableOpacity>
))}
</ScrollView>
))}
</View>
);
}

共有3个答案
您应该能够通过将最后一项的nextFocusRight属性设置为null或undefined来处理此问题。
目前我发现这对于tvOS、android或firetv是不可能的。除非我弄错了,否则我假设尝试创建connectedTv应用程序的人数很少,或者如果他们是,他们有一个非常简单的界面
这不是一个真正的(适当的)解决方案,但更多的是黑客攻击,但它确实起到了作用...我发现这纯粹是巧合;如果你添加一个边框到ScrollView,你不会有这个问题...所以你也许可以玩一下这个(例如一个看不见的边框)。
-
下面是客户选择器的代码组件 render Item函数中的控制台日志:(“SELECTED ID u STATUSOPTIONS component:”,selectedId)为第一个选取器项选择返回null,为下一个选取器项选择返回上一个值,是否有人可以帮助修复它?
-
主要内容:本节引言,方法1:为抢占了控件的组件设置:android:focusable="false",方法2:item根节点设置android:descendantFocusability="blocksDescendants",本节小结:本节引言 如果你往ListView的Item中添加了Button,CheckBox,EditText等控件的话,你可能需要考虑 到一个问题:ListView的一个焦点问题!本节我们就来学习下解决这个问题的几个方法! 我们可以写个简答的listView,上面有
-
场景:我在JavaFx中创建了一个有2列的表视图。我已经用一些示例数据填充了该表。现在,我必须编辑我的表格的单元格。为此,我创建了一个新类(ComboTableCell),它覆盖了TableCell类。这个类定义了一个可编辑组合框的单元格工厂,如果我用鼠标点击遍历表,它可以很好地工作。然而,当我使用键盘选项卡来进行Traverse时,我面临一个问题。
-
这个问题似乎相当复杂,所以我在这里发布这个问题,寻找任何可能的解决方法。 我有地图清单。我想要一个地图列表,但要确保地图被转换成某种层次结构。 原始数据:(列表 此地图列表将转换为以下地图列表:(列表) 作为一个简单的解决方案,我试图手动处理它们(真的很无聊),所以我在寻找使用流或任何其他可能的方式来处理它们的任何高效、干净的方法。 更新朴素的解决方案如下
-
我有内部节点和终端节点的树状结构: 我现在有一个
-
我基本上尝试了这个问题的每个答案,但似乎没有任何效果:React原生文本离开我的屏幕,拒绝换行。怎么办? 我面临着同样的问题,我的文本离开屏幕,似乎以大约130%左右的宽度运行。 这是我呈现列表的屏幕: 这是聊天预览组件,其中消息文本会离开屏幕:

