javascript - store方法里面data有值为什么页面获取的是null?
store方法里面data有值为什么页面获取的是null

共有3个答案
Promise的使用方式不正确
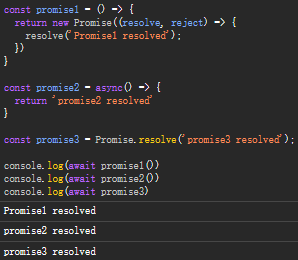
const promise1 = () => { return new Promise((resolve, reject) => { resolve('Promise1 resolved'); })}const promise2 = async() => { return 'promise2 resolved'}const promise3 = Promise.resolve('promise3 resolved');console.log(await promise1())console.log(await promise2())console.log(await promise3)
重新梳理一遍你得代码吧,你确定在登录之后可以拿到Promise.resove(data)的数据吗?这段代码最终拿到的是你return 后面数据,如果有时间,你可以写一个简单的例子,或者运行一下我给你的代码
function a(){ if(true){ Promise.resolve('123') return '返回值' }else{ Promise.reject('456') }}看一下这段代码最终会返回什么
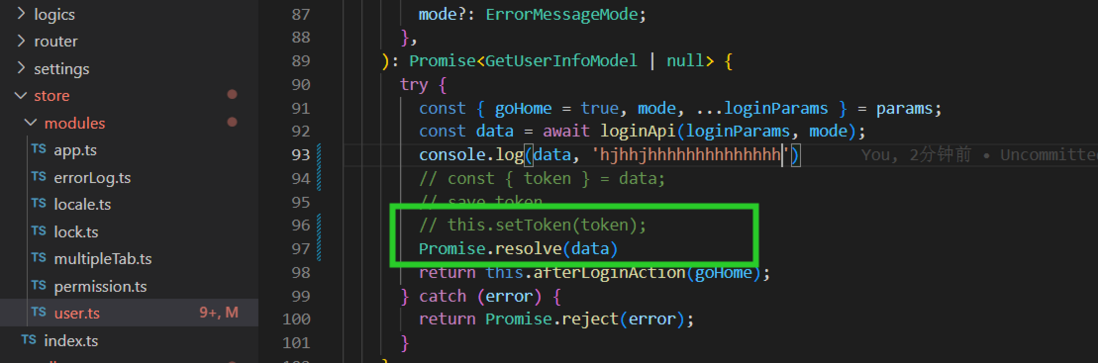
因为你 return 错了吧?并没有返回你的 Promise.resolve(data) 而是返回了 this.afterLoginAction(xxx) 的执行结果。
-
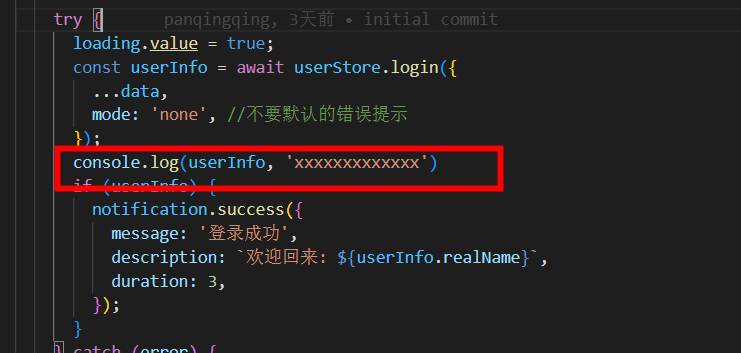
首次登录进入页面时,这个值在页面上可以获取到 但是在方法里面调用却是 undefined 求教?
-
首先我想提一下,我是HtmlUnit的新手。我试图获取一个网页,然后解析其内容。网址:https://secure.fattal.co.il/BE_Results.aspx?Lang=heb 但是我最终得到了下面的javascript内容: 注意:我开始使用jsoup解析器获取URL,但是响应是相同的javascript。 在搜索了javascript内容之后,我意识到我应该使用像HtmlUnit
-
当我在nextjs项目里面使用zustand,然后读了文档: https://docs.pmnd.rs/zustand/guides/nextjs Next.js is a popular server-side rendering framework for React that presents some unique challenges for using Zustand properly
-
本文向大家介绍JavaScript获取页面元素的常用方法详解,包括了JavaScript获取页面元素的常用方法详解的使用技巧和注意事项,需要的朋友参考一下 1、通过标签获取元素,返回一个数组 2、通过id获取页面元素 3、通过class名字获取页面元素 4、通过CSS选择符方式获取页面元素 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
WooCommerce的顶级页面有商店页、购物车页、结账页、我的账户页和用户协议页,结账页和账户页有次级页面,分别由结账端点和账户端点来指定,也就是endpoints。顶级页面是WordPress里真正的页面,次级页面没有实体页面,只是靠重定向规则动态创造出来的。本文介绍WooCommerce中获取这些页面地址的专用函数。 如何设置WooCommerce顶级页面 一般首次安装时就会提示你设置,如果
-
本文向大家介绍什么是方法的返回值?返回值在类的方法里的作用是什么?相关面试题,主要包含被问及什么是方法的返回值?返回值在类的方法里的作用是什么?时的应答技巧和注意事项,需要的朋友参考一下 方法的返回值是指我们获取到的某个方法体中的代码执行后产生的结果!(前提是该方法可能产生结果)。 返回值的作用: 接收出结果,使得它可以用于其他的操作!

