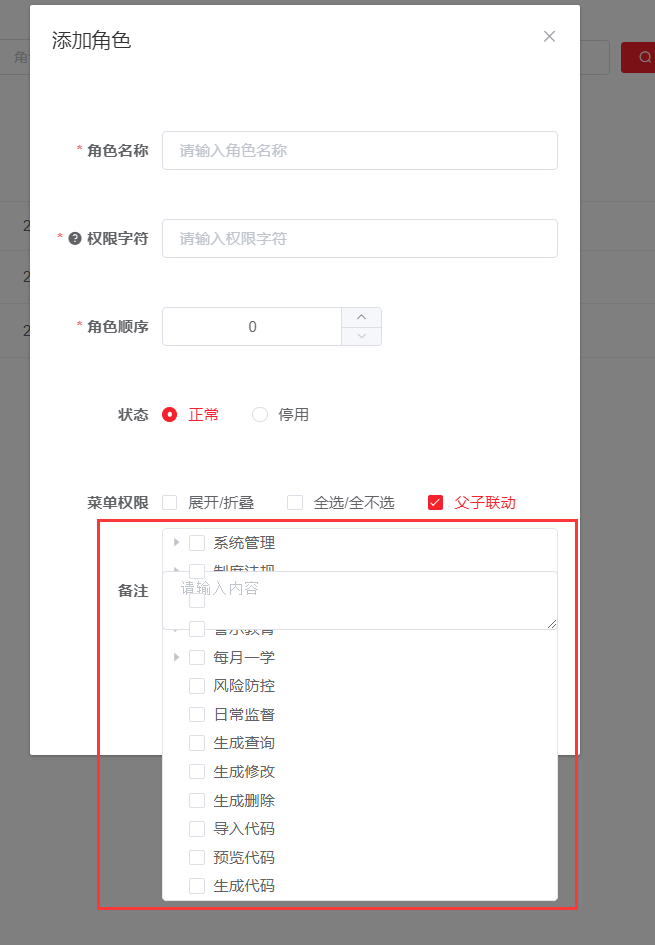
前端 - 若依前后端分离版,添加角色,第一次进来的时候,内容显示错乱,如何解决呢?
使用的若依前后端分离版,前端是vue2,点击添加角色,第一次进来的时候,内容显示有点乱,刷新页面,再打开就好了,如何解决呢
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body> <el-form ref="form" :model="form" :rules="rules" label-width="100px"> <el-form-item label="角色名称" prop="roleName"> <el-input v-model="form.roleName" placeholder="请输入角色名称" /> </el-form-item> <el-form-item prop="roleKey"> <span slot="label"> <el-tooltip content="控制器中定义的权限字符,如:@PreAuthorize(`@ss.hasRole('admin')`)" placement="top"> <i class="el-icon-question"></i> </el-tooltip> 权限字符 </span> <el-input v-model="form.roleKey" placeholder="请输入权限字符" /> </el-form-item> <el-form-item label="角色顺序" prop="roleSort"> <el-input-number v-model="form.roleSort" controls-position="right" :min="0" /> </el-form-item> <el-form-item label="状态"> <el-radio-group v-model="form.status"> <el-radio v-for="dict in dict.type.sys_normal_disable" :key="dict.value" :label="dict.value" >{{dict.label}}</el-radio> </el-radio-group> </el-form-item> <el-form-item label="菜单权限"> <el-checkbox v-model="menuExpand" @change="handleCheckedTreeExpand($event, 'menu')">展开/折叠</el-checkbox> <el-checkbox v-model="menuNodeAll" @change="handleCheckedTreeNodeAll($event, 'menu')">全选/全不选</el-checkbox> <el-checkbox v-model="form.menuCheckStrictly" @change="handleCheckedTreeConnect($event, 'menu')">父子联动</el-checkbox> <el-tree class="tree-border" :data="menuOptions" show-checkbox ref="menu" node-key="id" :check-strictly="!form.menuCheckStrictly" empty-text="加载中,请稍候" :props="defaultProps" ></el-tree> </el-form-item> <el-form-item label="备注"> <el-input v-model="form.remark" type="textarea" placeholder="请输入内容"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog>共有2个答案
你这个菜单权限设置一下position absolute z-index,一看应该是图层出现了覆盖,调整一下图层应该就行了
猜测是样式问题 可以通过F12审查元素调整
-
如题所述:前端的代码如下 传递如图 后端处理代码如下: 后端打印结果如下: 请问,哪里出现问题?
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
问题内容: 我正在开发一个新项目,其中react / express作为前端,而loopback作为后端api。我在开发环境中使用不同的端口将它们分开。 我应该如何在生产中部署它们? 托管在同一服务器上-将后端与其他子域分开? 在2台不同的服务器上托管-似乎无法使用同一域。 问题答案: 您可以部署 您的 静态托管服务* 和 CDN 前端 *** AWS S3 + AWS CloudFront Go
-
如题:我使用的是若依分离版,在JAVA后端获取从前端传递的数据,因为业务原因需要单独获取前端传递来的数据,比如前端更新数据时需要获取前端传递来的ID,在BAccomOrder类中定义了private Integer id; 但是在后端获取的时候显示BAccomOrder accomOrder accomOrder.getId()无法解析 'BAccomOrder' 中的方法 'getId', 之前
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求

