前端 - 谷歌浏览器strict-origin-when-cross-origin策略的问题,为何请求出现两种不同的结果?
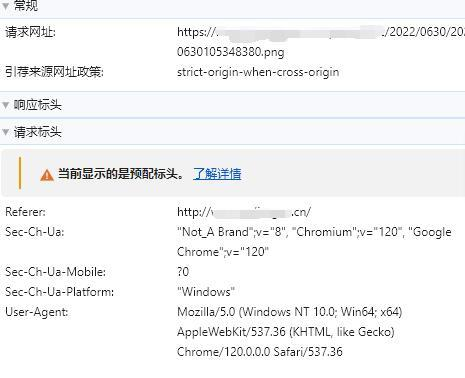
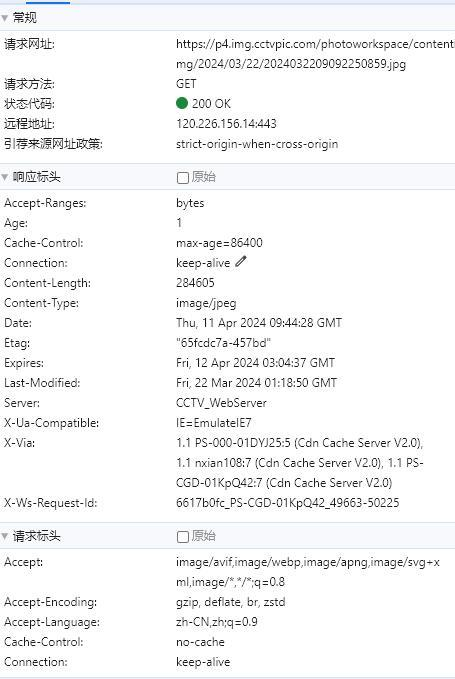
现在有两个站点,A网站域名a.com,B网站域名是b.com,在A网站使用<img>标签调用B网站的图片(https://b.com/demo.jpg)和央视网的图片(https://p4.img.cctvpic.com/photoworkspace/contentimg/2024/03/...)。央视的图片可以正常显示,B网站的图片报The request client is not a secure context and the resource is in more-private address space private错误。
已经尝试过在Nginx上设置add_header Access-Control-Allow-Private-Network 'true';没有效果,不知道为什么同样是跨域,央视的图片就可以显示。

共有1个答案
这个问题涉及到浏览器的同源策略(Same-Origin Policy)和CORS(Cross-Origin Resource Sharing)策略。同源策略是浏览器的一种安全机制,它要求从同一源(协议、域名和端口号)加载的文档或脚本才能访问彼此的DOM或JavaScript对象。而CORS是一种浏览器和服务器交互的方式来确定是否允许跨源请求。
关于你遇到的问题,原因可能有几个方面:
- 不同网站的CORS设置:B网站和央视网可能有不同的CORS设置。央视网可能允许来自其他源的请求,而B网站可能设置了更严格的CORS策略。即使你在Nginx上设置了
Access-Control-Allow-Private-Network,但如果B网站的服务器没有正确配置CORS头部,那么请求仍然会被阻止。 - 请求上下文的安全性:错误信息中提到“The request client is not a secure context”,这意味着请求不是在安全上下文(HTTPS)中发起的。一些网站可能只允许在安全上下文中进行跨域请求。如果你正在使用HTTP协议访问A网站,那么尝试将A网站切换到HTTPS可能会解决问题。
- 地址空间的私有性:错误信息还提到了“resource is in more-private address space
private”。这指的是B网站可能位于一个被认为是更私有的地址空间中,例如私有网络或本地网络。一些浏览器可能会限制从这些地址空间的资源访问,尤其是在非安全上下文中。
为了解决这个问题,你可以尝试以下几个步骤:
- 确保A网站使用HTTPS协议,这样请求将在一个安全上下文中发起。
- 检查B网站的CORS设置,确保它允许来自a.com的请求。
- 如果可能的话,尝试将B网站的图片资源移动到一个公共可访问的地址空间中,而不是私有网络。
最后,需要注意的是,即使你设置了Access-Control-Allow-Private-Network头部,这并不能保证所有浏览器都会允许跨域请求。这个头部的支持程度可能因浏览器而异,因此最好在服务器端和客户端都进行适当的配置和测试。
-
preview和response为什么不一样? 打印是这样 渲染是这样
-
本文向大家介绍请描述你对浏览器同源策略的理解相关面试题,主要包含被问及请描述你对浏览器同源策略的理解时的应答技巧和注意事项,需要的朋友参考一下 出于浏览器的安全考虑,避免沾染其他域的恶意文件代码,只有协议,域名,端口都相同的文档才能被读写; 解决同源策略的方法: CORS(跨域资源共享),在服务端设置Access-Control-Allow-Origin等相关的属性 利用proxy设置转发请求
-
在我的代码顶部,我有: 在我的CSS中,我有: 字体系列:“Merriweather”; 但它没有出现。我不确定原因是什么。它看起来很简单,但什么都不起作用。 任何帮助都将不胜感激。 以下是我的HTML的顶部: 这是我的CSS,另存为stylesheet.CSS: 非常感谢。
-
问题内容: 我想使用Google Chrome浏览器的IndexedDB在客户端保留数据。 想法是稍后通过Node.JS访问chrome之外的IndexedDB。背景技术是在本地跟踪使用行为并将收集的数据存储在客户端上以供以后在没有服务器后端的情况下进行分析的想法。 据我了解,indexedDB是作为LevelDB实现的。但是,我不能与任何工具打开性LevelDB /库一样的LevelUp / L
-
火狐浏览器是符合预期的,没有卡顿;就谷歌不对劲;能删除的代码都删除试过了,也没找到原因。 主要是问问有没有遇到类似情况的。代码不好提供.. 这是性能分析报告,不知道对各位查找问题有没有帮助 链接:https://pan.baidu.com/s/1HW_3XcKbZxlSxt11JD2tkw?pwd=07ry 提取码:07ry
-
我的问题是,我怎么能退出铬使用java请回答一个导入和打包,我是一个初学者:) 我试过了:但是我知道< code>exec(String command)得到一个指定的系统命令,所以它是错误的。还有其他方法吗? 我得到的按摩是创造过程...无法运行程序“https://www.youtube.com/watch?v=Ei3Vymb_lFM

