svg作为css的background,导致fill不支持十六进制?
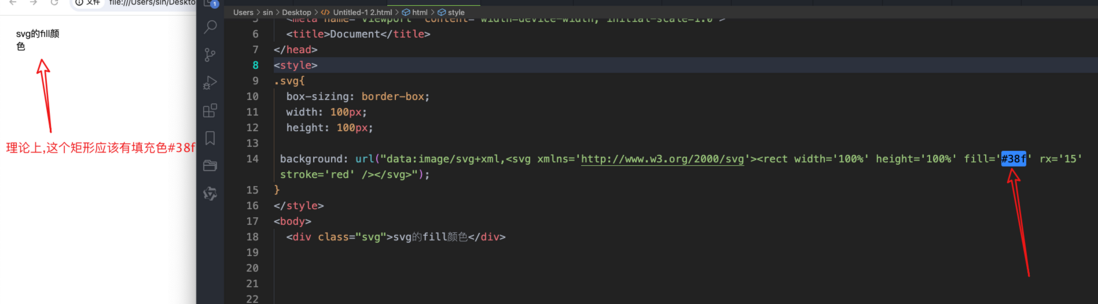
下面的代码中,我把svg作为css的background,发现fill属性如果写blue之类的单词,会显示正确的颜色,但换成十六进制,如#acd123,就无效.
但是如果把相同的svg写在body里面,即作为html标签使用,fill里写十六进制的颜色,能正确显示相应颜色.
所以问题来了,把svg作为css背景的情况下,svg下的rect的fill如何才能支持十六进制颜色的写法?
.svg{ box-sizing: border-box; width: 100px; height: 100px; background: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg'><rect width='100%' height='100%' fill='blue' rx='15' stroke='red' /></svg>");} <div class="svg">svg的fill颜色</div>
共有3个答案
URI中可能需要将一些特殊字符进行转换,如这里的#转换成%23(十六进制的23对应于十进制的35,ASCII码中35对应的就是#)。转换之后就可以显示了。
参考资料
- rfc3986
试了一下确实不行。
猜测可能因为svg作为背景的时候css 没法主动处理内部属性,只能识别颜色名称 16进制无法识别;
提供另一个思路:把16进制颜色在线转为rgb形式写入可以出现
例如:#acd123 => rgb(172, 209, 35) 是可以实现效果的
在CSS中,当SVG用作背景图像时,它被视为一个图像,而不是一个可交互的SVG文档。因此,CSS不会解析或处理SVG内部的任何属性,包括fill。当你使用fill='blue'时,它之所以有效,是因为CSS可以识别和处理颜色名称。但是,当你尝试使用十六进制颜色代码(如#acd123)时,CSS无法识别并应用该颜色,因为它将其视为普通的文本,而不是有效的颜色值。
为了解决这个问题,你可以在SVG文件本身中预定义颜色,并在CSS中引用该SVG文件。然后,你可以使用CSS变量或内联样式来更改SVG中元素的颜色。以下是一个示例:
- 首先,将SVG保存为一个单独的文件(例如
my-svg.svg),并确保其内部的rect元素具有一个唯一的ID或类名,以便在CSS中引用它。
<!-- my-svg.svg --><svg xmlns='http://www.w3.org/2000/svg'> <rect id="my-rect" width='100%' height='100%' fill='var(--fill-color)' rx='15' stroke='red' /></svg>- 在你的CSS中,定义一个颜色变量,并将其设置为所需的十六进制颜色值。然后,将该变量用作SVG背景,并使用
fill属性将其应用于rect元素。
:root { --fill-color: #acd123;}.svg { box-sizing: border-box; width: 100px; height: 100px; background: url("my-svg.svg"); background-size: cover;}- 最后,在你的HTML中,使用
div元素应用svg类,并设置所需的背景颜色。
<div class="svg"></div>通过这种方式,你可以在SVG文件中预定义颜色,并使用CSS变量或内联样式在CSS中更改它。这样,无论你将SVG用作背景图像还是内联SVG,都可以正确应用十六进制颜色值。
-
我需要转换十六进制- 当我运行这个错误实际上是显示我需要的值但我不能得到它 groovy.lang.的方法:静态java.lang.我nteger.parseInt()适用于参数类型:(java.math.大整数,java.lang.整数)值:[28855032353026779507009821653742961358,...]可能的解决方案:parseInt(java.lang.String,
-
问题内容: 我这里有一个将十进制转换为十六进制的函数,但它以相反的顺序打印。我该如何解决? 问题答案: 如果要自己编写此代码而不是使用内置函数,则可以在打印当前数字之前简单地进行递归调用:
-
我正在使用MathJax在浏览器中呈现mathml标记。我使用TeX-AMS-MML_SVG配置在Chrome上运行良好,但在IE8中不起作用。 如果我切换到TeX-AMS-MML_HTMLorMML,它在所有浏览器中都能正常工作。不过,SVG渲染看起来要好得多,所以在可能的情况下,我希望这是首选。 MathJax是否内置了支持这一点的功能?它似乎可以从MML回退到HTML,但不能从SVG回退到H
-
本文向大家介绍如何将十六进制转换为十进制?,包括了如何将十六进制转换为十进制?的使用技巧和注意事项,需要的朋友参考一下 而十六进制数是具有值是16的数字系统中的一个并且它具有唯一的16个码元:0,1,2,3,4,5,6,7,8,9和A,B,C,d,E ,其中A,B,C,D,E和F分别是十进制值10、11、12、13、14和15的单位表示。而十进制系统是最熟悉的号码系统向公众开放。它是10的基数,只
-
本文向大家介绍如何将十进制转换为十六进制?,包括了如何将十进制转换为十六进制?的使用技巧和注意事项,需要的朋友参考一下 十进制是公众最熟悉的数字系统。它是基数10,只有10个符号-0、1、2、3、4、5、6、7、8和9。而十六进制是计算机或数字系统中最常见的数字系统颜色表示。它是基数16,只有16个符号:0、1、2、3、4、5、6、7、8、9和A,B,C,D,E,F。这些A,B,C,D ,E,F分
-
问题内容: 如何将十进制转换为以下格式的十六进制(至少两位,零填充,没有0x前缀)? 输入: 输出: 输入: 输出: 我尝试过,但似乎它显示了第一个示例,但没有显示第二个示例。 问题答案: 将该功能与格式一起使用。 该部分要求使用至少2位数字,并使用零将其填充到长度,表示小写的十六进制。 的 格式规范的迷你语言 也给你大写十六进制输出,并且可以前缀字段宽度与以包括或前缀(取决于你阉羊使用或作为格式

