前端 - overflow创建的BFC和float创建的BFC 为什么会有这样的区别?
现在的css布局,浮动用的比较少了,但是还是想 问一下 浮动的BFC。
创建BFC的情况
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_display/...
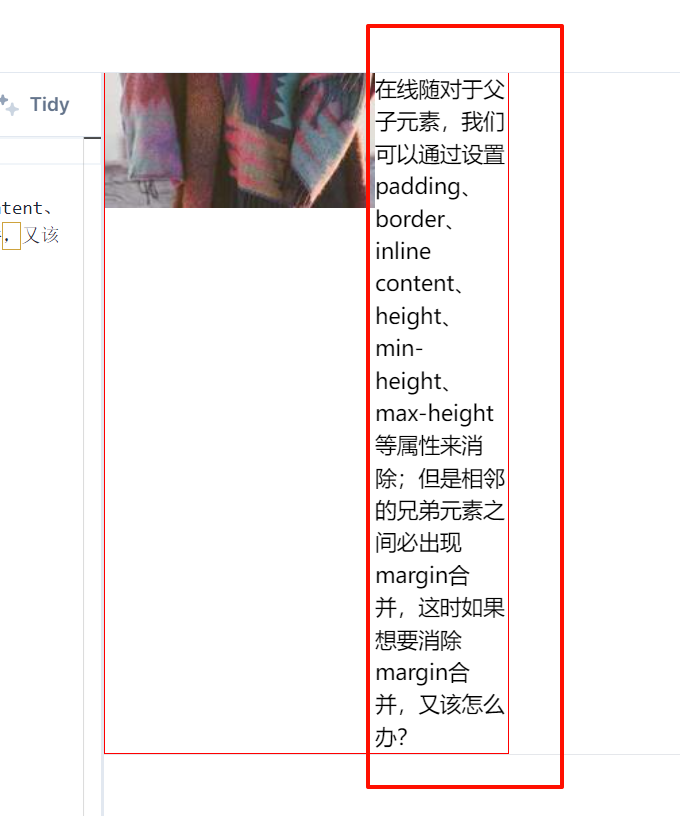
overflow:hidden 创建的BFC
https://play.tailwindcss.com/kTidNfCuyn

特点:即便img 右侧没有足够的空间,这个BFC还是选择了在img的右侧,通过延申高度来放下文字
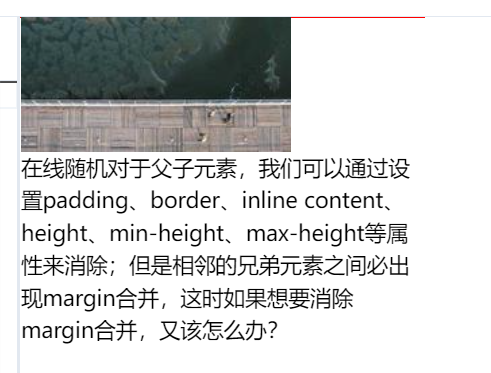
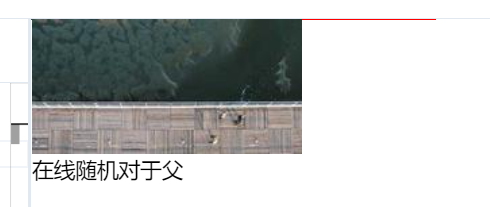
Float创建的BFC
https://play.tailwindcss.com/T78TTJPgxf
文字比较多的受直接到下一行显示,而不是在img右侧延申高度。
文字比较少的时候:
文字 再少
问题: 为什么会有这样的区别?
共有5个答案
参考AI答复
overflow创建的BFC和float创建的BFC它们都是BFC应该没有区别。故这里的行为不同跟是怎么产生的BFC是没有关系的。
这应该和block width的计算(width:auto or width: fit-content)、float元素流出normal flow以及float与之后的bfc不会发生重叠有关。
行为1:
float元素是流出normal flow,故后来的在normal flow中元素应该会视它不存在。- 和
float相邻的bfc不会和该float元素的margin-box有重叠(设置上面图片的margin-right: 10px的话,图片的右侧和右侧的bfc之间会有空隙。)。 既要视该
float元素不存在又不和它重叠,该bfc会变窄,变窄到占据该行剩余的宽度。前提应该是
width为auto的时候。- 此时,
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = width of containing block,这里的width of containing block的值应该会自动变小,其他不设置都为0,进而width最终的计算值会变小。(如何你设置padding的话,会发现文字空间会被挤得更窄) - 如果该元素的最小内容宽度溢出了,也不会换行的,此时设置了
overflow:hiddden溢出的部分被隐藏了。
- 此时,
如果我们显示设置了
width的值话,是不会自动调节它的大小的。如果设置width为200px,此时剩余空间不足,当前行溢出?or移到下一行?- 应该会移动到下一行,这样显示的话比溢出的效果要好。
相关文档规定:
css2 9.4.1 block formatting context
This is true even in the presence of floats (although a box's line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats)
css2 bfc-next-to-float
The border box of a table, a block-level replaced element, or an element in the normal flow that establishes a new block formatting context (
such as an element with 'overflow' other than 'visible') must not overlap the margin box of any floats in the same block formatting context as the element itself. ""If necessary, implementations should
clear the said element by placing it below any preceding floats, but may place it adjacent to such floats if there is sufficient space.
They may even make the border box of said element narrower than defined by section 10.3.3. CSS2 does not define when a UA may put said element next to the float or by how much said element may become narrower.
行为2:
相关官方规定:
css2 blockwidth Floating, no-replaced elements
If 'width' is computed as 'auto', the used value is the "shrink-to-fit" width.
Calculation of the shrink-to-fit width is similar to calculating the width of a table cell using the automatic table layout algorithm. Roughly: calculate the preferred width by formatting the content without breaking lines(解读:应该说的是最大内容宽度) other than where explicit line breaks occur, and also calculate the preferred minimum width(解读:应该说的是最小内容宽度), e.g., by trying all possible line breaks. CSS 2.1 does not define the exact algorithm. Thirdly, find the available width(解读:这里应该就是包含块的大小,300px,这里没有变窄?): in this case, this is the width of the containing block minus the used values of 'margin-left', 'border-left-width', 'padding-left', 'padding-right', 'border-right-width', 'margin-right', and the widths of any relevant scroll bars.
Then the shrink-to-fit width is:min(max(preferred minimum width, available width), preferred width)(解读:当文本比较长的时候,最后取值应该是available width 。当文本较短的时,最后取值应该是preferred with。shrink-to-fit width应该和width:fit-content是一样的吧?长度算好了,就看它在哪一行了,当前行还是另起一行?另一个解答中说明该问题。).
有很多种方法可以触发 BFC, 但是多少都带有一点副作用,如果希望没有副作用的方式来触发,那么可以使用 display: flow-root,会发现其行为和设置 overflow:hidden 是类似的。相反这也说明了使用 float 的方式其布局的行为是和其他方式是不同的,就如例子看到的当空间不足时就直接跳到下面。这个行为在规范中是有说明的 https://drafts.csswg.org/css2/#propdef-float,具体在第 7 条
- A left-floating box that has another left-floating box to its left may not have its right outer edge to the right of its containing block’s right edge. (Loosely: a left float may not stick out at the right edge, unless it is already as far to the left as possible.) An analogous rule holds for right-floating elements.
大概意思就是说,在这种场景下,如果浮动元素的右边碰到容器的右边,那么这个时候浮动元素需要放置在尽量左边的位置上,因此就会向下跳,让其尽量靠左。
BFC(Block Formatting Context)是CSS中的一个概念,它用于决定块级元素如何进行排版。在某些情况下,创建BFC可以解决元素溢出、边框合并等问题。
Overflow创建的BFC
当一个元素设置 overflow(溢出)属性为 auto、scroll 或 hidden 时,该元素会创建一个BFC。BFC的规则如下:
- 块级元素参与BFC。
overflow不是visible的块级元素。- 没有浮动(
float)的子元素。 - 没有
clear的子元素。
Float创建的BFC
当一个元素应用了浮动(float)属性,并且没有设置 clear 属性时,该元素会创建一个BFC。BFC的规则对浮动元素稍有不同:
- 块级元素参与BFC。
- 元素应用了浮动(
float)属性。 - 没有其他浮动(
float)的兄弟元素。 - 没有
clear的子元素。
区别
- 布局范围:overflow创建的BFC包含整个元素,而float创建的BFC只包含浮动元素的范围。
- 包含浮动:float创建的BFC可以包含浮动元素,而overflow创建的BFC不能。
使用场景
- 清除浮动:通常使用clearfix清除浮动,但也可以使用overflow: hidden清除浮动。
- 防止溢出:使用overflow可以防止子元素溢出父元素。
总结
虽然两者都能创建BFC,但它们的规则和用途有所不同。在实际使用中,根据具体需求选择使用overflow或float创建的BFC即可。
在CSS中,Block Formatting Context(BFC)是一个独立的渲染区域,它决定了其子元素如何布局,以及与其他元素的关系和相互作用。overflow: hidden和float都可以创建BFC。
overflow: hidden 创建的BFC
当使用overflow: hidden创建BFC时,该BFC会尽可能地扩展其高度以包含其内部的所有内容,即使这意味着它需要延伸到其包含块的外部。因此,当图片右侧没有足够的空间时,BFC会选择在图片的右侧延申高度来放下文字。这是因为overflow: hidden的BFC会考虑其所有内容,包括那些超出了其包含块边界的内容。
Float创建的BFC
相比之下,当使用float创建BFC时,该BFC的高度只会被其内部的块级元素所影响。如果BFC内部只有行内元素(如文本),那么BFC的高度将只会被这些行内元素所影响,而不会延申到其包含块的外部。因此,当文本不足以填满图片的右侧空间时,文本会直接跳到下一行显示,而不是在图片的右侧延申高度。
区别的原因
这两种BFC的区别主要是因为它们对内部内容的高度计算方式不同。overflow: hidden的BFC会考虑其所有内容的高度,而float的BFC则只会考虑其内部的块级元素的高度。这种差异导致了它们在处理内部内容布局时的不同行为。
在现代的CSS布局中,确实浮动(float)的使用已经相对较少,更多的是使用Flexbox和Grid等更现代、更灵活的布局方式。然而,理解浮动和BFC的概念对于理解CSS布局仍然非常重要,因为它们在一些特定的布局场景中仍然非常有用。
-
本文向大家介绍BFC相关面试题,主要包含被问及BFC时的应答技巧和注意事项,需要的朋友参考一下 w3c规范中的BFC定义: 浮动元素和绝对定位元素,非块级盒子的块级容器(例如inline一blocks, table一cells,和 table一captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的 BFC (块级格式上下文)。 在BFC中,盒子从顶端
-
Brainfuck是一个脑残的编程语言,本项目包含了一个完整的基于LLVM的Brainfuck编译器和JIT解释器,可以直接运行Brainfuck源程序或者将其编译成可执行程序。 在安装该程序之前,需要安装LLVM 3.1或更高版本,并且需要一个可用的C/C++链接器,建议使用Clang,因为GCC在某些平台上无法链接。 使用: bf是JIT运行程序,可以直接运行Brainfuck程序 bfc是编
-
本文向大家介绍举例说明BFC会与float元素相互覆盖吗?为什么?相关面试题,主要包含被问及举例说明BFC会与float元素相互覆盖吗?为什么?时的应答技巧和注意事项,需要的朋友参考一下 BFC的区域不会与float的元素区域重叠 计算BFC的高度时,浮动子元素也参与计算 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
-
问题内容: 对于一个宠物项目,数据库进入了顶峰, 元数据 达到了顶峰,我很难理解该命令与MySQL命令之间的区别(如果有)。 有什么区别吗?如果不是这样,这是关系数据库行为的一种相当典型的模式(我听说过,对于其他数据库(例如Oracle),模式存在于数据库中,而不是与数据库处于同一级别)。 谢谢! 问题答案: MySQL的文档说: CREATE DATABASE创建具有给定名称的数据库。要使用此语
-
运行应用程序后检测到错误。我找不到任何问题,我需要帮助。 包结构由config和controller组成。
-
有ManyToOne链接的表。每个学生被分配一个方向从教育方向。当我创建学生时,所选方向被重新创建。为什么在创建学生时创建方向? 学生: 教育方向: 学生道:

