javascript - VUE开发中,很多NPM第三方包没有TS版本的?
使用vue3+ts开发,发现有些第三方NPM包没有TS版本的只有JS的。怎么办?
共有3个答案

举个例子 没有就自己通过库文档自己定义一下TS 类型 定义自己常用的函数或者变量就行了吧
我也发现了这个问题,在npm库里也是好多老一点的库都没有TS注释,比较难办
我现在就是,在技术选型上,争取就选方便好用支持TS类型注释的库
有时候中文没有好的,就看看英文的了,这也是没办法的事情
还有一个解决方案,就是小项目,JS搞定
在Vue开发中,确实可能会遇到一些第三方NPM包没有TypeScript(TS)版本的情况。这可能是由于这些包的维护者尚未提供TypeScript支持,或者由于一些其他原因。不过,即使你遇到只有JavaScript(JS)版本的第三方包,你仍然可以在Vue 3 + TypeScript项目中使用它们。以下是一些建议的解决方法:
- 使用声明文件(Declaration Files):
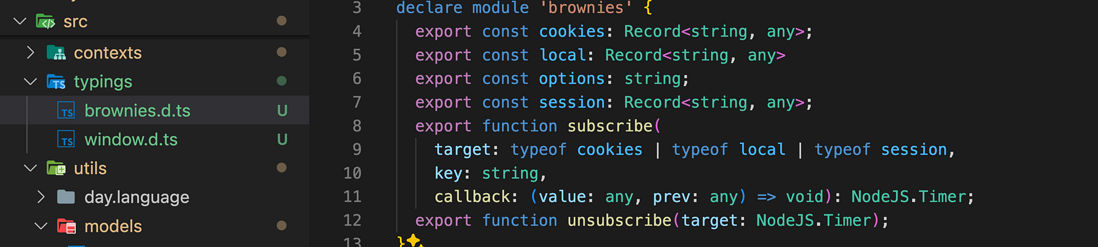
如果第三方包没有提供TypeScript声明文件(.d.ts文件),你可以尝试自己编写它们。这通常涉及到了解包的API并手动创建相应的类型定义。一旦你创建了声明文件,你可以将它们放在一个名为types的文件夹中,并配置tsconfig.json文件以包含这些声明文件。 使用DefinitelyTyped:
DefinitelyTyped是一个社区维护的TypeScript类型定义仓库。你可以检查那里是否有为你需要的包提供的类型定义。如果有,你可以通过npm安装这些类型定义,例如:npm install --save-dev @types/package-name
这将为你的包提供类型支持。
类型断言:
如果你知道第三方包的API如何使用,但缺少类型信息,你可以使用TypeScript的类型断言功能。这允许你临时将变量断言为特定的类型。例如:const myVar = someFunction() as MyType;
这里 MyType 是你期望的类型,someFunction() 是返回值的函数。
- JSX/TSX中的类型忽略:
在JSX或TSX中,你可以使用// @ts-ignore来忽略类型错误。不过,这种做法应该谨慎使用,因为它可能会导致运行时错误。 - 等待或请求更新:
如果第三方包是你经常使用的,并且类型支持对你来说很重要,你可以考虑联系包的维护者,请求他们添加TypeScript支持。同时,你也可以等待维护者更新包以包含TypeScript支持。 - 考虑替代方案:
如果上述方法都不可行,并且类型支持对你的项目至关重要,你可能需要考虑寻找一个具有TypeScript支持的替代包。
记住,尽管TypeScript提供了静态类型检查的好处,但在某些情况下,你可能需要权衡类型安全性与包的可用性和功能。在TypeScript中,类型兼容性允许JavaScript库与TypeScript代码一起使用,但可能需要额外的配置或代码调整。
-
我正在尝试在我的一个项目中使用我自己的包(让我们称之为数据库)。但是,由于我自己正在开发项目旁边的数据库,所以我不想将数据库的一个版本推到注册表,然后再拉到项目上以获得最新的版本。鉴于两个项目都在同一个VS工作区中,这不是一个快速的工作流。 我需要的是在开发时引用本地项目,当它是关于生产时,那么我需要实际使用一个外挂包。是否有一种方法允许我根据环境使用相同包的不同包版本? 我希望有一个NodeJS
-
第三方包 从一开始,如果要做一些实际Python开发,你一定会用到一些第三方包。 在Linux系统上至少有3种安装第三方包的方法。 使用系统自带的包管理系统(deb,rpm,等) 通过社区开发的各种工具,例如pip,easy_install等 从源文件安装 这三个方面,几乎完成同样的事情。即:安装依赖,编译代码(如果需要的话),将一个包含模块的包复制的标准软件包搜索位置。 第二步和第三步在所有的操
-
我现在正在和流星一起工作,我试图通过在数字变化时添加过渡来让它看起来更“真实的时间”。我能看到的最好的第三方软件包是http://github.hubspot.com/odometer/。
-
我经常在使用库时犯这个错误...
-
1. 前言 本小节我们将带大家学习如何在项目中使用第三方库。在日常的开发中,我们正在大量的使用第三方库。学会使用第三方库可以说是前端工程师最基本的技能。其实,使用第三方库非常简单,绝大部分库的文档中都会教我们如何使用。接下来我们用几个案例来学习使用第三方库。 2. ElementUI 的使用 我们打开ElementUI的官网,根据官网的教程一步步学习。 2.1 安装 在 Vue-cli 创建的项目
-
第十三天.Android多媒体开发 13.1 播放音乐 13.1.1 多媒体架构 基于第三方Packet Video公司的Open Core platform实现 支持几乎所有通用的音频、视频、静态图像格式,包括:MPEG4、H.264、MP3、AAC、AMR、JPG、PNG、GIF等。 通过Open Core程序员可以方便快速的开发出想要的多媒体应用程序,例如:音视频的采集,回放,视频会议,实时

