javascript - 解决H5S视频平台自定义窗格显示不全的问题?
使用H5S视频平台自定义窗格时,窗口显示不完整?
我这边目前实现的效果
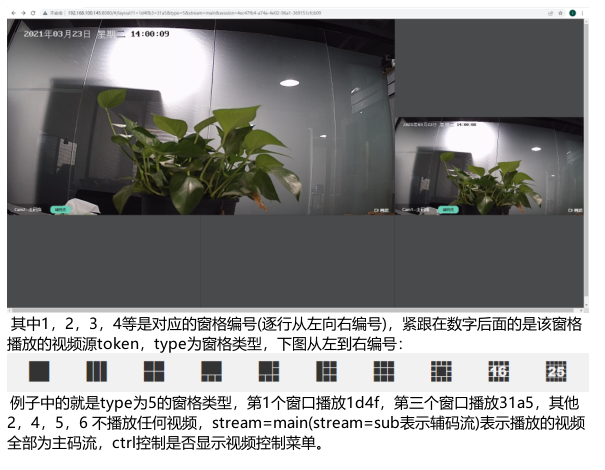
官方文档解释
<div id="kjgsp" style="width: 470px; height: 365px; position: fixed;top: 10px;right: auto;left: 20px;z-index: 1;"> <el-dialog :visible.sync="open_kjgsp" width="25%" :modal="false" :append-to-body="false" :close-on-click-modal="false" v-dialogDrag :before-close="handleDialogClose" class="model-dialog" custom-class="left-top-dialog"> <template slot="title"> <div class='dialog_title'>可见光视频</div> </template> <div style="width: 470px; height: 307px;margin-left: -19px;"> <iframe id="viedeokjg" :src="kjgurl" style="width:100%;height:100%"></iframe> </div> </el-dialog> </div>共有1个答案
高度不够
<div id="kjgsp" style="width: 470px; height: 365px; position: fixed;top: 10px;right: auto;left: 20px;z-index: 1;"> <el-dialog :visible.sync="open_kjgsp" width="25%" :modal="false" :append-to-body="false" :close-on-click-modal="false" v-dialogDrag :before-close="handleDialogClose" class="model-dialog" custom-class="left-top-dialog"> <template slot="title"> <div class='dialog_title'>可见光视频</div> </template> <div style="width: 470px; height: 307px;margin-left: -19px; text-align: center; overflow-y: hidden"> <iframe id="viedeokjg" :src="kjgurl" style="width:100%;height:780px"></iframe> </div> </el-dialog> </div>-
dialog组件使用visible这个prop开控制显示,监听visible赋值给visibleMe v-if=“visibleMe”的方式打开关闭弹窗 关闭的时候令visibleMe=false,但是因为visible是prop,不可以在这个组件内更改,所以visible还是true 所以下次调用它的组件再把visible改成true的时候,并不会触发watch 怎么通过只改dialog组件的代
-
本文向大家介绍解决echarts中横坐标值显示不全(自动隐藏)问题,包括了解决echarts中横坐标值显示不全(自动隐藏)问题的使用技巧和注意事项,需要的朋友参考一下 echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。 如下图,当横轴时间为13天时,echarts会自动隔天显示 如果我们想显示全,则需要在xAxis 属性加上axisLabel:
-
本文向大家介绍javascript+html5+css3自定义提示窗口,包括了javascript+html5+css3自定义提示窗口的使用技巧和注意事项,需要的朋友参考一下 javascript自定义提示窗口效果图: 源码: 1.demo.jsp 2.myAlert.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍python 解决Windows平台上路径有空格的问题,包括了python 解决Windows平台上路径有空格的问题的使用技巧和注意事项,需要的朋友参考一下 最近在采集windows上中间件的时候,遇到了文件路径有空格的问题。 例如:Aapche的安装路径为D:\Program Files\Apache Software Foundation\Apache2.2。 采集apache要
-
本文向大家介绍如何解决微信浏览器视频点击自动全屏的问题?相关面试题,主要包含被问及如何解决微信浏览器视频点击自动全屏的问题?时的应答技巧和注意事项,需要的朋友参考一下 https://x5.tencent.com/docs/video.html 1.1 页面内播放 X5内核视频在用户点击后默认会进入全屏播放,前端可以设置video的x5-playsinline属性来将视频限定于网页内部播放,这个默
-
本文向大家介绍Bootstrap modal 多弹窗之叠加显示不出弹窗问题的解决方案,包括了Bootstrap modal 多弹窗之叠加显示不出弹窗问题的解决方案的使用技巧和注意事项,需要的朋友参考一下 最近一直在使用Bootstrap,遇到了很多问题,通过google也明白了很多,学习了很多。针对‘Bootstrap modal 多弹窗之叠加显示不出弹窗问题'说一下自己的解决办法。 当然还是官方

