javascript - 如何用js从数组中把各项值组成一个特定的词?
var list = [ { "name": "花", "index": 10, "len": 4, "left": 150, "bottom": 108 }, { "name": "花", "index": 0, "len": 4, "left": 150, "bottom": 0 }, { "name": "花", "index": 8, "len": 4, "left": 950, "bottom": 0 }, { "name": "草", "index": 14, "len": 4, "left": 550, "bottom": 108 }, { "name": "草", "index": 15, "len": 4, "left": 650, "bottom": 108 }, { "name": "草", "index": 15, "len": 4, "left": 650, "bottom": 108 }];var aa = '花花草草';vue中需要写一个通用的方法,当aa这个词跟list中各项的name值相等时,name置空,最后得到的list是
list = [ { "name": "花", "index": 10, "len": 4, "left": 150, "bottom": 108 }, { "name": "", "index": 0, "len": 4, "left": 150, "bottom": 0 }, { "name": "", "index": 8, "len": 4, "left": 950, "bottom": 0 }, { "name": "", "index": 14, "len": 4, "left": 550, "bottom": 108 }, { "name": "", "index": 15, "len": 4, "left": 650, "bottom": 108 }, { "name": "草", "index": 15, "len": 4, "left": 650, "bottom": 108 }];就是把list中的name值连接起来跟aa值相等时置空的方法
共有3个答案
思路:先判断aa是否在定义数组中,存在则进行相连组合,然后通过组合内容获取索引,然后把数据清空。
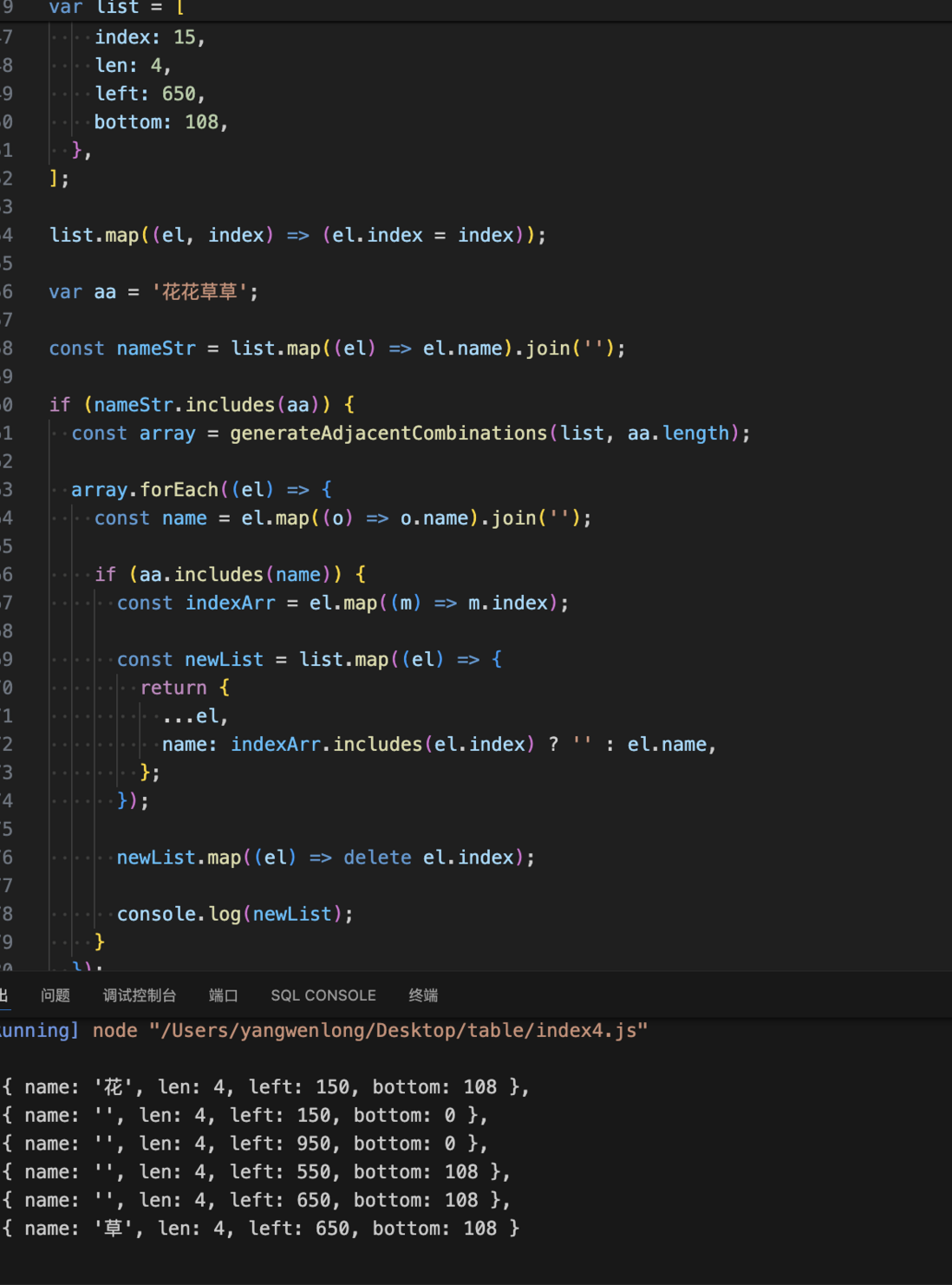
var list = [ { name: '花', index: 10, len: 4, left: 150, bottom: 108, }, { name: '花', index: 0, len: 4, left: 150, bottom: 0, }, { name: '花', index: 8, len: 4, left: 950, bottom: 0, }, { name: '草', index: 14, len: 4, left: 550, bottom: 108, }, { name: '草', index: 15, len: 4, left: 650, bottom: 108, }, { name: '草', index: 15, len: 4, left: 650, bottom: 108, },];list.map((el, index) => (el.index = index));var aa = '花花草草';const nameStr = list.map((el) => el.name).join('');if (nameStr.includes(aa)) { const array = generateAdjacentCombinations(list, aa.length); array.forEach((el) => { const name = el.map((o) => o.name).join(''); if (aa.includes(name)) { const indexArr = el.map((m) => m.index); const newList = list.map((el) => { return { ...el, name: indexArr.includes(el.index) ? '' : el.name, }; }); newList.map((el) => delete el.index); console.log(newList); } });}function generateAdjacentCombinations(list, groupSize) { const combinations = []; for (let i = 0; i <= list.length - groupSize; i++) { const currentCombination = list.slice(i, i + groupSize); combinations.push(currentCombination); } return combinations;}
let start = list.map(i => i.name).join('').indexOf(aa)if(start > -1){ let end = Math.min(start + aa.length, list.length) for (let index = start; index < end; index++) { list[index].name = '' }}你可以创建一个方法来遍历list数组,并且对于每一个对象,检查它的name值是否存在于aa字符串中。如果存在,则将其置空。下面是一个通用的方法来实现这个需求:
function emptyNamesIfMatch(list, targetString) { // 创建一个 Set 来高效地检查 name 是否存在于 targetString 中 const namesInTarget = new Set(targetString.split('')); return list.map(item => { // 如果当前项的 name 在 targetString 中存在,则置空 if (namesInTarget.has(item.name)) { item.name = ''; } // 返回修改后的项 return item; });}// 使用示例var list = [ // ... 省略部分数据];var aa = '花花草草';// 调用函数,并打印结果list = emptyNamesIfMatch(list, aa);console.log(list);当你调用emptyNamesIfMatch(list, aa)函数时,它会返回一个新的数组,其中所有在aa字符串中出现的name值都被置空。需要注意的是,由于我们使用了map方法,它返回的是一个新的数组,并不会修改原始的list数组。如果你想要直接修改原数组,你可以使用forEach方法代替map,但请注意,在这种情况下,原数组会被修改,而函数本身不会返回任何值。
function emptyNamesIfMatchInPlace(list, targetString) { const namesInTarget = new Set(targetString.split('')); list.forEach(item => { if (namesInTarget.has(item.name)) { item.name = ''; } });}// 使用示例var list = [ // ... 省略部分数据];var aa = '花花草草';// 调用函数,原数组会被修改emptyNamesIfMatchInPlace(list, aa);console.log(list);在这个版本中,emptyNamesIfMatchInPlace函数直接修改了传入的list数组,而没有返回任何新数组。
-
问题内容: 我有一个数字数组,并且使用该方法向其中添加元素。 有没有一种简单的方法可以从数组中删除特定元素? 相当于- 我必须使用 核心 JavaScript-不允许使用框架。 问题答案: 使用查找要删除的数组元素的,然后使用删除该索引。 splice()方法通过删除现有元素和/或添加新元素来更改数组的内容。 第二个参数是要删除的元素数。注意,将在适当位置修改数组并返回一个包含已删除元素的新数组。
-
我想从这个代码中得到的数组中得到一个特定的数组数据: 结果是: 数组(1){[“用户”]= 我想得到的是用户名值,我尝试过这样的解决方案: 但它给了我这样的错误: 正在尝试获取非对象的属性“username” 如何解决这个问题?谢谢你的关注。
-
我对编程很陌生,我想做一个程序,用不同的变量发出12张卡片,然后将每张完整的卡片存储在某个地方供以后使用: N=Number(卡片上的数字,可以从1到3) C=Color(卡片是什么颜色,绿色、蓝色或红色) F=Form(有3种形式:蛇、时钟和圆) R=Fill(可以是满的、半的或空的) 这是我到目前为止得到的:
-
通过v-for遍历数据 比如目前返回了长度为10的数据 arr = [0,1,2,3,4,5,6,7,8,9] 如果取前3项 通过 index > 3就能搞定 现在我想取其中的 1 4 7 怎么处理呢? 看了大家的回答 直接是取 1 4 7 那如果数组长度为20或者更长不是很不灵活 我的想法是如何实现类似3n-2的等差数列算法来取值
-
问题内容: 我有一个变量,如下所示: 该变量中包含许多城镇数据。如何有效地从数据中提取第三个元素?我,下面会是什么? 如果我想将两个值都存储在数组中怎么办?那是 我是Java的新手。我希望有一种不使用for循环的方法。 问题答案: 在较新的浏览器上,您可以使用,否则可以避免使用循环。 但是for循环更兼容。
-
问题内容: 有没有一种方法可以从JavaScript数组中删除项目? 给定一个数组: 我想做类似的事情: 我已经研究过了,但是只能按位置编号删除,而我需要一些根据其值删除项目。 问题答案: 如果不允许添加到本机原型,则可以是全局函数或自定义对象的方法。它从数组中删除与任何参数匹配的所有项目。 为了使其成为全球性的 并照顾IE8及以下版本-

