javascript - nuxt3 怎么把从数据库(redis)查询的用户数据发送给客户端?
业务场景:
- 用户在界面上输入用户名和密码;
- server端做权限验证,然后把用户数据存入redis;
- server端,把用户关键信息jwt写入cookie,(jwt解码后是:{ userid: 1 },之后可以通过userid从redis查用户数据);
- 之后每次加载页面,能把用户数据传到客户端页面html;(SSR)
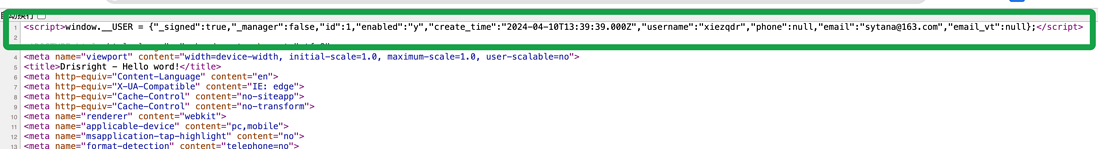
我想像掘金的那样,但是不知道他是怎么做的。(存储在 --NUXT-- 里)
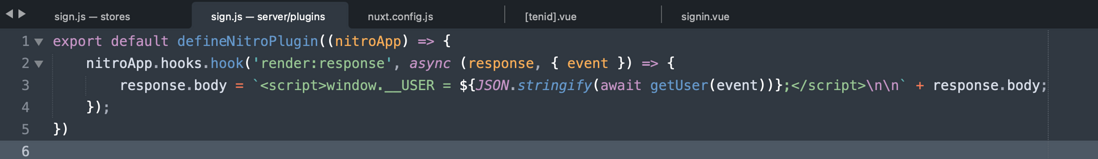
我现在用的是最笨的方法,通过服务端插件重写html,这样在在前端还要处理一次,没有做到前后端状态共享:

麻烦大佬们看下,愿意v100
共有2个答案
我不理解,为什么不认真看文档呢……
- 用户的数据写入 cookie 后,发起请求时会携带
- 所以 SSR 的时候你能拿到 cookie 和 header
- 但是因为可能涉及用户隐私数据,所以从 SSR 里发起的请求默认不会携带用户的 header 和 cookie,你需要自己处理
- 通过
useRequestHeader和useCookie你就可以拿到这些数据 - 然后放到请求里即可
- 至于 SSR 你直接用
useAsyncData或者useFetch就好 - 之后 Nuxt 会帮你把数据发到前端,你就当它们存在,直接使用就好。
- https://nuxt.com/docs/api/composables/use-cookie
- https://nuxt.com/docs/api/composables/use-request-header
- https://nuxt.com/docs/getting-started/data-fetching
在 Nuxt 3 中,你可以使用 Nuxt 3 的服务端渲染(SSR)功能,结合 Redis 数据库来将用户数据发送到客户端。以下是一个基本的步骤来实现你的需求:
- 设置 Redis 和 JWT:
* 确保你已经正确设置了 Redis 数据库,并在服务端配置了 JWT 验证。- 获取用户数据:
* 当用户在界面上输入用户名和密码后,发送请求到服务端进行验证。* 如果验证成功,将用户数据存储在 Redis 中,并生成一个 JWT。* 将 JWT 写入到客户端的 cookie 中。- 在服务器端使用 Redis 数据:
* 在 Nuxt 3 的服务端代码中,你可以使用 `nuxtServerInit` 钩子来在服务器渲染之前获取 Redis 中的用户数据。* 在 `nuxtServerInit` 钩子中,你可以使用 Redis 客户端库(如 ioredis)来从 Redis 中获取用户数据。* 获取到用户数据后,你可以将其存储在 Vuex store 或其他全局状态管理库中,以便在组件中访问。- 在客户端访问用户数据:
* 在你的 Nuxt 3 应用程序中,你可以使用 Vuex store 或其他全局状态管理库来访问用户数据。* 由于你已经在服务器端将用户数据存储在 Vuex store 中,因此在客户端渲染时,这些数据将自动可用。* 你可以在任何组件中通过 `$store` 或 `useStore` 钩子来访问这些用户数据。下面是一个简单的示例代码,展示了如何在 Nuxt 3 中实现这一过程:
// nuxt.config.jsexport default { // ... serverMiddleware: [ // 添加你的服务器中间件,用于处理 Redis 和 JWT ], // ...}// store/index.jsimport { defineStore } from 'nuxt3'export const useStore = defineStore(() => ({ state: () => ({ userData: null, }), actions: { async fetchUserData() { // 在这里使用 Redis 客户端库从 Redis 中获取用户数据 // 假设你已经有一个名为 getUserDataFromRedis 的函数 const userData = await getUserDataFromRedis() this.userData = userData }, },}))// pages/_app.vue<script setup>import { useStore } from '@/store'const store = useStore()if (process.server) { store.dispatch('fetchUserData')}</script><!-- SomeComponent.vue --><template> <div> <!-- 使用用户数据 --> <p>{{ userData.username }}</p> </div></template><script setup>import { useStore } from '@/store'const store = useStore()const userData = store.state.userData</script>请注意,上述代码仅提供了一个基本的框架和思路,你需要根据你的具体需求和项目结构进行调整和完善。此外,还需要确保你的 Redis 客户端库和 JWT 配置正确,并且与 Nuxt 3 兼容。
希望这可以帮助你实现你想要的功能!如果你有其他问题或需要进一步的帮助,请随时提问。
-
我正在Unity中制作一个游戏,我试图将数据从客户端发送到服务器并返回到客户端(试图保存实例),但当我收到数据并尝试将数据发送回客户端时,它表示udp客户端未连接。 它成功地将数据从我的Unity客户端发送到服务器,但一旦它到达那里,套接字就会断开连接,我就无法返回任何内容。正如你所看到的,我试图设置一些多播选项,但它似乎不能正常工作。 客户: 服务器: 因此,服务器中UdpClient的实例会保
-
问题内容: 如标题所示,我需要将一些数据(从数据库中获取)放入Excel工作表中,然后将其发送到客户端,以便用户可以保存,打开或取消操作。 我看到了一些与此有关的文章,最近的是:如何让用户下载文件?(Java,MVC,Excel,POI)。参考史蒂文斯提供的链接,我尝试了以下代码: 首先这里没有定义。其次,我无法正确理解代码的工作方式。 我还找到了此链接:http : //www.roseindi
-
问题内容: 我有这个小点击计数器。我想将每次单击都包含在mysql表中。有人可以帮忙吗? 万一有人想看看我做了什么: 这是phpfile.php,出于测试目的,将数据写入txt文件 问题答案: 您的问题中定义的JavaScript不能直接与MySql一起使用。这是因为它不在同一台计算机上运行。 JavaScript在客户端(在浏览器中)运行,并且数据库通常在服务器端存在。您可能需要使用中间服务器端
-
长连接服务(TCP、WebSocket)支持向客户端推送数据,具体用法https://doc.imiphp.com/utils/Server.html
-
长连接服务(TCP、WebSocket)支持向客户端推送数据,具体用法https://doc.imiphp.com/utils/Server.html

