javascript - 前端制作网页是否要根据蓝湖提供的样式文字加粗?
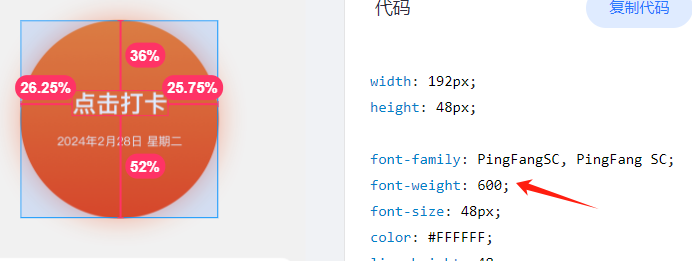
蓝湖提供的样式
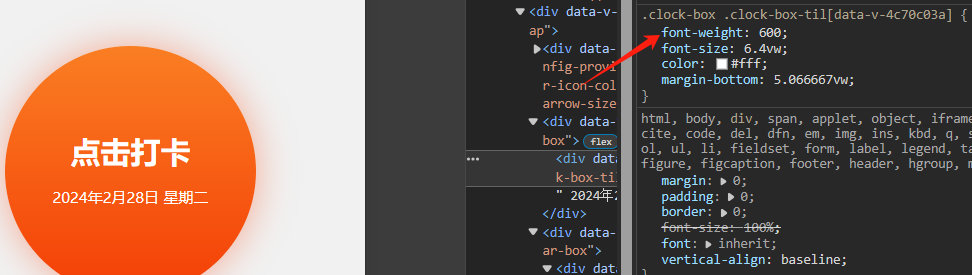
设置之后展现,感觉要比设计稿粗很多,需要用设计稿的样式?
共有2个答案
得看字体包是否提供了对应字重值,因为有退回机制 �� #回退机制 | font-weight - CSS:层叠样式表 | MDN
一般来说,中文字体只会有 normal 和 bold 两种选择,所以设置了也是没有效果的。
所以其实需要提前和UI沟通,告知一些浏览器环境下的限制。比如说文字部分的字体、粗细等等的各种限制(很多字体包体积太大,以及使用可能会收到版权警告)。
然后制定一套UI设计规范,规定各种部分的标准。再按照这个标准去设计界面UI。前端也只需要在一开始覆写好标准主题样式。可以减少很多重复的工作量,UI设计时也会方便很多。
是的,前端制作网页时应该尽量根据蓝湖或其他设计工具提供的样式来制作,包括文字加粗等样式设置。
当你在蓝湖等工具中看到的设计稿样式,通常是由设计师根据项目的需求和品牌的视觉识别系统(VIS)来设定的。这些样式包括了颜色、字体、大小、粗细等各种视觉元素,以确保网页在不同设备和屏幕上都能保持一致的视觉效果。
当你在前端实现这些样式时,如果发现实际效果与设计稿有所不同,比如你提到的文字加粗后感觉要比设计稿粗很多,这可能是因为不同的浏览器或设备对样式的渲染方式有所不同,或者在设计稿和前端实现中使用的字体、字号等参数存在差异。
在这种情况下,你应该首先检查设计稿中使用的具体字体、字号和加粗方式等参数,并在前端实现中尽量保持一致。如果仍然无法达到预期效果,你可以尝试调整前端实现中的样式参数,比如调整font-weight属性来改变文字的粗细程度,直到达到与设计稿相近的效果。
总之,前端制作网页时应该尽量遵循设计稿中提供的样式要求,以确保网页在不同设备和屏幕上的视觉效果一致。同时,也需要根据实际效果进行适当的调整和优化。
-
时长:90min 面试官问得很灵活,是根据学了什么来问的,收获很大。 自我介绍 虚拟列表实现(答得不好) 聊到了执行环境(聊了蛮久) 手写执行环境伪码 面试官说写一个闭包结合写的伪码来讲述执行环境原理 聊到了继承 有几种继承,它们的缺点是什么(没答得太好,用call继承的方案叫啥名儿忘记了,我说用call继承会让重复逻辑的函数重复创建,造成资源浪费,面试官说 错,然后进行了解释)PS:感觉我这么答
-
我正在尝试开发一个android应用程序,该应用程序使用GPS或网络提供商获取设备纬度和经度,以该过程可用的为准。当设备的GPS打开时,代码工作得非常好,但不幸的是,当设备的GPS关闭时,它永远不会工作。 例如,我想根据可用的提供商获取设备的纬度和经度;如果设备的GPS打开,它应该使用GPS提供商获取设备的纬度和经度,如果GPS关闭,它应该使用网络提供商获取设备的纬度和经度。在我的情况下,网络提供
-
一面 一小时 1. 项目难点 2. 首页优化 3. 围绕着项目难点展开,一句八股没问,面试官说,他不喜欢问八股,从项目描述就能看出来个大概 4. 阅读过什么书籍?讲讲书里边都讲什么? 5. code 1. 使用reduce实现filter 2. 实现一个弹窗组件/函数,该函数初始化时调用:要求: 1. 每个自然日弹出一次 2. 最多弹出三次 二面 一小时 1. react和vue的区别 2. pi
-
问题内容: 在关于CSS的回答中,用户说: 互联网浏览器 已经 被认为有4096个CSS的限制 规则, 每个文件。 此外,它对可嵌入单个文档中的样式表的数量有限制。我认为是20岁。 问题答案: 是的,IE8(甚至显然是IE9)将样式表的数量限制为每页31个。
-
问题内容: 浏览器内的JavaScript是否有提供与Node相同的灵活性/模块化/易用性的库? 提供更多细节:原因如此好: 允许从其他位置动态加载代码(在我看来,这比在HTML中链接所有代码在样式上更好) 它为构建模块提供了一致的界面 模块很容易依赖其他模块(因此,我可以编写一个需要jQuery的API,以便我可以使用 加载的javascript是有 作用域的 ,这意味着我可以加载并且可以访问,
-
大概面了有50min,面试官很温柔,问题如下: 自我介绍 ; 实习经历,项目经历简单介绍一下,基本上是按照简历来展开问的 ; 对简历项目中的实现接口怎么设计测试用例,有没有遇到跨域问题 ; 为什么想做测开? 自己的职业规划 ; 代码题:查找字符串s1在字符串s2中出现次数最多的字符,输出这个字符以及出现的次数 ; hashMap和hashTable的区别 ; SpringBoot相较于Spring

